全端入门Day13_前端程序撰写之HTML
昨天安装好VS Code了,今天就要来使用VS Code写程序,那麽要写什麽程序呢?
HTML!
今天就要来写简单的HTML,先进入到VS Code里面

点左上角的档案之後新增档案

我们到右下方,现在是纯文字的地方给他按下就会叫你选择什麽程序语言,今天要写HTML,所以就选择HTML

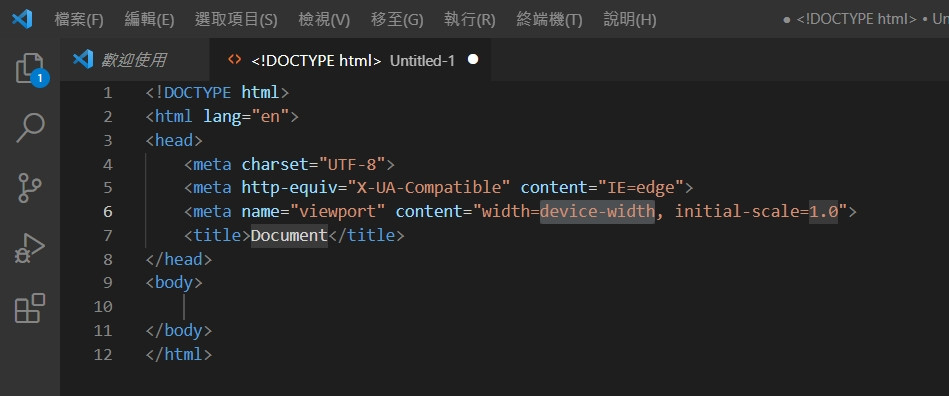
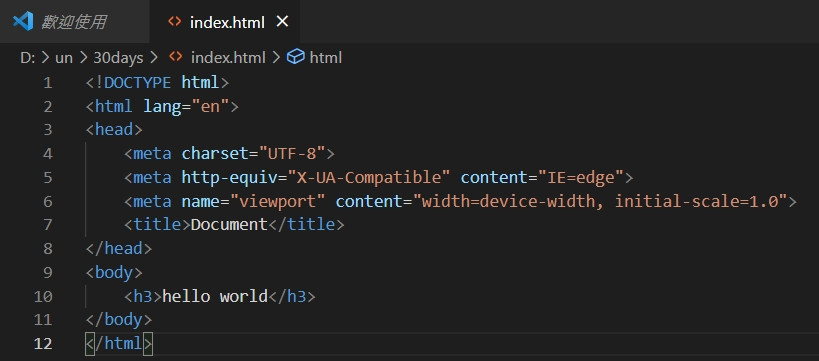
之後打上一个惊叹号!然後按enter就会跑出基本的程序码

如果无法做的话,也可以手动输入
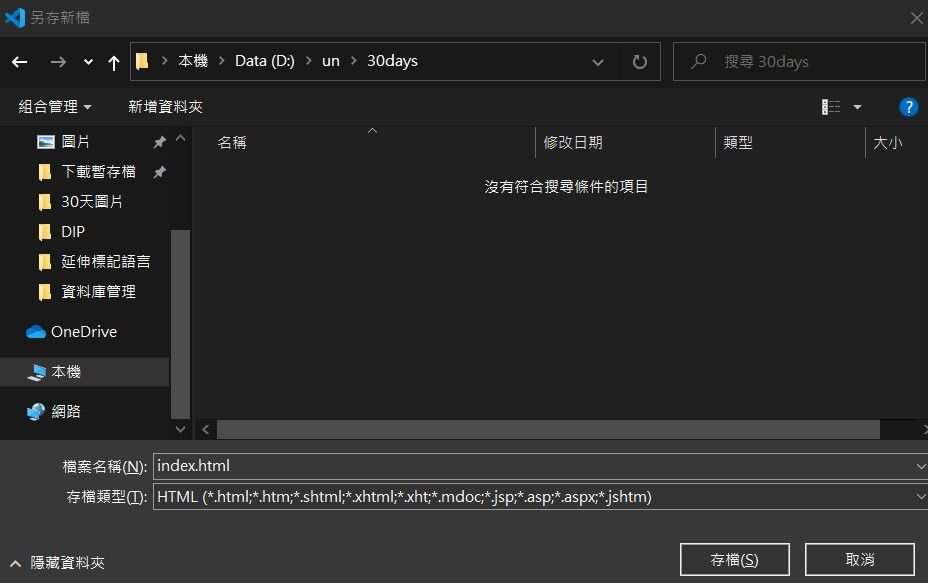
之後我们来把这个程序码存档,一样左上角档案,案储存,存到你想要的地方,然後把档案名称改成index.html

之後我们开启刚刚存的档案,就会是这样

你没有看错,完全空白,全部都是白的,所以我们就要改程序码。
再改之前还是要来简单说明HTML:
HTML会有很多的标签,所谓的标签就是<>,左括号跟右括号,那我们找被标签包起来的body,这会是你网站的内容,我们在里面写个

之後存档,到网页重新整理,就会有hello world了!

今天就先介绍到这,明天多介绍HTML。
<<: 【从零开始的Swift开发心路历程-Day1】工欲善其事,必先利其器
>>: Day13 - Google Kubernetes Engine 基础 - 使用 Service 暴露服务
[Day 28] 建立 migration 时使用的套件,来谈谈 Flyway
昨天我们提到了建立 connection pool 时所使用的套件 HikariCP 今天,我们来谈...
[Python]如何使用selenium
python网路爬虫教学-Selenium基本操作 download chrome drive ht...
[Day26] Micro Services
在前几天的 App Engine 与 K8S 中,或许我已经大致的提过 Micro Services...
win破解後可以接着使用商业的大量授权吗
各位大大们 你好 小弟想询问一下,因为使用大量授权好像前面都需要先安装过win授权,像是随机版之类的...
Day22 React-Router
Router(路由),是用以规画网站路径用,React Router是根据URL 中使用的Route...