[Tableau Public] day 9:分析前先处理一下原始资料吧
第九天,打完疫苗已经22小时,目前只有接种处抬手会酸痛,目前还没感受到其他副作用。不过头已经开始有点晕晕的,难道要来了吗!?
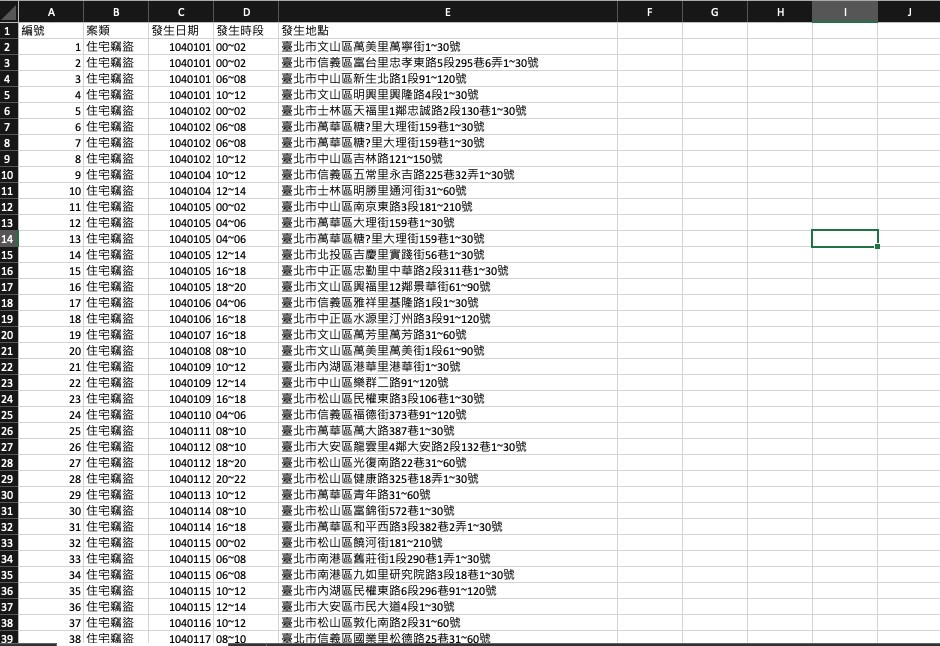
今天我们参考的资料来源是「台北市资料大平台」里的「台北市住宅窃盗点位资讯」,今天我们着重在资料下载回来的处理,明天开始再尝试作图分析吧!
下载资料回来,用excel打开来发现竟然是乱码,没关系我们先把档案转存为 .txt 格式,然後开启空白 excel ,打开刚刚的 .txt ,可以发现已经正常显示,接着我们来调整新增一下所需的栏位。

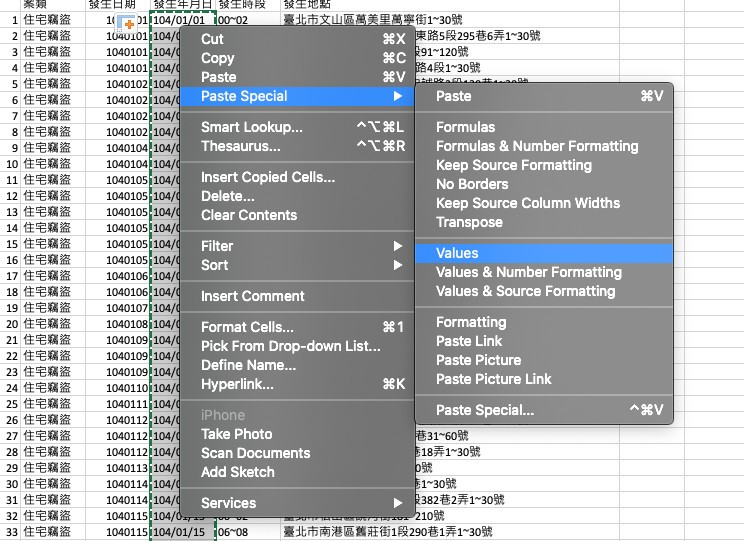
我们先在「发生日期」栏位左边新增一行,输入以下函数「=LEFT(C2,3)&"/"&MID(C2,4,2)&"/"&MID(C2,6,2)」并带入整行,然後选取整行资料,右键复制,选择性贴上,选择「值」,这样日期的部分我们就处理好了。


然後在「发生地点」栏位右边也新增一个新栏位「发生区域」,输入以下函数,「=MID(F2,4,3)」,一样选取整行资料,选择性贴上,选「值」,这样我们需要的发生区域栏位就做好了。
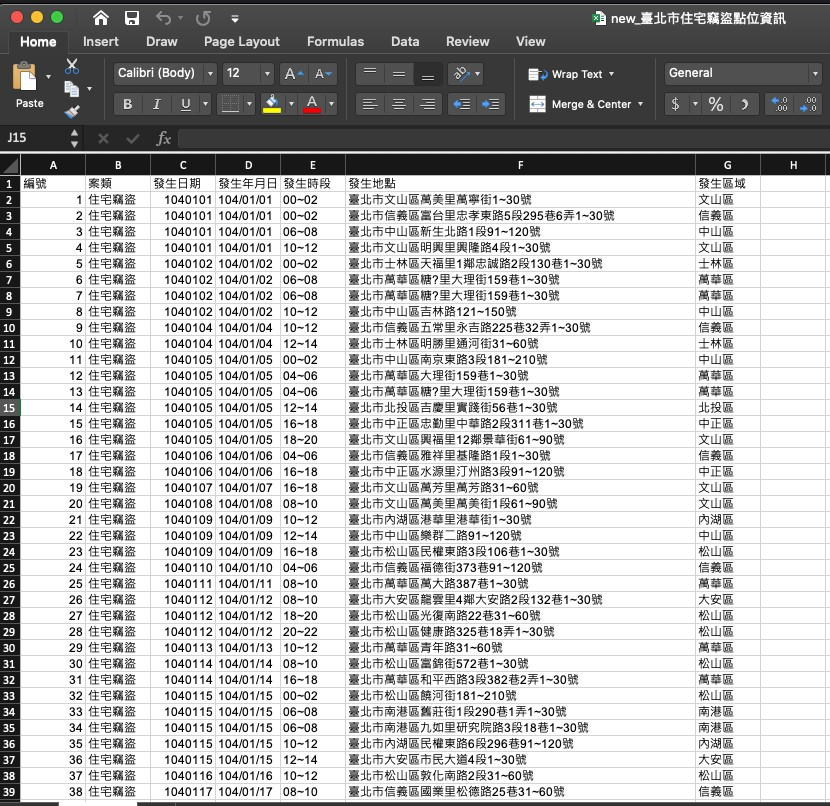
此时先不要关闭excel,我们开启一个空白的excel,把刚刚整张表复制贴上到这个空白的excel,贴上後另存为 .xlsx 格式,档名「new_台北市住宅窃盗点位资讯」,打开这个档案确认後,摁~格式正确没有乱码,以上是对於资料的处理。

今天先到这边~头开始晕晕的了。明天一起来试着分析吧~
<<: [Day7] Vite 出小蜜蜂~Shoot 射击系统!
Day20 React 回圈渲染多个元件
进行专案常需要把从API获取的资讯转成阵列,把阵列里的每项物件资料,用回圈套在元件上,依序渲染多个元...
第03天 - 环境建立(下)
前言: 今天来把环境都给整理完,如: 怎麽开启(展示).php档、引入 Bootstrap。 1.首...
Day15 Vue directives(v-for)下
昨天我们知道v-for的使用方式後那我们就来想一个问题,如果我们遇到渲染不只一组呢? 假设一个h3和...
Day14-Vue CLI 介绍
他是Vue.js官方提供的开发工具,可以快速的建置架构,常用於制作单页应用(SPA)网站。 安装 安...
Android Curv Gradient 曲线渐层2-优化篇
前言 延续前篇Android Curv Gradient 曲线渐层 过了一个月...终於改好啦!!!...