[Day-1] 记录C++开发环境安装过程
今天我选择了"Dev-C++"
来当我学习C++的入门开发环境!
会想下载Dev-C++
主要是因为它容量不大操作起来也容易
语言的部分也有中文可以选择
图示画介面清晰好懂
也可以自定义背景、文字的样式
废话不多说!
以下开始介绍我的安装流程~
一、
首先点选下列网址到该网站下载Dev-C++
https://sourceforge.net/projects/orwelldevcpp/
点选绿底白字的"Download"
等几秒後即可下载

二、
下载好後
找到该执行档

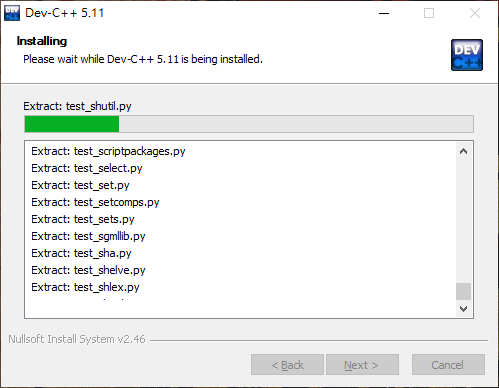
点开後它会开始自动加载
待画面跑至100%後
就会开启安装的画面
三、
选择语言
这部分就先不要做更改
避免安装过程出错
之後整个安装流程结束後
开启Dev-C++会有个初始设定
那边可以挑选自己的想要的语言
所以这边我直接点选"ok"至下一个画面

四、
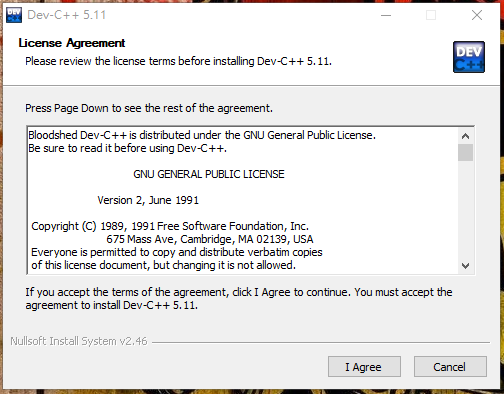
授权画面
直接点选"I Agree"至下一个画面

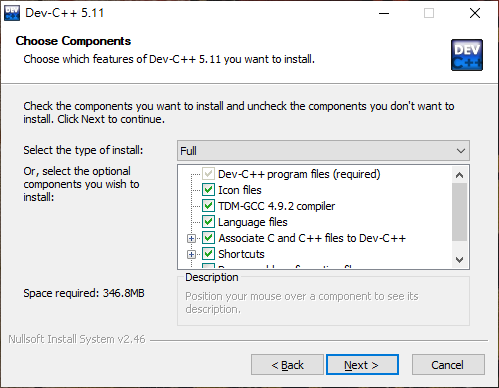
五、
选择元件
目前我只是入门
所以基本的元件就差不多了
就直接点选"Next>"至下一个画面

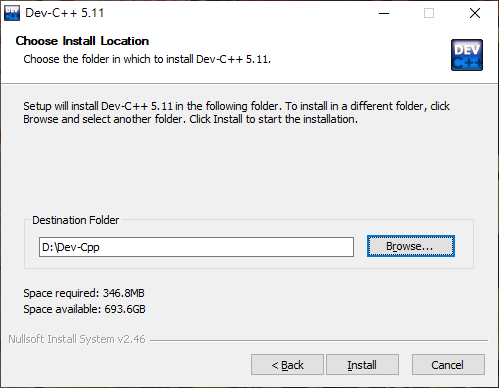
六、
选择安装的路径
这边我选择安装在我的D槽
故路径改成是在D槽下的 -> D:\Dev-Cpp

改完路径後点选"Install"慢慢地等待安装

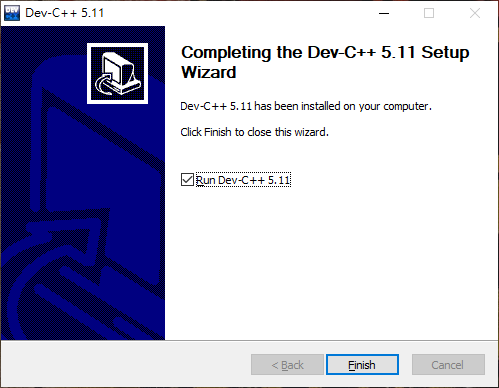
七、
安装完成!
由於我有勾选"Run Dev-C++ 5.11"
所以直接按"Finish"就会关闭安装画面
直接开启Dev-C++

八、
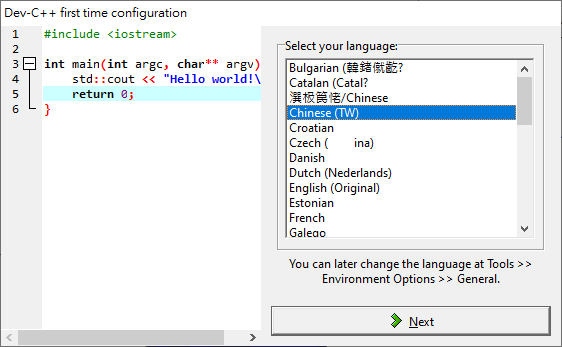
完成初始设定
语言的部分我选择了"Chinese(TW)"
点选">Next"至下一个画面

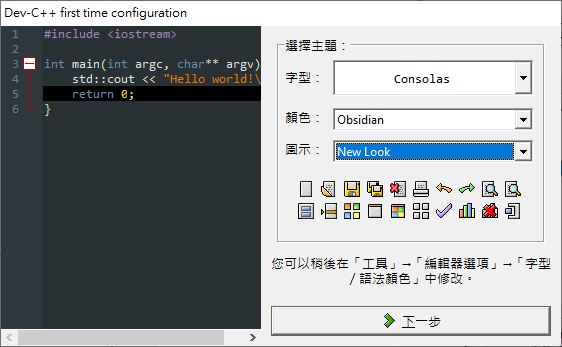
选择完自己喜欢的样式後
点选">下一步"

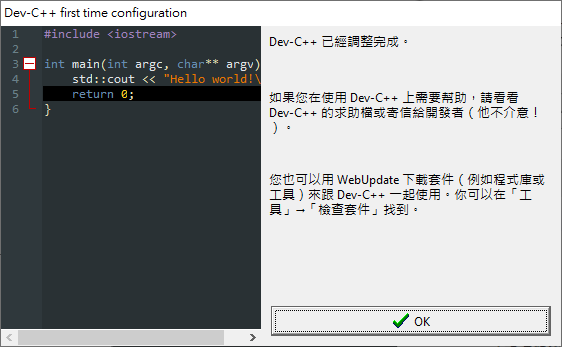
直接点选"ok"来关闭视窗

最後,安装结束!

以上就是我的安装过程~
![]()
(关於截图的小问题
一开始是用"剪取工具"
由於自己容易手抖
导致截图效果不佳
就改用键盘的Alt+PrtScrn SysRq来做区域截图
看起来美观许多!)
![]()
安装起来果然简单不复杂
并且占用的容量也不大
看到自己设定完的样式
就觉得很开心~
期待日後练习时的使用状况
![]()
-End-
<<: [Day7] Android - Kotlin笔记:JetPack - KTX简介
[面试][系统设计]如何设计一个像 Facebook 的社交平台
擅长嘴炮沟通的人在这个环节有较多优势。 其实前面 10 几篇文章的内容都是系统设计的一环,只是问题...
自动化测试,让你上班拥有一杯咖啡的时间 | Day 15 - 设定环境变量
此系列文章会同步发文到个人部落格,有兴趣的读者可以前往观看喔。 在测试时,当要测试的环境有许多种,...
前端工程师也能开发全端网页:挑战 30 天用 React 加上 Firebase 打造社群网站|Day10 发表文章功能
连续 30 天不中断每天上传一支教学影片,教你如何用 React 加上 Firebase 打造社群...
【Day 09】if ... else
前言 今天要来介绍 if 判断式,如果程序撰写到一定程度时,会需要用到一些逻辑判断,或是更复杂的表示...
Day24-React 效能优化篇-上篇(四个优化效能的技巧)
在 React hook 篇章时我们认识了一些避免 re-render 的 hook,像是 useM...