Day 8 - DOM - Element Object
Element Object
所有的 HTML Elements 都继承了 Element Object 的 properties 和 methods,且有些 element 有自己的 methods,例如:form 和 vedio 都从 element object 继承了所有的属性和方法,但他们也有属於自己的方法,像是 form 有 reset();vedio 有 play(),pause()...等。
常见的 HTML DOM Element Objects 有 querySelector()、parentElement、remove()、innerHTML、innerText、getAttribute()、appendChild()...等,非常多种,今天来介绍几个很常使用的。
children & childNode Property
children 的内容是每个标签,childNode 则涵盖很多不需要的东西,所以绝大多数都使用 children,不过要注意 children 是没办法使用 forEach 的,children 回传的是 HTMLCollection,childNode 回传的是 NodeList。
<ul class="list">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
let list = document.querySelector('.list');
let listChildren = list.children;
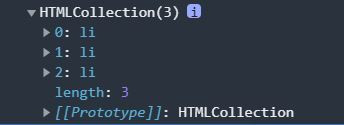
console.log(listChildren); // 结果如下图
这时候会看到 listChildren 是一个 HTMLCollection,且长度是 3(里面有 3 笔资料),也就是我们写的 3 个 li。

如果我们用索引值来取得 listChildren 里的资料,结果如下:
console.log(listChildren[0]); // <li>1</li>
console.log(listChildren[1]); // <li>2</li>
console.log(listChildren[2]); // <li>3</li>
parentElement
选取父层元素
<body>
<p class="only">this is the only</p>
</body>
let myP = document.querySelector('p.only');
console.log(myP); // <p class="only">this is the only</p>
console.log(myP.parentElement);// <body><p class="only">this is the only</p></body>
// 找 p 的上一层 => 找到 body,所以结果会列出 body 内所有的内容
console.log(myP.parentElement.parentElement); // 会列出 html 所有的程序码
// 找 p 上一层的上一层,所以会找到 body 的再上一层 => html
innerHTML
可以在网页中插入文字或 tag,也可以覆盖网页原有的内容。
例如:
<h1>Today is Monday.</h1>
let day = document.querySelector('h1');
day.innerHTML = "Today is Tuesday."
此时网页中的 h1 会从 Today is Monday. 变成 Today is Tuesday.
再举个例子:
<div></div>
let div = document.querySelector('div');
div.innerHTML = "<h1>Hello</h1>";
这时候网页画面会显示

innerText
和 textContent 一样,只显示纯文字,如果插入 tag,网页会把整个 tag 都显示出来。
把上面的例子改成 innerText:
<div></div>
let div = document.querySelector('div');
div.innerText = "<h1>Hello</h1>";
这时候网页显示出来的画面会包含标签,如下图:

appendChild()
对於一个 parent element 而言,如果想要附加更多 child 在里面,就要执行 appendChild() 这个 method。
<body></body>
let body = document.querySelector('body');
let h1 = document.creatElement('h1');
h1.innerText = "How are you?";
body.appendChild(h1);
这时候网页的标题就会显示 How are you?
classList
被用来在元素中新增、移除和切换 CSS。
若一个 class 里面同时存在多个名称,会全部回传到一个 DomTokenList 物件里面。
-
add()新增
<p>lorem</p>
.red{
color:red;
}
let p = document.querySelector('p');
p.classList.add('red');
用 add 在 HTML 新增 class,使字变成红色
-
remove()移除
<p class="red">lorem</p>
.red{
color:red;
}
let p = document.querySelector('p');
p.classList.remove('red');
用 remove 在 HTML 移除 class,网页的字体原本是红色,移除 class 後就变成预设的黑色
-
toggle()切换
表示和目前情况相反,如果有某个 class 就把它移除掉,如果没有就把它加上去
<p>lorem</p>
.red{
color:red;
}
let p = document.querySelector('p');
p.classList.toggle('red');
上面的程序码 p 里面原本没有 class,用 toggle 後,会增加 class 上去,网页的字会变成红色。
<p class="red">lorem</p>
.red{
color:red;
}
let p = document.querySelector('p');
p.classList.toggle('red');
上面的程序码 p 里面有 class,用了 toggle 後,会移除原有的 class,网页的字从原本的红色变成预设的黑色。
-
contains()查看是否存在
查询有没有包含某个 class,有的话 return true,没有的话就 return false。
<p class="red blue">lorem</p>
let p = document.querySelector('p');
console.log(p.classList.contains('red')); // true
console.log(p.classList.contains('pink')); // false
setAttribute()
设定属性
<h3> Hello </h3>
let h3 = document.querySelector('h3');
h3.setAttribute('class','red');
// 使用 setAttribute 给 h3 一个名为 red 的 class,此时 h3 会变成 <h3 class="red">
getAttribute()
取得属性
<a title="Udemy" href="https://www.udemy.com/"></a>
let a = document.querySelector('a');
console.log(a.getAttribute("href")); // https://www.udemy.com/
console.log(a.getAttribute("title")); // Udemy
querySelectorAll()
前一篇介绍 window object 时介绍过 querySelector,不过所有 HTML Elements 也都能使用 queurySelector 和 querySelectorAll。
<section>
<p class="text">lorem</p>
<p class="text">loremlorem</p>
</section>
<p class="text">loremloremlorem</p>
//document.querySelectorAll()
let p = document.querySelectorAll('p.text');
console.log(p); // NodeList(3)
//element object querySelectorAll()
let section = document.querySelector('section');
let text = section.querySelectorAll('p.text');
console.log(text); // NodeList(2)
在 section 执行 querySelectorAll() 时,它只会去寻找自己里面的 childElements,而因为在 section 内的 .text 只有 2 个,所以 NodeList 的长度是 2,如果是在 window 执行 querySelectorAll(),则网页中所有符合的 class 都会被显示出来。
remove()
移除 HTML Element
<h1>lorem</h1>
let h1 = document.querySelector('h1');
h1.remove();
执行上面的程序码後,h1 消失在网页中,而在 HTML 的文件中也找不到 h1 了。
style
控制 css 的 object,里面有很多属性,且用 JavaScript 改变的 css 会变成 inline style。
虽然在 css 里是用 -(hyphen),但要用 JavaScript 控制 css 时就要改成 camelCase(驼峰式命名)。
例如:
font-size 要改成 fontSize,background-color 要改成 backgroundColor。
<button>click</button>
let btn = document.querySelector('button');
console.log(btn.style) // 会得到一个物件 CSS2Properties,里面有很多属性
btn.style.backgroundColor = "black"; // 让 button 背景变成黑色
btn.style.color = "white"; // 让 button 文字变成白色
也可以像下面这样写,这种写法和上面的效果一样,最後都会让 button 变成黑底白字。
let btn = document.querySelector('button');
btn.style = "background-color: black;color: white;";
而如果不要 css 的任何设定可以把 style 设成空的。
let btn = document.querySelector('button');
btn.style = "";
执行上面的程序码时,网页的 button 就变回预设效果,无任何 css 的设定。
参考资料:
w3schools - The HTML DOM Element Object
【没钱买ps,PyQt自己写】Day 22 - PyQt 视窗的个性化/属性控制 setWindowFlags,禁止放大缩小、永远显示於最上层/最下层
看完这篇文章你会得到的成果图 之前内容的重点复习 (前情提要) 我们接下来的讨论,会基於读者已经先读...
Day 28 | Circular timer animation
今天要来分享我看 Youtube 影片做出来的 timer, 照惯例先放影片连结, 用他里面提到的观...
Between Two Sets
题目原文 题目网址 翻译蒟蒻 题目给你两个阵列 a 和 b 里面包含一些数字 找出一个特定数字符合以...
Day15 - WooCommerce 金流串接实战
WordPress 的接案者主要区分为两种类型:懂得运用各种外挂、布景主题来满足客户需求的接案者,另...
第21天~OKHttp
OKHttp -网路下载传输资料 开新档案- 找到网站 https://square.github....