Day 12 Cascading values and parameters
(注:昨天不小心把Reset按钮的type改成button,今天改回reset。)
我们目前建立了3个Component,Blog、Post及MyButton,如果想让3个Component的字体颜色或是尺寸都一样,似乎得先在MyButton定义一个带有[Parameter] attribute的变数,Post呼叫时再填入值,Post同样定义变数,Blog呼叫时再填入,每个环节都要这样做。
前面讲过Parent component想将资料传递到Child component内的就是靠Parameter,有没有类似Parameter不过可以一次传递到底下所有component的方法呢?
这时候就要用到CascadingValue这个component了,cascading的意思是级联、喷泻,可以将其理解为由上而下注入,前端用的CSS全名就是Cascading Style Sheet(层级式样式表)。
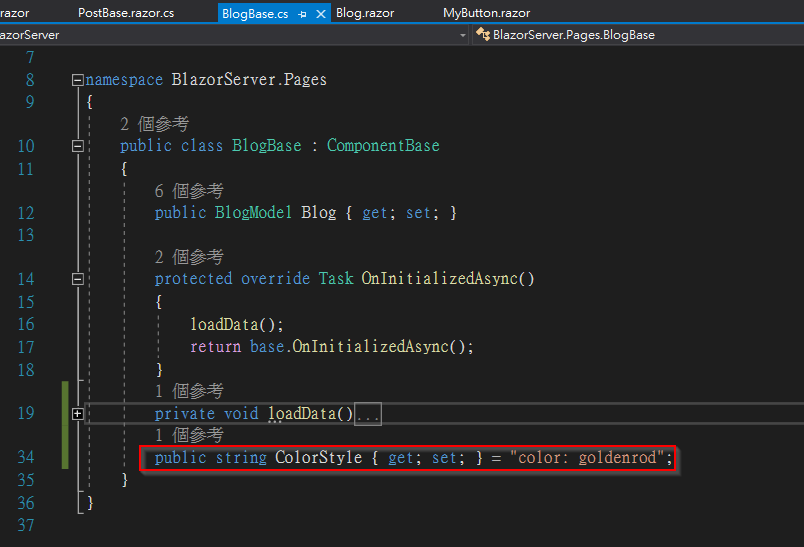
我们先在BlogBase.razor.cs加入一个Property ColorStyle(注:笔者之前档案取名有误,这篇改为BlogBase.razor.cs),其值为"color: goldenrod"。

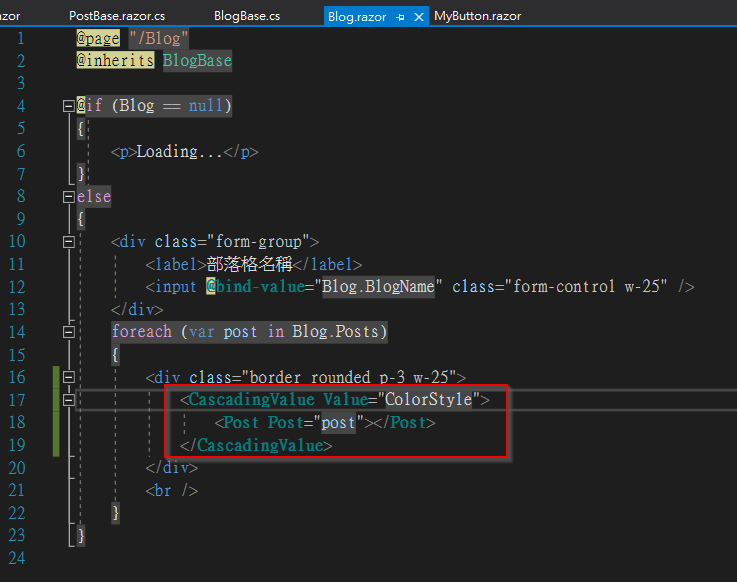
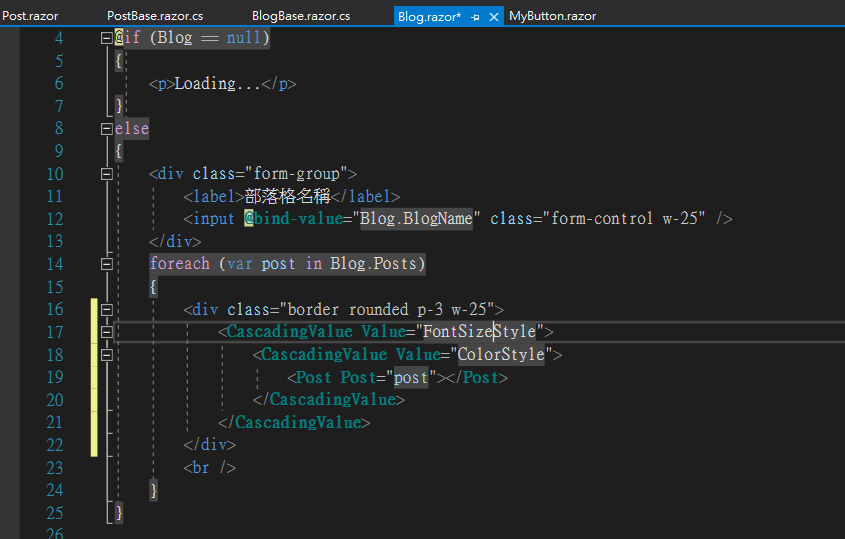
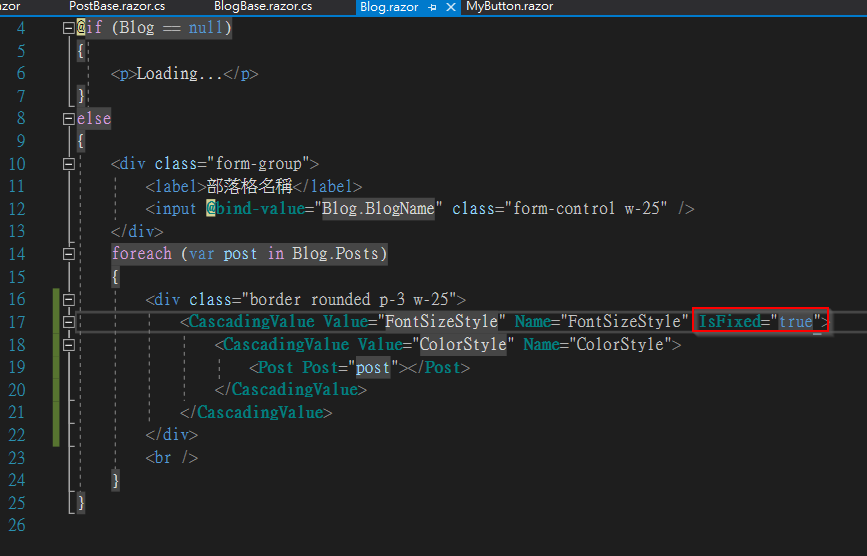
接着在BlogBase.razor用<CascadingValue Value="ColorStyle">将<Post>包住。

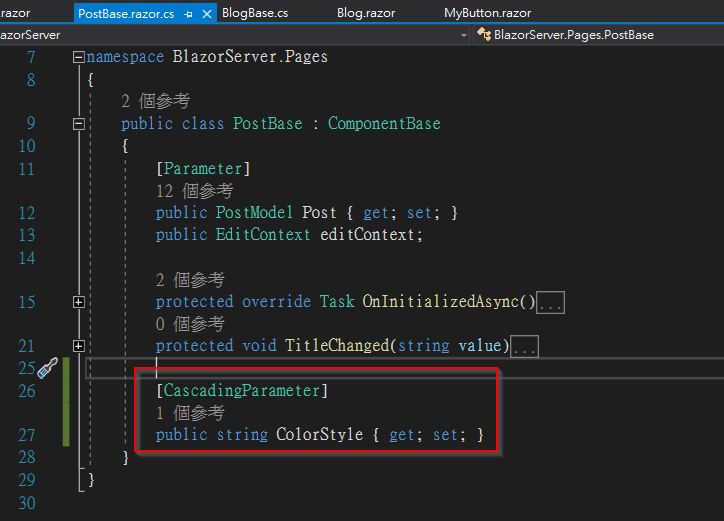
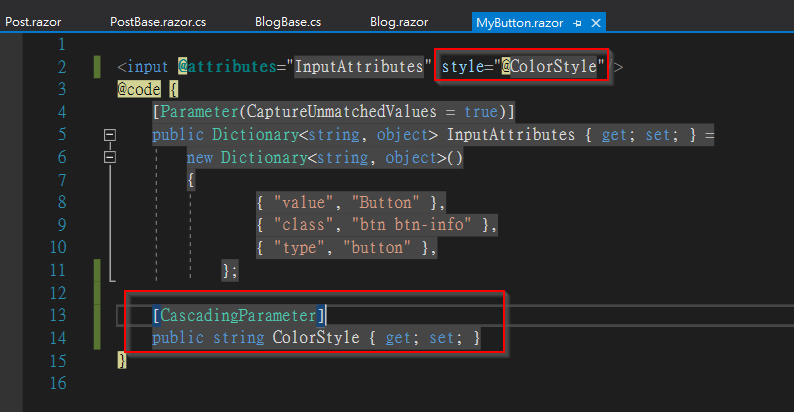
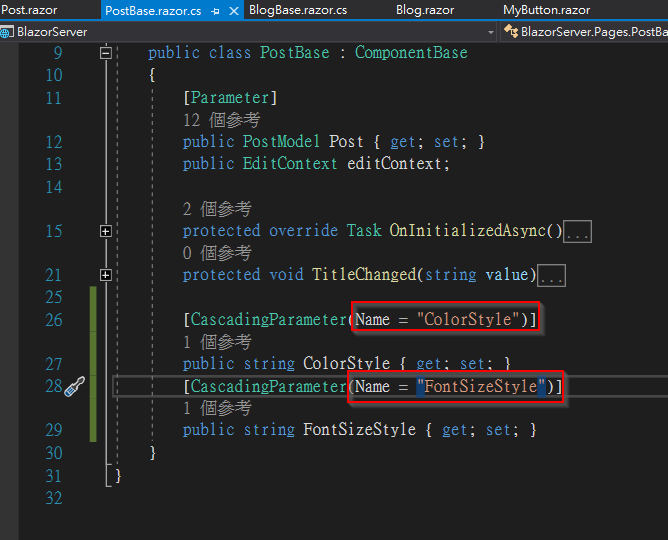
再於PostBase.razor.cs定义同名变数,不过多了[CascadingParameter] attribute。

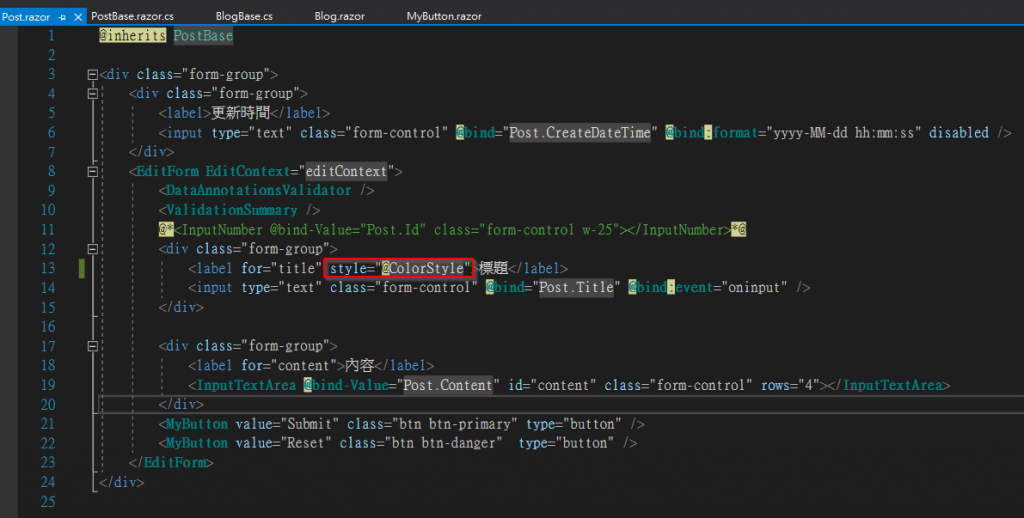
然後只要在想要套用的地方置入该变数即可。

MyButton也是一样的用法。

虽然每个Component都还是要定义一个变数去承接最上层来的变数,不过可以看到[CascadingParameter]省去了在PostBase.razor叫用<MyButton>必须填值的步骤。
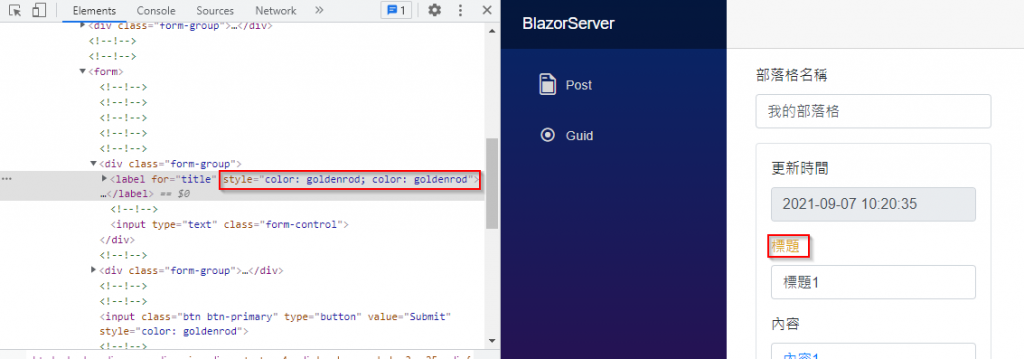
那如果有两个值要这样层层传递呢?没错,就是包两层<CascadingValue>即可,但真的写了会发现,怎麽会套用两个color style呢?


因为<CascadingValue>认识的是变数型别,如果型别不同可以无痛套用,但如果有两个string,则子元素只会套用最靠近的<CascadingValue>,以图片为例就是ColorStyle。
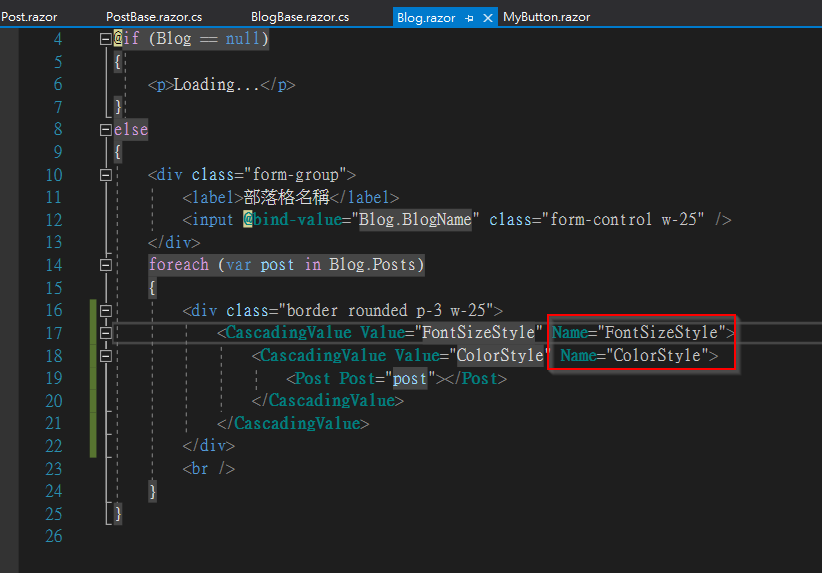
为了解决这问题,可以使用里面的Name变数,如此一来Component之间就会认识这个<CascadingValue>的名字,如果child component找不到该Name就会回传空白。


从上面的范例可以知道每次<CascadingValue> Blazor都会层层通知下层Component,但如果不希望每次都通知占用资源呢?可以用IsFixed,将其设为true,Blazor就不会去通知子元件了。

Ref: Blazor cascading values and parameters
Ref: Blazor multiple cascading parameters
Ref: Blazor cascading values performance
<<: [Day12] WebDriver安装教学aka自动发文器第二集
>>: 从零开始学3D游戏开发:入门程序实作 Part.5 计算分数
Day4 寻找合适的 Lua 开发工具
[CC: Tweaked / Lua] 寻找合适的开发工具 在上一回,我学会了自订 CC: Twea...
冒险村28 - Validate Params
28 - Validate Params 上篇 最後有看到在 Concern 内又 include ...
D25-(9/25)-群创(3481)-面板族群
注:发文日和截图的日期不一定是同一天,所以价格计算上和当日不同,是很正常的。 声明:这一系列文章并无...
14. 为何归咎於human error不是个好作法?
前言 这篇是个非常general的议题,关於从错误中学习,适合所有的工程师看。如果你常遇到工作上把...
Day8 javascript 运算符
运算符大约分两种,赋值运算符(=)用於给 JavaScript 变量赋值,算数运算符(+)用于把值加...