Day30 小实作 Image Preview Box
终於完赛了,很感谢iT邦帮忙铁人赛这个活动,让我在30天内因为要发文而不断的学习,原本是一个下了班就坐在电视机前面不停转台的沙发马铃薯,这30天的参赛日晚上都乖乖的坐在电脑前为了发文而学习,虽然发文内容简短技术性的内容也不够充足,但觉得日子很充实,虽然完赛了但接下来如果有时间想再增修补足一些内容,让文章更有实用性。也谢谢唯一的订阅者和拨空看我文章的同好,谢谢。
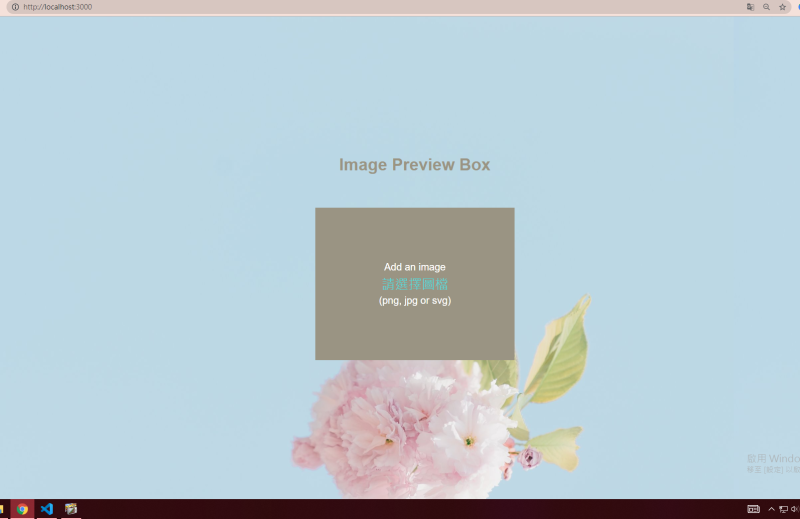
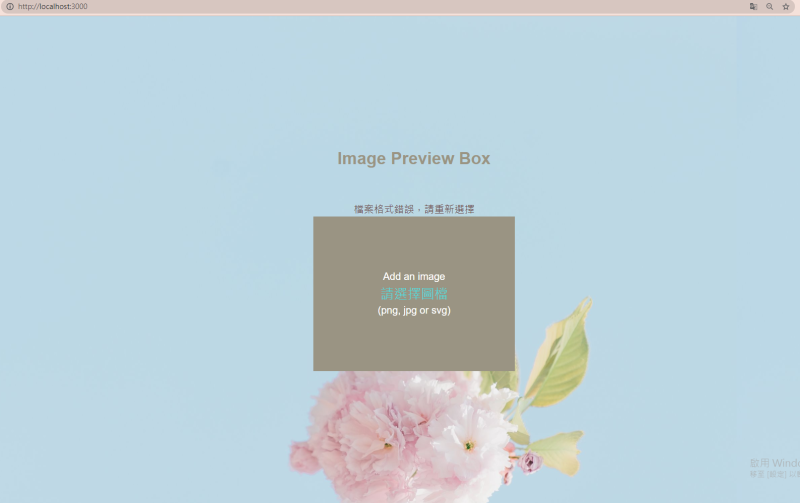
图档选择器,符合档案格式” image/png", "image/jpg" ,"image/svg”会显示图片,图片格式错鋘会出现:
档案格式错误,请重新选择。



import React,{useState} from 'react';
import './App.css';
const App = () => {
const [imgView,setimgView]= useState(null);
const [error, setError] = useState(false);
const handleImageChange = (ele) => {
setError(false);
const selected = ele.target.files[0];
const ALLOWED_TYPES = ["image/png", "image/jpg" ,"image/svg"];
if(selected && ALLOWED_TYPES.includes(selected.type)){
let reader = new FileReader();
reader.onloadend =()=>{
setimgView(reader.result);
}
reader.readAsDataURL(selected);
}else{
setError(true);
}
}
return (
<div className="main">
<div className="container">
<h1>Image Preview Box</h1>
{error && <p className="errorMsg">档案格式错误,请重新选择</p>}
<div
className="imgView"
style={{background:imgView ? `url("${imgView}") no-repeat center/cover` : "#9A9483"}}
>
{!imgView && (
<>
<p>Add an image</p>
<label htmlFor = "fileUpload" className="customFileUpload">
请选择图档</label>
<input type="file" id="fileUpload" onChange={handleImageChange} />
<span>(png, jpg or svg)</span>
</>
)}
</div>
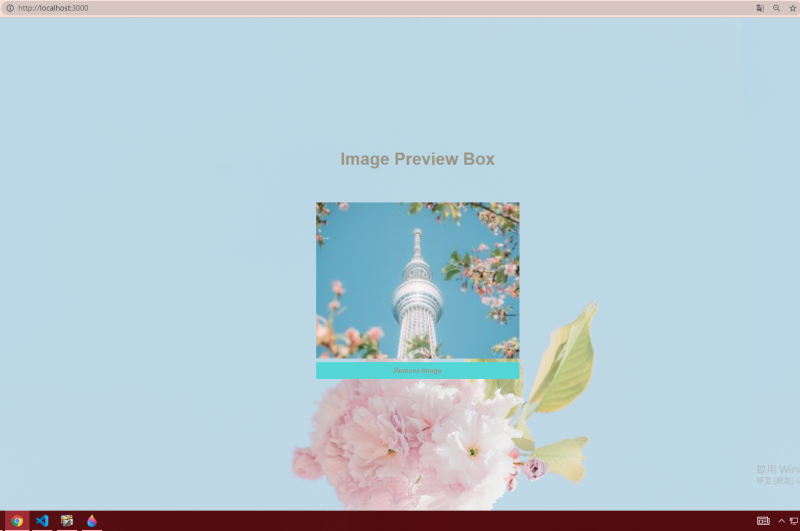
{imgView && <button onClick={()=>setimgView(null)}>Remove Image</button>}
</div>
</div>
)
}
export default App;
<<: JS Library 学习笔记:Three.js 初见面,在2D画面创造三维世界 (五)
Day30-用 LINEBot、Google Calendar、Dialogflow ES 做个开会机器人当结尾!
大家好~ 今天是最後一天了, 来将这几天所学结合成一个小作品吧! 功能部分就是当使用者跟 LINEB...
I Want To Know React - PropTypes & DefaultProps
此文件纪录 React PropTypes 的使用方式与语法 相信读者在使用纯 JavaScript...
Day04 UIKit 03 - SceneDelegate
SceneDelegate 从 iOS 13 开始,SceneDelegate 承担了 AppDel...
成为工具人应有的工具包-27 ShellMenuView
ShellMenuView 今天一样来认识这个看 shell 外挂选单的工具(?) ShellMen...
微聊 铁人赛 最终回
今天居然就是铁人赛的最後一天了,没想到!!没想到啊!!!! 今天就来聊最後一回,这 30 天微人都经...