.NET Core第16天_AnchorTagHelper的使用
AnchorTagHelper(锚点标签协助程序)
为将HTML封装後的定位标签类别程序
AnchorTagHelper.cs
#region 组件 Microsoft.AspNetCore.Mvc.TagHelpers, Version=5.0.0.0, Culture=neutral, PublicKeyToken=adb9793829ddae60
// C:\Program Files\dotnet\packs\Microsoft.AspNetCore.App.Ref\5.0.0\ref\net5.0\Microsoft.AspNetCore.Mvc.TagHelpers.dll
#endregion
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
using Microsoft.AspNetCore.Razor.TagHelpers;
using System.Collections.Generic;
namespace Microsoft.AspNetCore.Mvc.TagHelpers
{
//
// 摘要:
// Microsoft.AspNetCore.Razor.TagHelpers.ITagHelper implementation targeting <a>
// elements.
[HtmlTargetElement("a", Attributes = "asp-action")]
[HtmlTargetElement("a", Attributes = "asp-controller")]
[HtmlTargetElement("a", Attributes = "asp-area")]
[HtmlTargetElement("a", Attributes = "asp-page")]
[HtmlTargetElement("a", Attributes = "asp-page-handler")]
[HtmlTargetElement("a", Attributes = "asp-fragment")]
[HtmlTargetElement("a", Attributes = "asp-host")]
[HtmlTargetElement("a", Attributes = "asp-protocol")]
[HtmlTargetElement("a", Attributes = "asp-route")]
[HtmlTargetElement("a", Attributes = "asp-all-route-data")]
[HtmlTargetElement("a", Attributes = "asp-route-*")]
public class AnchorTagHelper : TagHelper
{
//
// 摘要:
// Creates a new Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper.
//
// 参数:
// generator:
// The Microsoft.AspNetCore.Mvc.ViewFeatures.IHtmlGenerator.
public AnchorTagHelper(IHtmlGenerator generator);
public override int Order { get; }
//
// 摘要:
// The name of the action method.
//
// 备注:
// Must be null if Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper.Route or
// Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper.Page is non-null.
[HtmlAttributeName("asp-action")]
public string Action { get; set; }
//
// 摘要:
// The name of the controller.
//
// 备注:
// Must be null if Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper.Route or
// Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper.Page is non-null.
[HtmlAttributeName("asp-controller")]
public string Controller { get; set; }
//
// 摘要:
// The name of the area.
//
// 备注:
// Must be null if Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper.Route is
// non-null.
[HtmlAttributeName("asp-area")]
public string Area { get; set; }
//
// 摘要:
// The name of the page.
//
// 备注:
// Must be null if Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper.Route or
// Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper.Action, Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper.Controller
// is non-null.
[HtmlAttributeName("asp-page")]
public string Page { get; set; }
//
// 摘要:
// The name of the page handler.
//
// 备注:
// Must be null if Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper.Route or
// Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper.Action, or Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper.Controller
// is non-null.
[HtmlAttributeName("asp-page-handler")]
public string PageHandler { get; set; }
//
// 摘要:
// The protocol for the URL, such as "http" or "https".
[HtmlAttributeName("asp-protocol")]
public string Protocol { get; set; }
//
// 摘要:
// The host name.
[HtmlAttributeName("asp-host")]
public string Host { get; set; }
//
// 摘要:
// The URL fragment name.
[HtmlAttributeName("asp-fragment")]
public string Fragment { get; set; }
//
// 摘要:
// Name of the route.
//
// 备注:
// Must be null if one of Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper.Action,
// Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper.Controller, Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper.Area
// or Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper.Page is non-null.
[HtmlAttributeName("asp-route")]
public string Route { get; set; }
//
// 摘要:
// Additional parameters for the route.
[HtmlAttributeName("asp-all-route-data", DictionaryAttributePrefix = "asp-route-")]
public IDictionary<string, string> RouteValues { get; set; }
//
// 摘要:
// Gets or sets the Microsoft.AspNetCore.Mvc.Rendering.ViewContext for the current
// request.
[HtmlAttributeNotBound]
[ViewContext]
public ViewContext ViewContext { get; set; }
//
// 摘要:
// Gets the Microsoft.AspNetCore.Mvc.ViewFeatures.IHtmlGenerator used to generate
// the Microsoft.AspNetCore.Mvc.TagHelpers.AnchorTagHelper's output.
protected IHtmlGenerator Generator { get; }
//
// 备注:
// Does nothing if user provides an href attribute.
public override void Process(TagHelperContext context, TagHelperOutput output);
}
}
新增AnchorController.cs跟相应Index检视
AnchorController.cs
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Controllers
{
public class AnchorController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Index.cshtml
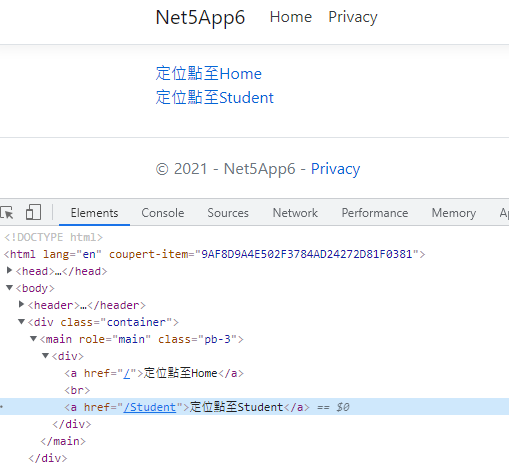
<div>
<a asp-controller="Home">定位点至Home</a>
<br>
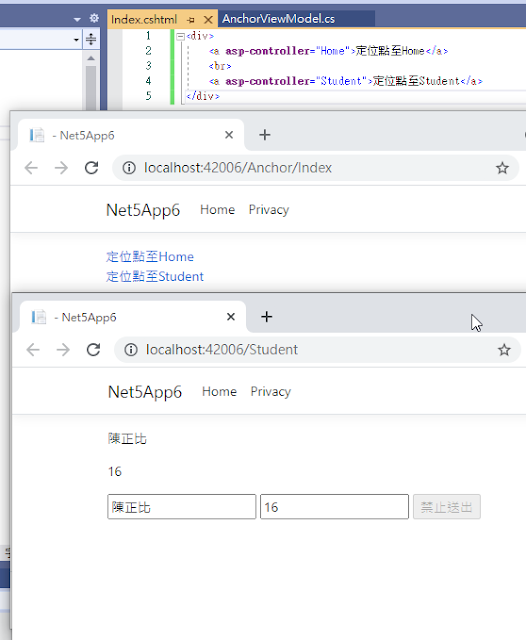
<a asp-controller="Student">定位点至Student</a>
</div>
新增AnchorViewModel.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Models
{
public class AnchorViewModel
{
public int Id { get; set; }
public string Name { get; set; }
}
}
asp-controller :
於定位标签上使用asp-controller属性後可生成对应URL地址
该值最终会放置於 tag的href 属性中
运行效果:预设只有设定Controller名称就会自动导向对应Index的检视



asp-action:可以指定对应要跳转导向至哪个action,
指定的action method必须存在於asp-controller控制器中或目前控制器当中。
AnchorController.cs
./Views/Anchor/Index.cshtml
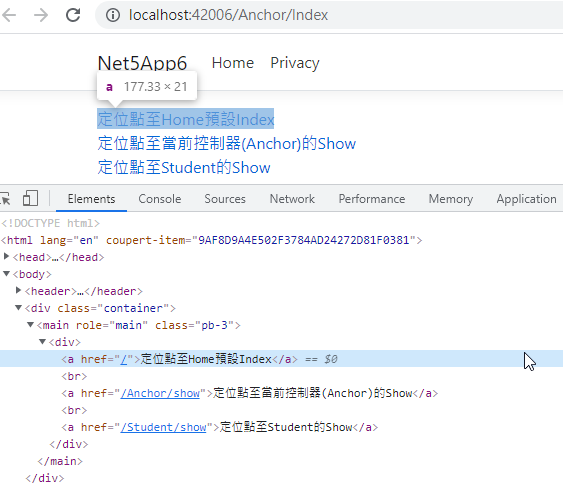
<div>
<a asp-controller="Home">定位点至Home预设Index</a>
<br>
<a asp-action="show">定位点至当前控制器(Anchor)的Show</a>
<br>
<a asp-controller="Student" asp-action="show">定位点至Student的Show</a>
</div>
所以当预设我们只有指定asp-action的时候会抓当前检视所隶属的Controller为谁作优先
以上面例子跑到浏览器执行状况就会以Anchor控制器下的Show为优先。

asp-host : 可以指定主机名称、域名
asp-protocol : 於 tag中可以藉由asp-host来指定URL协定要是http或https,预设没有指定会采用80的http。
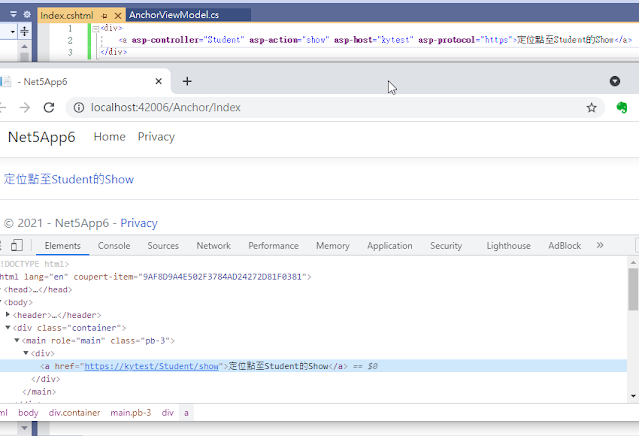
./Views/Anchor/Index.cshtml
<div>
<a asp-controller="Student" asp-action="show" asp-host="kytest" asp-protocol="https">定位点至Student的Show</a>
</div>

asp-route : 路由模板
可以预先在特定Controller的action method上面透过
[Route("路由模板字串" , Name="别名")]来缩短在检视中呼叫要多写asp-controller 、 asp-acton等属性,直接asp-route="别名"即可导向对应路由指定的action。
(PS:asp-route不可以跟 asp-controller 、asp-action 、asp-page、asp-page-handler同时并存,一次只能选择要用asp-route或asp-controller 、asp-action...等。)
AnchorController.cs
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Controllers
{
public class AnchorController : Controller
{
public IActionResult Index()
{
return View();
}
[Route("/Student/Show", Name = "stu_show")]
public IActionResult Show()
{
return View();
}
}
}
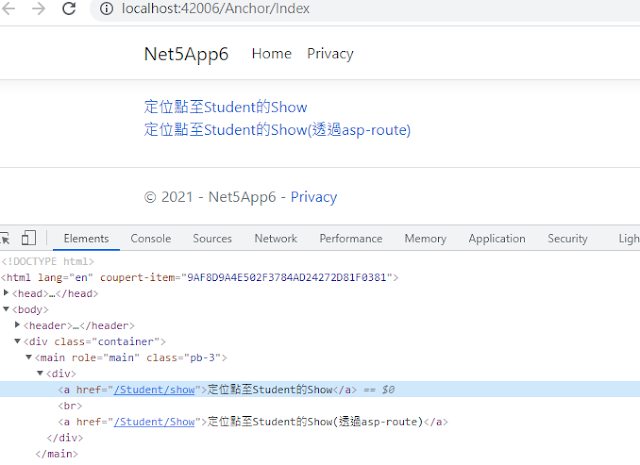
./Views/Anchor/Index.cshtml
<div>
<a asp-controller="Student" asp-action="show" >定位点至Student的Show</a>
<br>
<a asp-route="stu_show">定位点至Student的Show(透过asp-route)</a>
</div>

asp-route-{value}:URL访问带有参数的路由模板形式,{value}代表参数的名称也就是URL 问号
後面的参数。
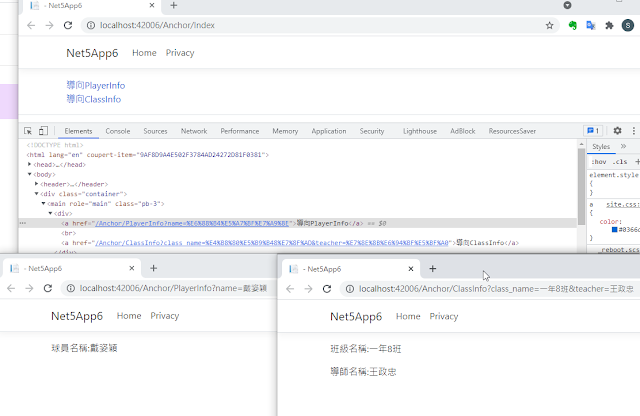
./Views/Anchor/Index.cshtml
<div>
<a asp-controller="Anchor" asp-action="PlayerInfo" asp-route-name="戴姿颖">导向PlayerInfo</a>
<br />
<a asp-controller="Anchor" asp-action="ClassInfo" asp-route-class_name="一年8班" asp-route-teacher="王政忠" >导向ClassInfo</a>
</div>
AnchorController.cs
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Controllers
{
public class AnchorController : Controller
{
public IActionResult Index()
{
return View();
}
[Route("/Student/Show", Name = "stu_show")]
public IActionResult Show(string name)
{
return View();
}
public IActionResult PlayerInfo(string name)
{
ViewBag.Name = name;
return View();
}
public IActionResult ClassInfo(string class_name, string teacher)
{
ViewBag.class_name = class_name;
ViewBag.teacher = teacher;
return View();
}
}
}
运行效果

藉此可观察当要传递多个参数则要多自订**asp-route-{value}**多一些,而在实务上可能也会感觉太冗长。
asp-all-route-data : 是针对多参数的一个key-value集合容器来一次大量参数设置,因此就不需要再tag自动太多属性。
比方像上面要传送班级跟导师名两个参数就可以改写
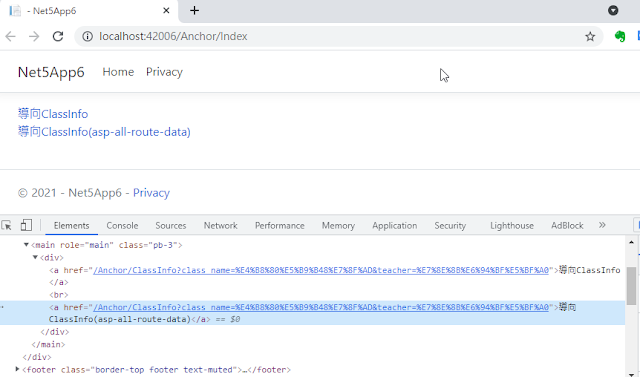
./Views/Anchor/Index.cshtml
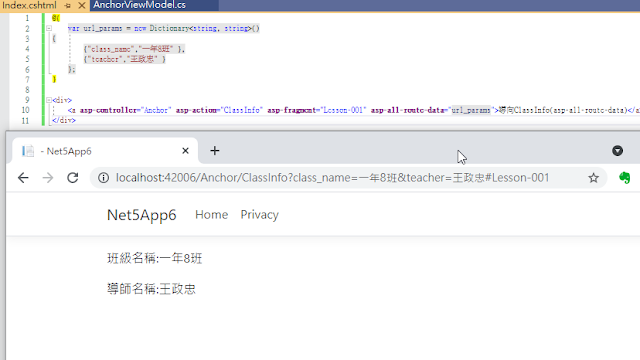
@{
var url_params = new Dictionary<string, string>()
{
{"class_name","一年8班" },
{"teacher","王政忠" }
};
}
<div>
<a asp-controller="Anchor" asp-action="ClassInfo" asp-route-class_name="一年8班" asp-route-teacher="王政忠">导向ClassInfo</a>
<br />
<a asp-controller="Anchor" asp-action="ClassInfo" asp-all-route-data="url_params">导向ClassInfo(asp-all-route-data)</a>
</div>

asp-fragment : 有想要追加到URL片段的部分可以透过此属性设置,增加#後头的部分。
(於同一个页面在做定位的部分)

AnchorTagHelper 跟 ViewModel搭配使用
./Views/Anchor/Index.cshtml
@model AnchorViewModel
<div>
<a asp-route-id="@Model.Id" >@Model.Name</a>
</div>
AnchorController.cs
using Microsoft.AspNetCore.Mvc;
using Net5App6.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Controllers
{
public class AnchorController : Controller
{
public IActionResult Index()
{
var anchor_model = new AnchorViewModel()
{
Id = 1,
Name = "Kevin"
};
return View(anchor_model);
}
}
}

本篇已同步发表至个人部落格
https://coolmandiary.blogspot.com/2021/08/net-core16anchortaghelper.html
Kotlin Android 第6天,从 0 到 ML - null safety
Kotlin Android 第6天,从 0 到 ML - null safety 前言: 如果有写...
[DAY6]制作容器(五)
装extension的时候失败了QQ E: Unable to locate package php...
Java 开发 WEB 的好平台 -- Grails -- (3) 建立一个 SPA 的 Grails 专案
或许有人会问「那我要开发 SPA 网站时,要如何跟 Grails 搭配呢?」。这个问题的答案很简单,...
[Angular] Day20. Angular Routing
在现代网页中常会使用一种称为 single page application(SPA)的技术,可以通...
[Day 8]开赛八天即遭遇难题(後端篇)
挑战目标: MockNative Camp後端 昨天写了signup的request object,...