[13th-铁人赛]Day 7:Modern CSS 超详细新手攻略 - 伪类 Pseudo Classes
今天要来介绍的是Pseudo Classes,可以用来改变元素在某个状态下的样式,例如鼠标停留在button上时的样式变化,checkbox被选取时的样式等。
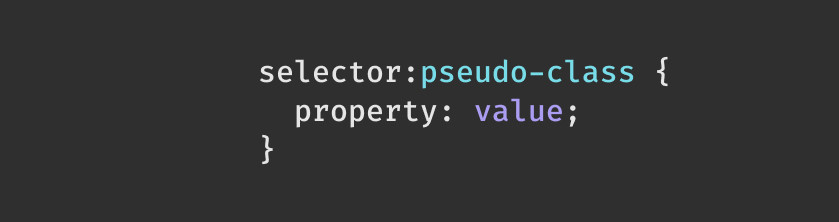
基本语法:

在选择器与pseudo-classes间透过冒号作连结
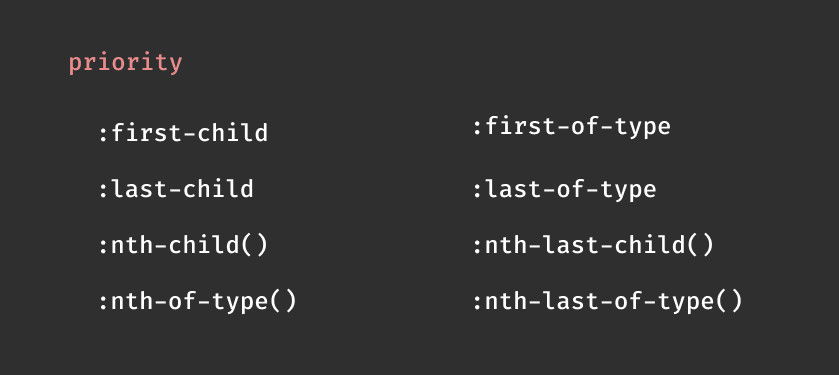
常用类别

- first-child: 父元素内第一个子元素
- first-of-type: 第一个出现在父元素下的该标签
- last-child: 父元素内最後一个元素
- last-of-type: 最後一个出现在父元素的该标签
- nth-child(): 开头数来第n个子元素,n可以带入数字、奇偶数或是公式
- nth-last-child(): 结尾数来第n个子元素,n可以带入数字、奇偶数或是公式
- nth-of-type(): 属於该标签里开头数来第n个子元素,n可以带入数字、奇偶数或是公式
- nth-last-of-type(): 属於该标签里结尾数来第n个子元素,n可以带入数字、奇偶数或是公式

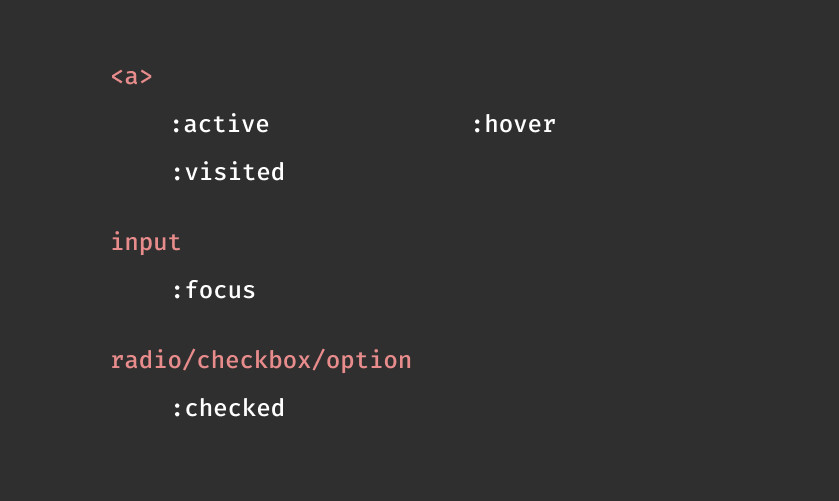
-a tag
- active: 被触发当下的样式
- hover: 鼠标经过时的样式
- visited: 被点击过的样式
-input
- focus: 选择到该input时的样式
-radio/checkbox/option
- checked: 被选择到的样式
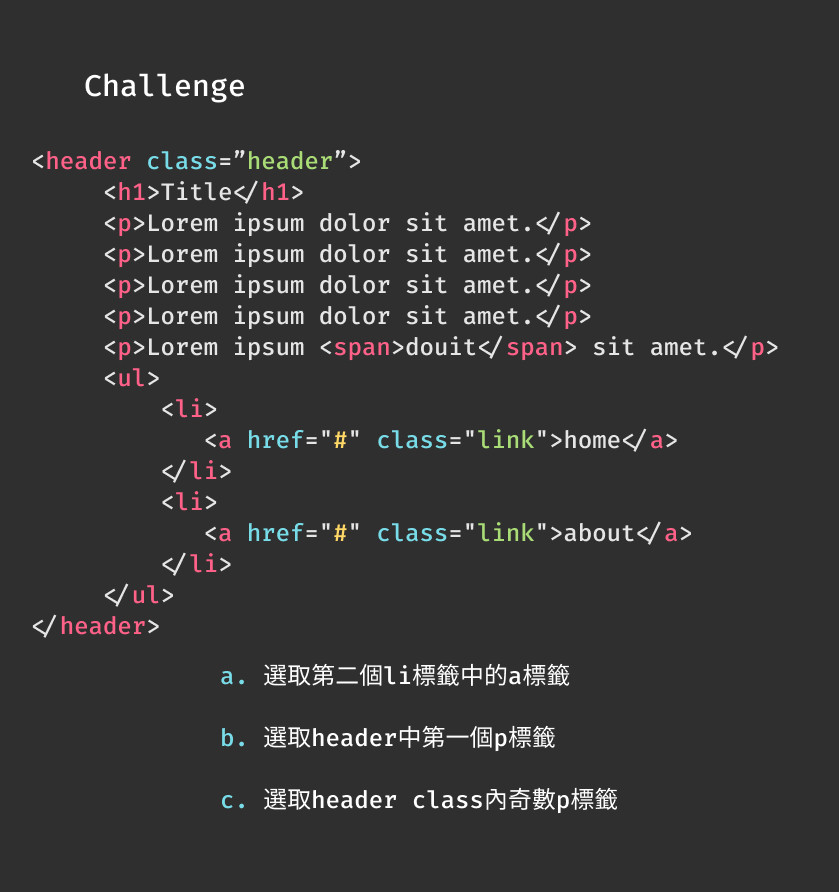
Challenge

<<: JavaScript 语言和你 SAY HELLO!!
>>: [Day13] Flutter - 管理程序码好帮手 ( Bloc )
Day#29 对话(2)
前言 前一天终於把bug都修好,让模拟器可以顺利地打开喔。今天继续把想要的主要功能做出来。 Conv...
[Golang]效能测试(Benchmark)简介-心智图总结
1. Benchmark,是GO语言用来做函数的效能测试。 2. Go语言对效能测试函数的名称与函数...
Day6 JS-Object与Inheritance
今天要来看一下在JavaScript中的Inheritance(继承)概念。继承的概念在需要重复建立...
ASP.NET MVC 从入门到放弃(Day25)-MVC模型验证介绍
接下来讲讲 Model 验证规则部分... 在 模型类别上方需加入 using System.Com...
Day 10 JavaScript CSS in JS
Why CSS in JS? 以前在网页开发的时候有一个原则叫做关注点分离(Separation o...