序言 - UI/UX 与 网页设计一路走来
大家好,我是 WEN ,目前在科技公司担任 UIUX 设计师。这次铁人赛的目标,是在30天之内来挑战重新设计「印度气象局的官网」。
先附上印度气象局官网连结:https://mausam.imd.gov.in/
在开始之前,想先声明一下在台湾的「网页设计」跟「 UIUX 设计」是不大一样的领域,性质与所用技能差异也颇大。
先附上一个我觉得台湾最强的网页设计工作室,好喜欢XD:https://www.ibest.com.tw/work/
相较於後者,前者更偏重於视觉动态的部分,也就是处理美美的画面,并且因应客户调性做出不同的品牌监识度,至於前端需求确认、功能发展和介面资讯架构其实不会涉及太多,工作中所使用的绘图美工软件如 PS / AI,也会多一点。
而泛称UIUX设计的职缺大部分是专职於处理比较复杂的软件介面,必须慎重的考虑到更精确的动线、使用者流程、资讯分布。事实上在这份工作中,我花了将近三分之一的时间在处理 IA 面与画定流程图,也就是偏资讯架构的部分,真正开始动 UI 的时间其实不是很多。
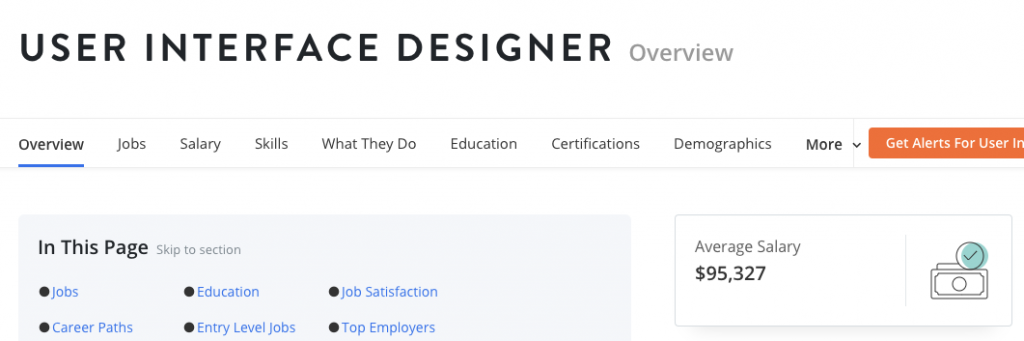
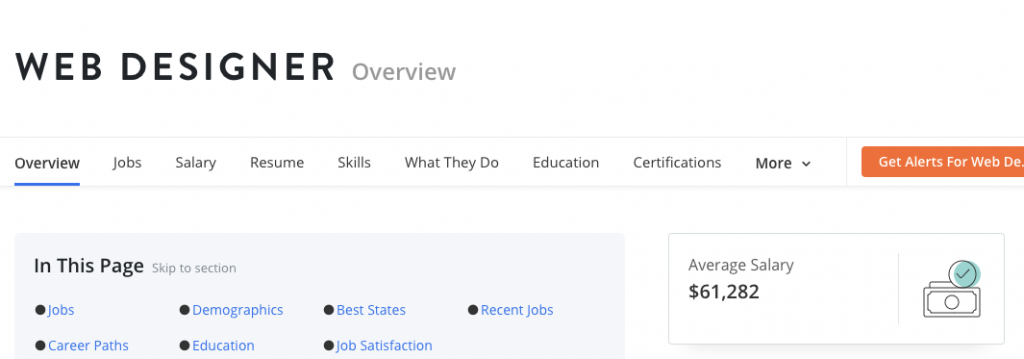
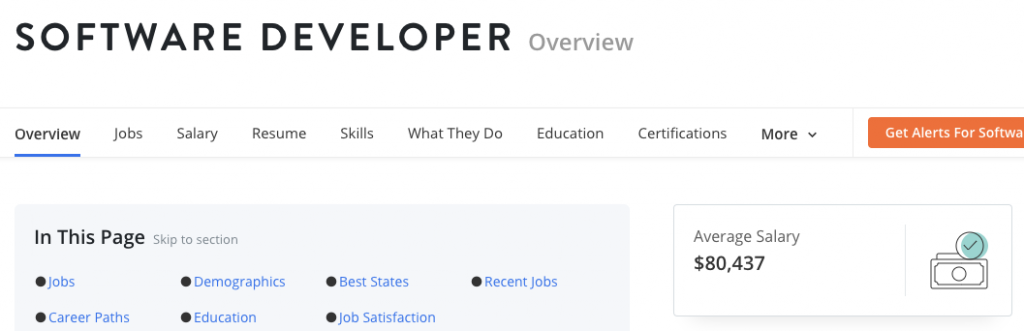
另外,直接举美国薪资分布的例子,从最大的职缺查询网站 zippia 的结果中,可以明显看出光是纯 UI 的薪资跟其他职业相比,也是相对优渥的(但这没有考虑到职缺数喔)。
事实上跟 User 有关的工作,不管是需求和薪资近年节节攀升,专业性也大大的提升与被尊重,也鼓励大家多多往这里发展。



好的回归正题,在这次 redesign官网的整个过程中,会从一开始的页面问题分析开始,包含工程面、视觉面、资讯结构面分析、相关竞品分析比较,一直到重新设计整体的用户流程、资讯架构、 UI 主视觉、微动画,都会带大家跑一次,主要是希望能够让大家理解 UIUX 设计师在做什麽:)
这次的铁人赛原本想要写 UIUX 设计流程的说明文,但是我觉得这样太空泛了,网路上的相关规范与资源也非常多,而我自己觉得时常在别人的 redesign case study 中受益,所以我决定这次要来挑战重新设计一个新的产品,而主题为印度气象局的重新设计。
<<: DAY 4 『 RGB调色盘 - TextFieldDelegate、@IBAction 』Part3
AI ninja project [day 18] Multi-Modal and Multi-Task
你有希望你的模型可以一次吃进不同的资料格式, 然後根据不同的input进行预测吗? 也许可以试试au...
[Day6] 开发环境建置
这节将介绍笔者这次的开发环境。 笔者这次选用Python做为开发的程序语言。 会选择Anaconda...
30天轻松学会unity自制游戏-敌机反击
敌机要反击跟Player设定差不了多少,首先也让敌机自动发射个子弹,找到素材把Enemy Bulle...
Day12:Select Room(选择特定房间频道)
全文同步於个人 Docusaurus Blog 本章的需求,解决首页进入前,如果有特定频道可以选择...
IT 铁人赛 k8s 入门30天 -- day10 K8s Ingress explained
前言 今天将会讲解 Ingress 这个元件 包括用途, 用法还有实际案例 什麽是 Ingress ...