Day4给你一个导览列大家说好不好
今天从导览列开始做 首先先把 components里的helloword .vue 跟有import helloworld.vue的文字删除
v-main v-app这些tag就是vuetify专门的tag还有很多tag 以及这些tag的用法後面会提到
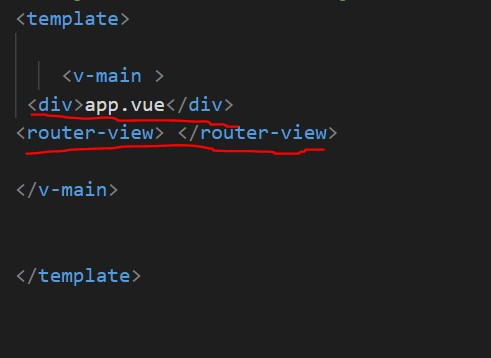
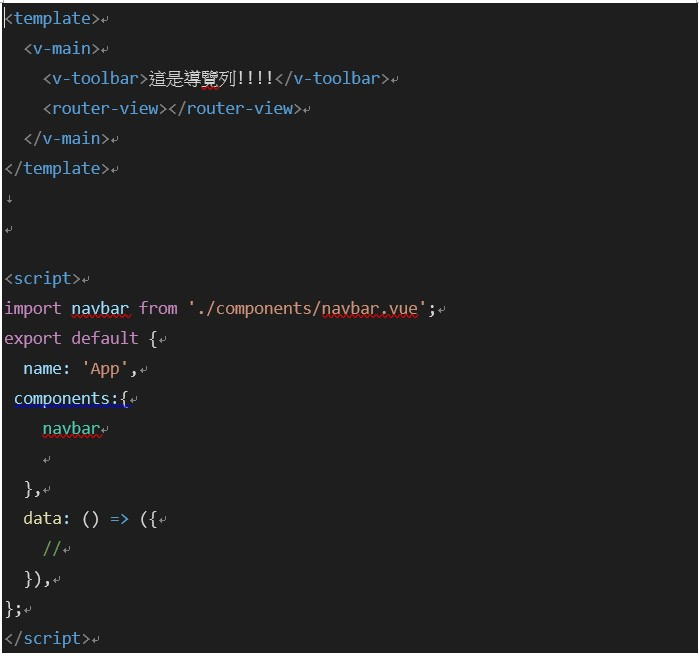
然後在app.vue里面新增一个router-view(使router能够运作)

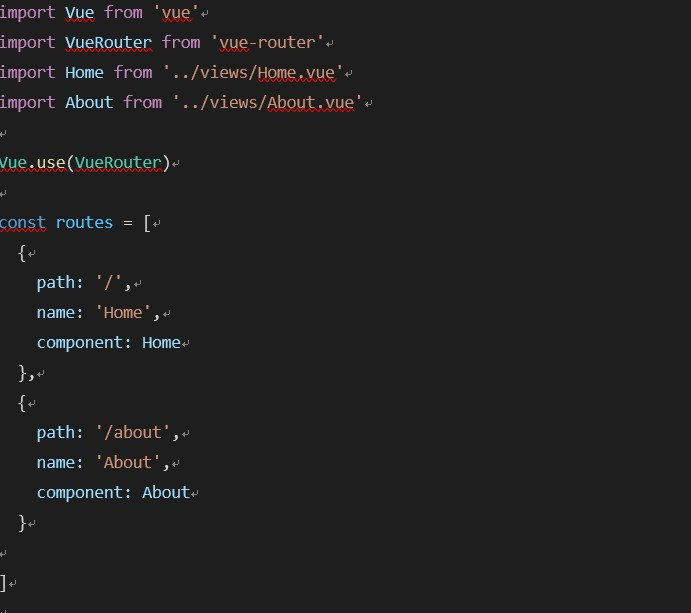
在router 里面的index.js修改一下(把home页跟about页import进index.js并且设定名字跟path

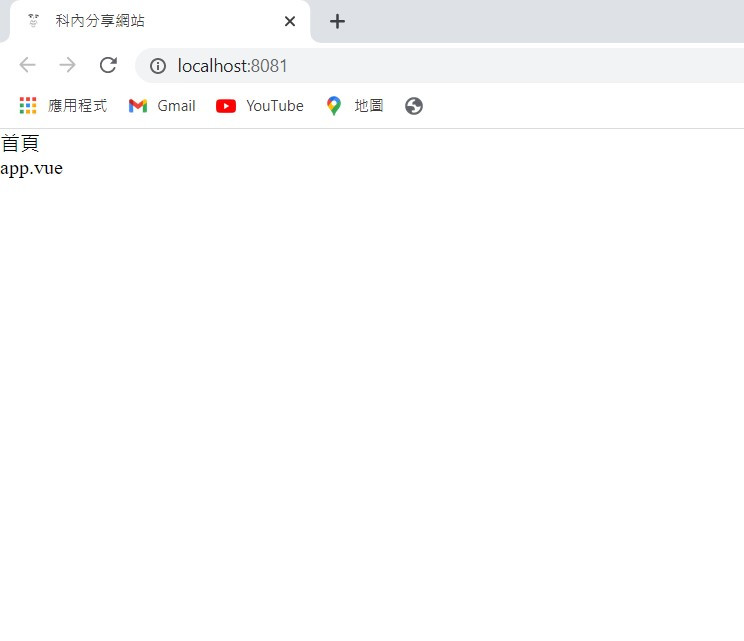
再来npm run serve 看一下目前网页画面!
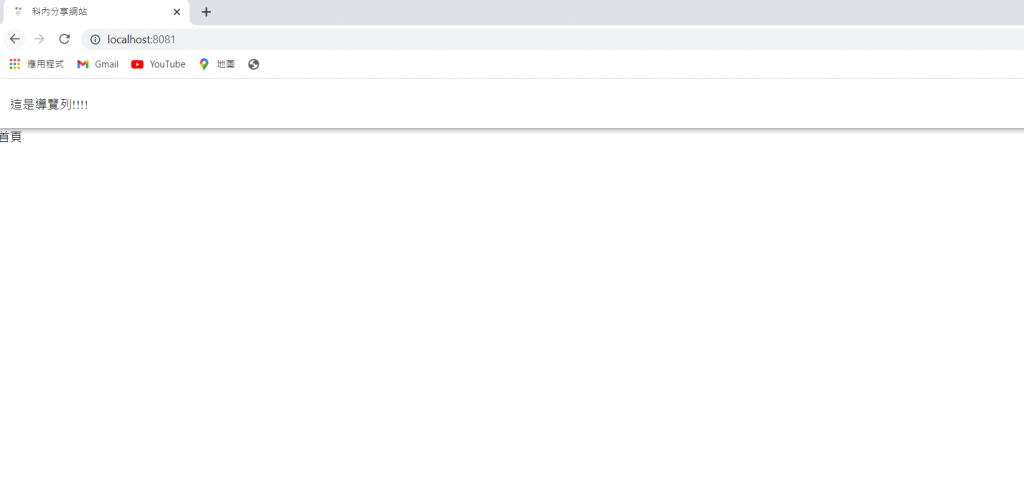
这是首页

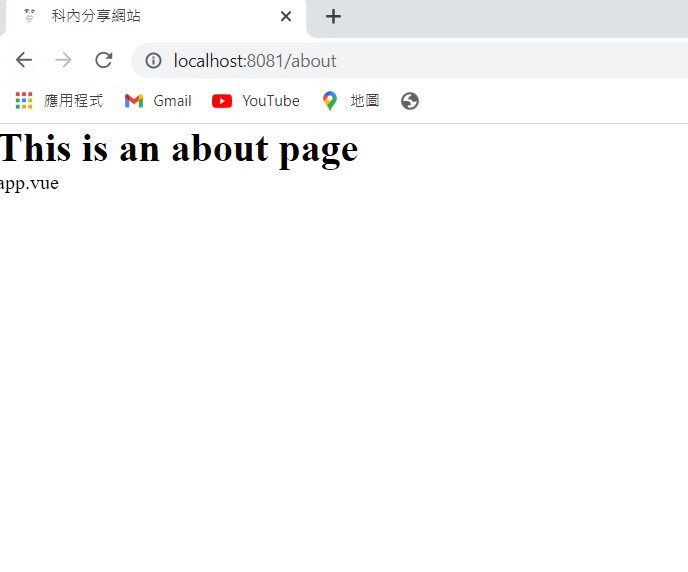
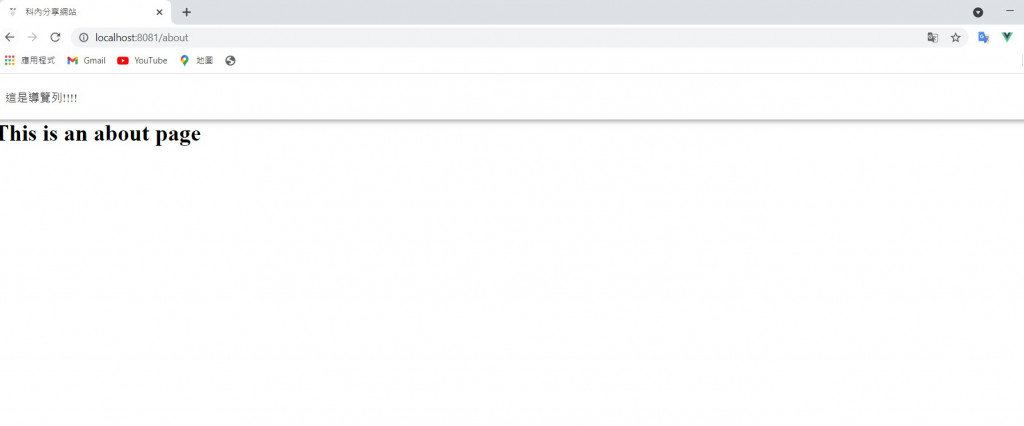
这是about页

有发现吗? 在app.vue里面下的html tag (div app.vue div)出现在所有页面
再来目前的跳页方式就是透过直接输入路由(我的about页就是localhost:8081/about)至於为什麽是/about不是 /othername 是因为刚刚我们已经在上面定义我们的路由了 所以接下来其他页面也会以同样的形式(千万记得要在app.vue新增router-view 才能实现跳页喔!
再来我先从创建nav bar开始,首先先参考vuetify (前端框架的功能就是很多已经写好的框架直接拿来用就已经足够完善)看有没有适合的tag
https://vuetifyjs.com/zh-Hans/getting-started/installation/
最後找到了一个适合的 v-toolbar tag 效果如下
首页

About页


本来今天想要完成整个nav bar的但是今天花太多时间研究router跳传跟vuetify 的各项功能 明天的进度是至少把nav bar完成
我们明天见!
<<: 用React刻自己的投资Dashboard Day1 - 前言
C++遇到瓶颈实在解不出来
如题,想请问各位程设大师们,目前在学二维 & 多维的向量,但实在是不太理解如何做题 第二题的...
javascript函式的变形1
我们稍微改写一下之前所写的加法函式 ...
Day12 - 敏捷式接案实践( 四 ) - 收入管理
在还没有跟夥伴一起接案、案件收入全放进自己口袋的时期,接过案件金额最高纪录是 24 万 8,当时是负...
Day 21 - Spring Boot & Filter
若在开发时想要在请求到达Controller 前或回应离开Controller 後执行一些业务逻辑,...
Day14 [实作] 分享画面及录影
快速测试一次分享画面的功能 在浏览器的console中输入 navigator.mediaDevic...