Day 6 Compose UI Shape + Composable
今年的疫情蛮严重的,希望大家都过得安好,希望疫情快点过去,能回到一些线下技术聚会的时光~
今天目标:了解 Shape 的应用、 Composable 的使用
Shape 是 Android App 中非常常见的应用,不论是 profile 或是 button 的边边角角,总是容易看到圆形或圆角的应用。

在 Android xml 的设计中,你可能会自己使用 background 去宣告圆形如下:
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid
android:color="#878787"/>
<size
android:width="240dp"
android:height="240dp"/>
</shape>
或是直接使用第三方函式库帮你处理好这块,如:
https://github.com/hdodenhof/CircleImageView
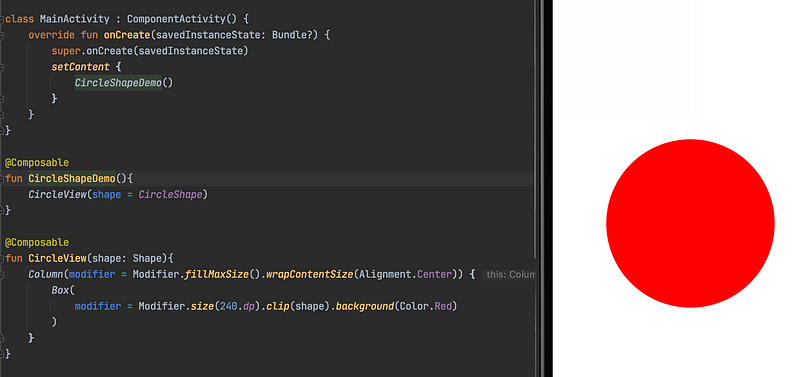
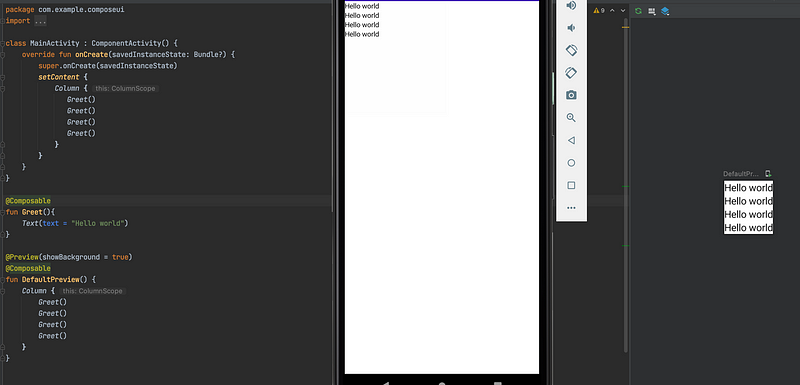
那麽,在 Compose UI 里面是怎麽实现圆形的呢?

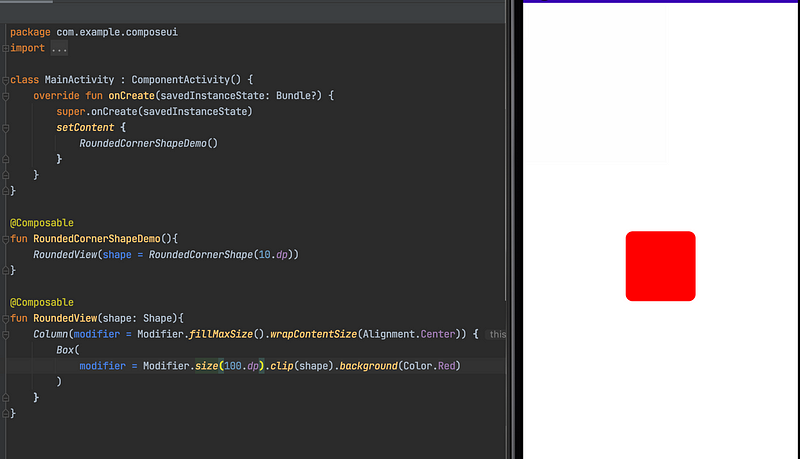
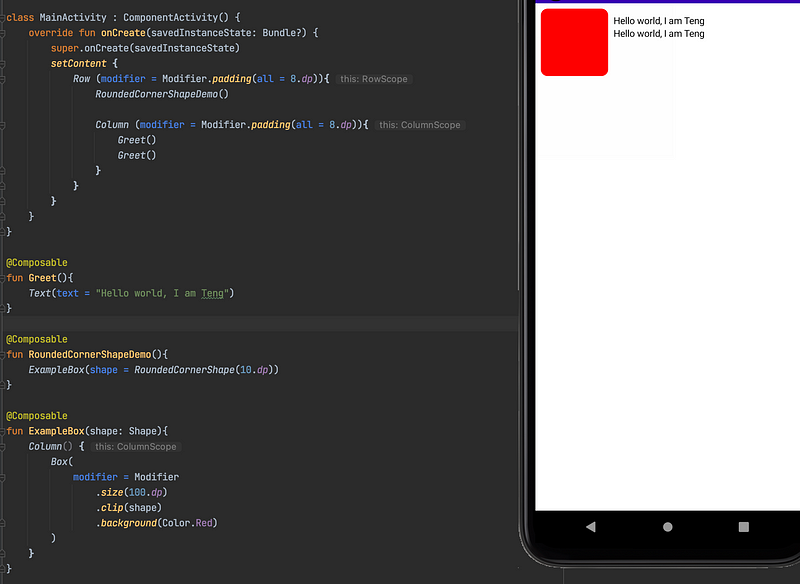
那圆角呢?格式也差不多。

在Compose UI里面处理圆角问题,就是这麽的简单、暴力。
参考资料里面也有别的形状,我就不一一介绍了。
今天要另外解释的是 Composable 这个宣告,在 Compose UI 里面,只要你在function 前面 加上了这个 annotation,就意味着这个函式是一个 可被呼叫使用的 UI function。

最後就是一个串连前几天学到的 UI 尝试。

Row + Column + Composable 就是如此简单,
以上都学会了吗?~有不懂的地方也欢迎提出,
我也不是什麽都很了解,但是可以一起研究,哈哈!
但如果会了,那就明天见罗!:)
参考资料:https://foso.github.io/Jetpack-Compose-Playground/foundation/shape/
本文同步发表在 medium 上 文章连结
<<: 新新新手阅读 Angular 文件 - Get data from a server(2) - Day11
Day 23 介绍 FactoryBot Rails 及设定
该文章同步发布於:我的部落格 首先,我们一样先介绍基本的安装以及设定,当一切就绪的时候,写测试这件...
Day 7 阿里云架设网站-服务器架设与自动化运维
云服务器(Elastic Compute Service,ECS) ECS是阿里云上提供服务器租用的...
[Day02] swift & kotlin 都我的!双平台史诗级 爱恨纠葛♥
iOS 与 Android 开发语言的爱恨纠葛 竟然要开始学习双平台语言 就让我们一起来了解这两款语...
Day 06:我们未来再相见
前言一 因为一些原因,今天应该是我铁人赛的完赛日。完成了 20%,剩下的 80%,就留给大家去阅读更...
Day 2. Pre-Start × WYSIWYG
那个 W 开头的 你是不是看我书读得少,想随便拿一串英文符号呼隆我? 这误会可不是普通的小啊!必须...