[前端暴龙机,Vue2.x 进化 Vue3 ] Day6. 模板语法
模板语法
在上一篇我们已经完成了我们第一个 Vue 建出来的 Hello Vue 网页,其中我们有学到一种渲染内容的模板语法 {{ }},那麽今天就再来学学其他的模板语法吧~
1. v-text
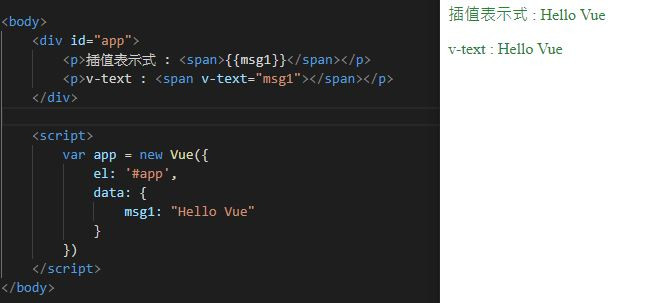
v-text 与 {{ }} 的渲染效果是一样的,使用的方式为
<p v-text="被绑定的变数"></p>
接下来一起看看效果吧

[要注意的点!!]
原本好像没去注意还是忘记了,刚好透过这次写铁人赛复习![]()
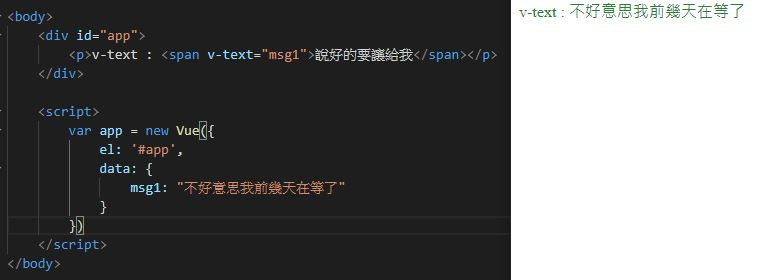
如果使用 v-text 的方式,但 Html 标签(tag)【ex : <p> , <span>, <h1>...等】 中如果有存在内容,就会被 v-text 所要渲染的内容给覆盖过去

原本已经在 tag 中的 "说好的要让给我" 就会被整个覆盖
2. v-html
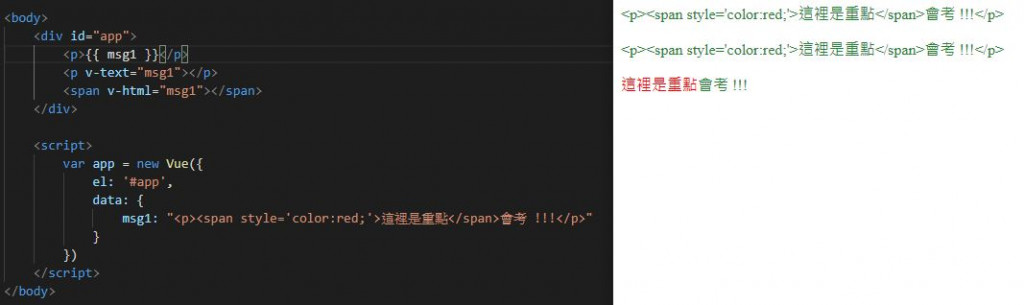
v-html 从字面上来看,可以很好理解或者猜到,没错~ v-html 就是可以 涵盖 Html 语法
这是 v-text 与 {{ }} 无法去做到的,我们来看看~

可以看到在 v-text 与 {{ }} 如果绑定要渲染的内容包含 Html 语法 是会被当成存字串(打甚麽内容就出现甚麽内容)
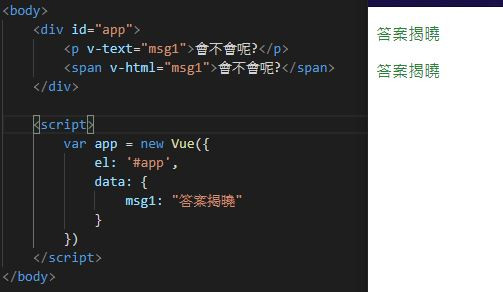
那麽 v-html 如果有内容也会被覆盖吗?
竟然 v-html 跟 v-text 和 {{ }} 比较不一样,那麽 v-html 会跟 v-text 一样把 tag 中的内容附盖掉吗? 答案是会的,我们直接看结果~

[要注意的点!!]
v-html 虽然提供了 html 的渲染,但这同样带来了风险
官方文件也有提到,请不要对用户提供的内容使用 v-html 去做渲染,以免造成 XSS 攻击(有心人士可能会让你渲染出恶意的 JavaScript)
参考资料
Vue 官方文件
04 Vue的模板语法 - v-text, v-html , iT邦帮忙 UT
>>: WordPress 增加热门文章外挂 - WP-PostViews
安能取熊掌而舍鱼? 便捷初始化器语法
安能取熊掌而舍鱼? 便捷初始化器语法 今天听到坐在我旁边的 Ray 提到便捷初始化语法,我惊了,事实...
Day6-"while、do-while"
Day4有跟大家提到for回圈,但并非所有条件都必须用for回圈来写,这个时候我们就可以利用whil...
#16. Quiz App(Vue版)
本日任务说明 继昨天完成的Quiz App(原生JS版)後,这次要来看的是Vue版:Demo Lin...
[Day 7] 系统功能规划
今天来聊聊系统开发前要做哪些事 还有接到需求後,要怎麽根据需求去设计系统架构 通常在开发系统前,都会...
Mac机必备--超实用软件推荐
当你第一次购买 Mac 时,除了学习和适应使用之外,你还探索了击键技巧。 这时候,你需要用好软件才有...