AE特效烛火-Day14
六指渊参考范例:https://www.sixvfx.com/ae_combustion
今天练习烛火
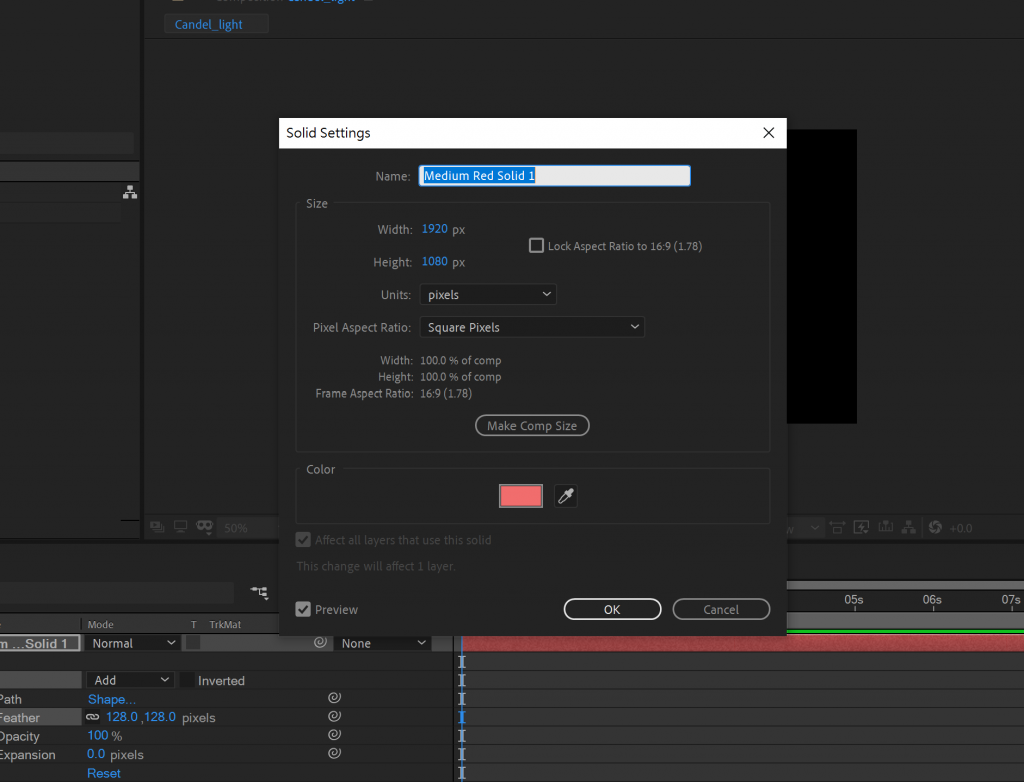
1.时间轴视窗右键新建一个白Solid,利用椭圆工具绘制遮罩,并提高Mask Feather的数值。
[补充:因为我Solid一开始选黑色,用了遮罩後黑噜噜,所以要改变Solid颜色方法,
Command+Shift+Y (Mac) or Control+Shift+Y (PC)]

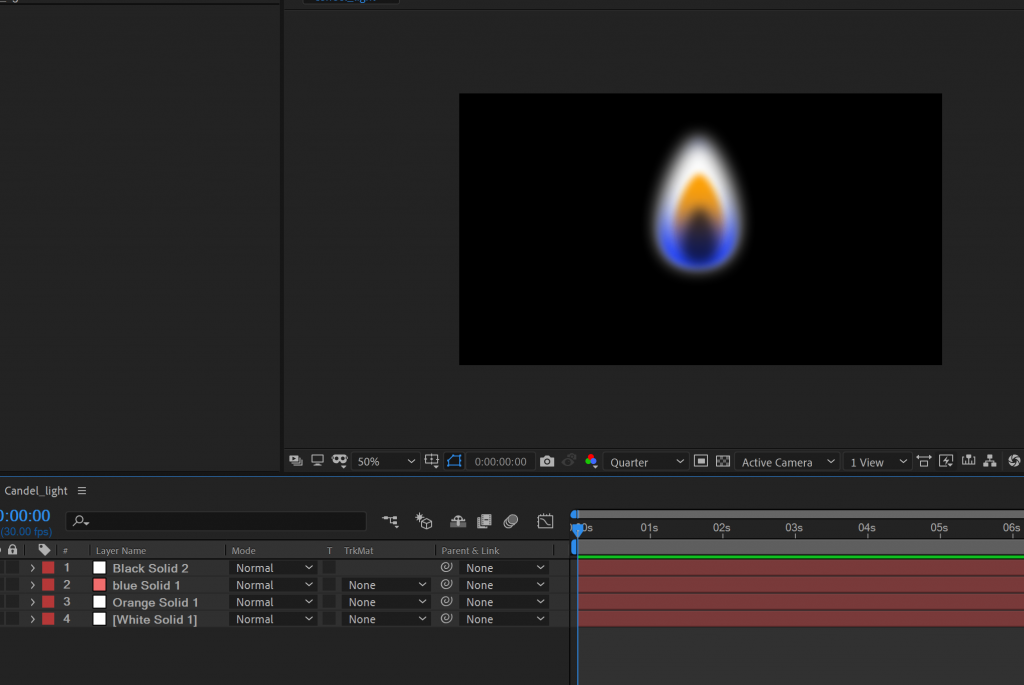
2.Ctrl+D复制一层,并加入Fill效果(图层一),颜色选蓝色
3.利用矩形工具绘制遮罩上半部
4.遮罩模式改Subtract,并提高Mask Feather的数值
5.Ctrl+D再复制一层白Solid,一样加入Fill,填入橘色,降低Scale的数值,并提高Mask Feather的数值
6.再中心处在加入一个黑色的

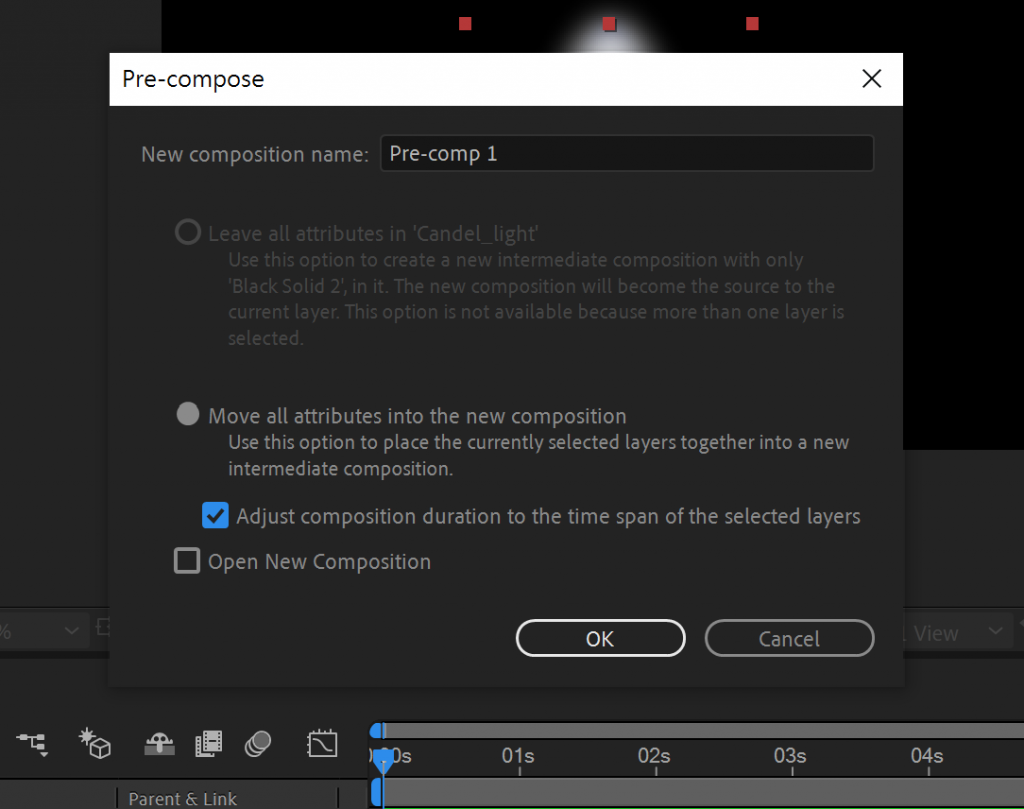
7.选取所有图层Pre compose,记得选下面的

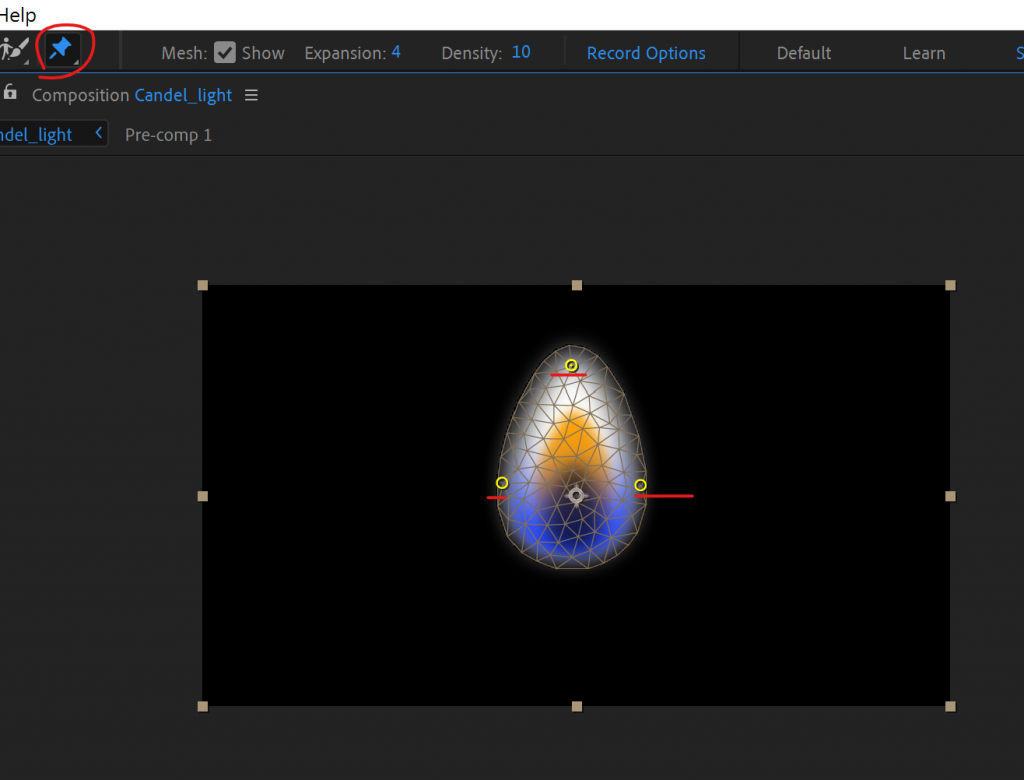
8.最後要做烛火随风飘逸的感觉,所以利用图钉工具打上几个点

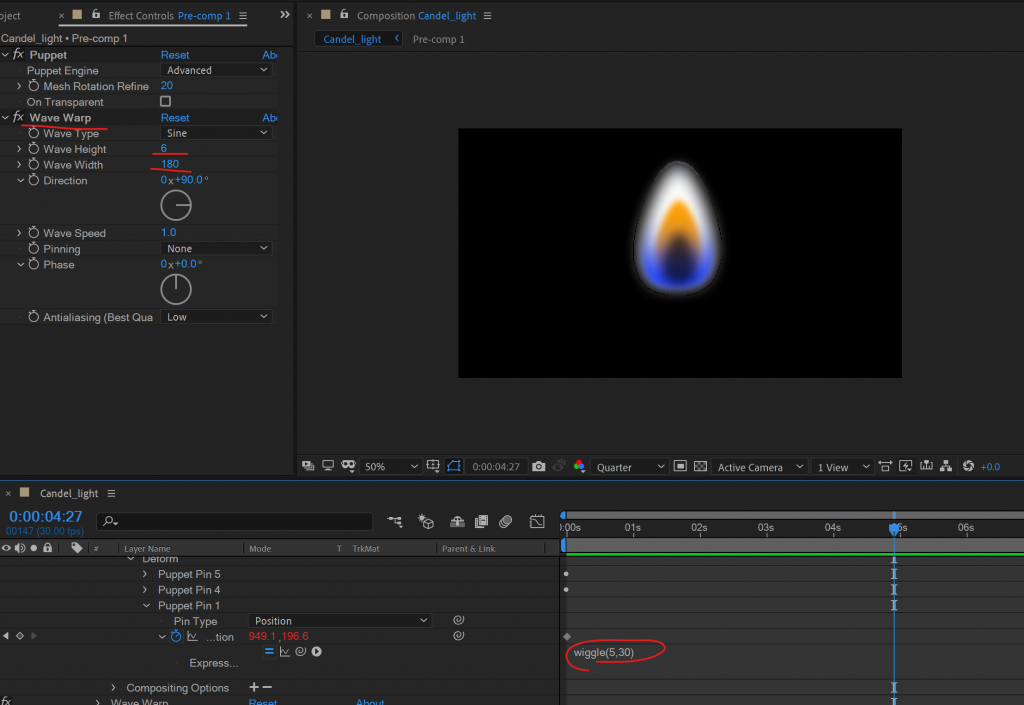
9.展开Puppet>Mesh>Deform>找到最上方Puppet的关键影格,并按住Alt点击旁边的小码表叫出表达式栏位,输入wiggle(5,30)。
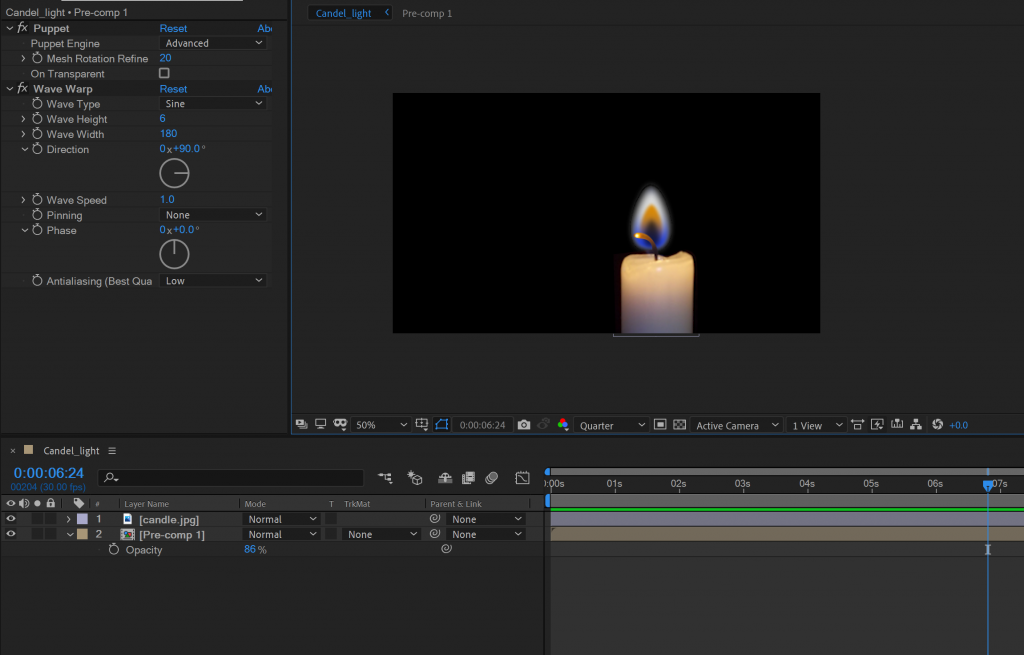
10.再来加入特效Wave Warp效果,调整一下数值

11.放入背景图就完成了

<<: JavaScript学习日记 : Day3 - 基本型别(一)
[Kata] Clojure - Day 29
Growth of a Population In a small town the populat...
第一章 之三
先前大致上看了这三个网域供应商都有各自的云端主机空间平台提供,接下来就针对空间与功能做个评比分享给大...
Day6 宣告元件 - Class Component
Class Component用的是ES6中的class语法建立元件,接着去 extends(继承)...
哈罗,世界!
Photo by KOBU Agency on Unsplash 文章同步发布於:https://...
行动应用APP资安篇
针对我们所谓的Mobile Security(移动装置安全、行动装置安全)。 经常会联想到智慧型手机...