DAY2-为什麽需要用VUE???
这边是我在上次面试时有被问到跟自己想搞清楚的几个问题
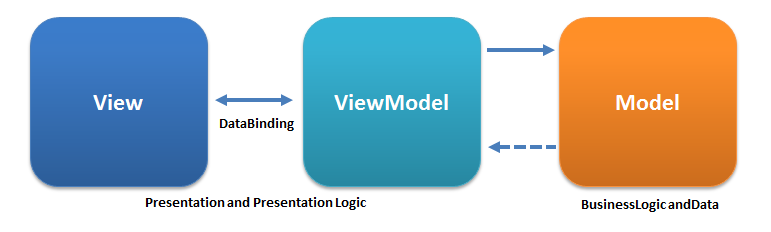
第一个问题就是什麽是MVVM?

如果VIEW上面有什麽变动或触发了什麽事件,就会影响到VIEWMODEL,VIEWMODEL就会开始做事将状态回存到MODEL,
去修改MODEL的资料,那因为双向绑定的关系,所以资料有变动画面也会跟着变动。VUE是以资料状态在控制画面。
可以看下面的 Pen
https://codepen.io/cdjhs310174/pen/PojOMqO
後面会再说到VUE的指令,所以先不要管v-model跟v-text
但可以发现在input中打的文字可以直接同步更新在上面的div中。
这就对应到上面的MVVM观念,我们在input里更改了value,
VIEWMODEL就帮我们去修改 MODEL中(message)的值,再呈现在VIEW上。
要是是在JQuery或直接用JS中,可能必须要一直使用document.getElementById的DOM操作方式来执行,
但VUE的方便之处在於,他的双向绑定让你在很多地方可以不需要冗长的程序码,
但在我学到现在,认为这是非常好的,
但对於像我这种菜鸟要了解到现在画面上呈现的就是你该有的资料跟状态这件事容易混乱,
所以大家一定要把观念搞熟!!!
第二个问题就是什麽是组件?
https://codepen.io/cdjhs310174/pen/OJgOKjZ
可以看一下这个Pen,如果暂时先把下面data中的message想像成一个组件的话,
那我们就可以这样一直无限重复使用它了。
所以在框架下写出来的网也都会像是积木一样,由每一个组件组起来,最後形成所有网页。
那使用组件的好处有非常多,第一个就是可重复性使用。
第二个就是把每一个功能独立出来也比较好维护跟管理。
第三个就是这样更可以分工合作让不同的人负责专案中不同的组件。
第一天写这麽少不知道可不可以。。。。明天会开始来写指令OR(语法糖??)的笔记先打在下面怕忘记~~~~
V-TEXT
V-BIND
V-ON
V-HTML
V-MODEL
V-BIND
<<: 30天打造品牌特色电商网站 Day.2 电商网站比较分析
Day03:提升工程师产能的秘诀
对於带领一个开发团队的领导者来说 如何提升团队中工程师的生产力 是一个非常重要的课题 「empowe...
Sass 基础教学 DAY31
Sass 我们应该大部分的人都有听过 那它到底是什麽东西呢?? 我们先来介绍它到底是啥 维基百科ht...
[Day13] 在 GCP 上面设定防火墙
我们一台主机上面,通常会有好几个程序/服务在跑,这些功能会分别监听并占用一个或多个 port。例如 ...
Swift 新手-iPhone 界面设计(二)
拇指法则 “拇指法则”是资深交互设计大神Steven Hoober在2013年对1300名手机用户的...
<Day5>如何安装Shioaji套件?
首先我们可以先进它的官网稍微浏览一下它的资讯 Shioaji主要有两种语言开发版本,一种是Pytho...