D-29-vscode ? extensions ? terminal
在安装完vscode後小光会发生甚麽事呢
经过昨天的震撼教育後,小光回家有先练习了一下dotnet sdk的安装以及vscode的安装,但是打开vscode之後小光完全没有头绪要从哪边开始,接下来会发生甚麽事呢。
vscode extensions
「前辈,我要从哪里开始着手用vscode来开发啊,我都装好vscode了。」
一到公司小光就迫不及待的问大头开发的方法,听到小光这麽问之後大头抬起头来看了他一眼之後又低头做自己的事,并且一边写一边这麽说。
「把插件装一装。」
听了大头这麽说的小光又是一愣,过了几分钟後大头意会到了之後抬头对他说。
「我忘记你是新手,我等下告一段落後再跟你介绍一下要装的插件跟说明一下vscode的介面」
插件的介绍
其实开发dotnetcore的插件还蛮多的,不过还好有许多大神的帮忙整合了一包.NET Core Extension Pack,不过安装插件不是由此网站下载唷,接下来会告诉大家如何安装。
vscode画面的介绍
「前辈,我没办法安装这个插件」
小光迫不及待的打开大头刚刚跟他说的那个网站,但是仍然不知道如何着手下载安装,所以就跟大头发送求救讯号。
「别急别急,我不是说过刚刚是介绍有哪些套件而已吗,现在先来介绍vscode的画面」
vscode 画面介绍
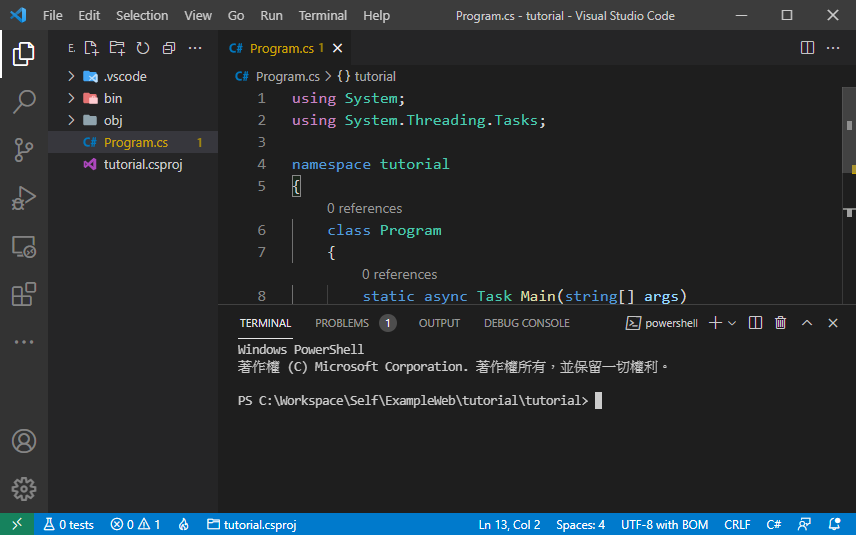
首先先看下面vscode的画面总览,在画面最左边是快捷列,最上方是命令列,中间是预览或是编辑画面,最下方是终端机与讯息输出的画面,首先先针对快捷列来说明。
快捷列
快捷列会因为使用者安装的插件而有所不同,不过基本的有下列内容。
档案总管
档案总管的图示如下
档案总管的功能是可以在这边新增、删除或选择档案,若是安装插件还可以扩充功能,例如新增特殊类型的档案,或是修改档案的图示等等的。
扩充插件
扩充插件的图示如下
扩充插件的功能就是可以搜寻插件、安装插件或者点击插件可以看看作者的说明或是安装该插件之类的功能,所以可以在这画面搜寻.NET Core Extension Pack并安装。
vscode terminal
「前辈我装好了,请问我可以开发了吗?」
小光等插件装好後又迫不及急待的问大头开发的事,不过大头只是对他翻了个白眼并且摇摇头叹息的对他说道。
「好啊,你开发看看啊」
顿时之间空气冰冻到了极点,而小光的脸整个尴尬到不行,这时大头却笑了出来并且对小光这样说。
「哈哈哈,开完笑的啦,先等一下,还有个东西要介绍,介绍完再告诉你如何开专案,所以请耐心等候。」
终端机画面介绍
刚刚有介绍最下方是终端机画面,简单来说可以想做吧一个cmd嵌在vscode,由於dotnetcore有很多需要使用cli来操作的,所以终端机相较之下就重要许多。
产生新专案
在介绍完终端机画面後接下来就是告诉大家要如何的开始开发,所以首先先产生一个专案,产生的方式是在终端机下先产生一个资料夹,并且进到该资料夹後输入下列指令。
dotnet new console
如此可以产生一个命令列的专案,如果再执行以下指令就可以看到执行结果。
dotnet run
相信大家可以在终端机看到以下结果。
後记
终於可以开发了,小光心里很兴奋,不过对於vscode还有许多不熟悉的地方,而且cli是完全陌生的东西,不过前辈跟他说明天会站在针对cli做更进一步的说明,想到这边小光恨不得明天马上到来。
>>: [火锅吃到饱-4] 疯虾吃到饱(台中) Shrimp Buffet In Taichung 现点现做的虾料理
[DAY18]Helm棒~~
Helm 常用command 以下指令应该是常常会操作到 helm create : 建立chart...
【第九天 - 数字型 SQL注入】
Q1. SQL 注入 是什麽? SQL 注入攻击也称为 SQL injection,网页有许多功能都...
[Day 5] 就决定是你了!艺文资讯整合平台
我最後选择了什麽主题 我後来用了第三种-Open API的方式 因为这样就不用自己想资料内容了~ 这...
[Day 22] JS - 事件委派 Delegation
前言 不知不觉每日的挑战发文活动,也进行到22天了,这件事已经变成每日必做的事,像平日就是工作结束後...
待更新
待更新待更新待更新待更新待更新待更新待更新待更新待更新待更新待更新待更新待更新待更新待更新待更新待更...