[DAY 11] PageBreakItem
基本上试题(Item)的部分都差不多介绍完了
接下来是出多份考卷的主要部分---PageBreak
PageBreak 就是区段
在预览模式时,会在预设好的第一区段(创建表单时就建立的)
此时看不到接下来到底有几个区段
所以可以很好的隐藏到底出了几份考卷
接下来看看怎麽加入区段
function pageBreakItemFunction(formID){
var form = FormApp.openById(formID);
var pb = form.addPageBreakItem();
pb.setTitle("区段标题") // 可以与考试标题相同
.setHelpText("区段说明") // 可以与考试规则相同
.setGoToPage(FormApp.PageNavigationType.SUBMIT); // 写完该区段就提交
}
通常我会把「区段标题」设定与第一页的考试标题相同
「区段说明」设定与第一页的考试规则相同
这样即使跳到其他区段依然可以提醒学生考试规则
最重要的是一定要设定.setGoToPage(FormApp.PageNavigationType.SUBMIT)
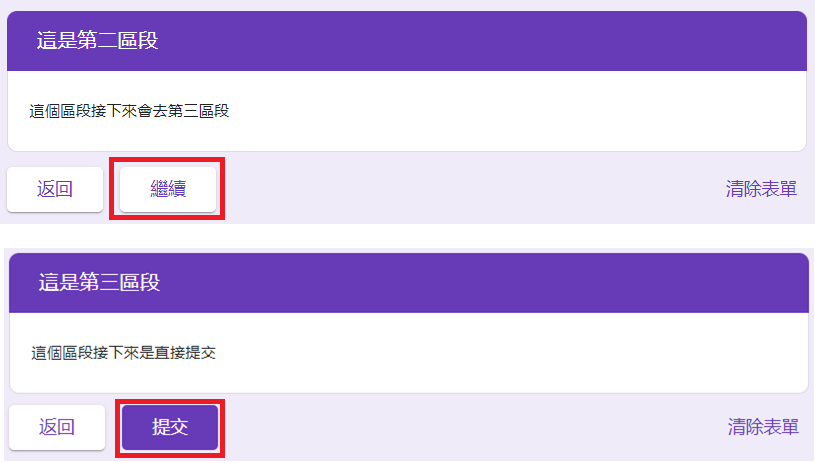
如果某区段接下来可以去另一个区段,则最底下会是「继续」按钮
若该区段结束後就提交,则最底下会是「提交」按钮
设定这句後才能确保他们写完自己的考卷後就可以提交了

>>: JavaScript Day 7. 浅谈 Function
07 - Zim - Zsh 配置框架与它的插件
Zsh 可以让使用者利用配置客制各种不同的功能,像是命令的自动补全、提示、高亮与缩写等。但是要自己设...
Day25 串接第三方API
现在许多产业全球化、交通运输的科技日益发达,每个人都会遇到汇率的问题,可能一觉醒来因为汇率的变动某些...
Day 7 - Kotlin的条件判断
Day 7 - Kotlin的条件判断 前面一天我们讲到Kotlin里面的var跟val,今天我们要...
Day6 Array and Slice
前言 在GO当中,有两种资料结构是能够储存多项相同型态资料的,分别为Array和Slice。 Arr...
Day14 - this&Object Prototypes Ch3 Objects - Contents - Existence - Enumeration 作者建议
var myObject = { }; Object.defineProperty( myObjec...