Day7 javascript 事件
HTML 事件是发生在 HTML 元素上的事情,当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
HTML 事件可以是浏览器行为,也可以是用户行为,以下是 HTML 事件的实例:
1.HTML 页面完成加载
2.HTML input 字串改变时
3.HTML 按钮被点击时


通常,当事件发生时,会发生一些(诡异的???)事情,当事件触发时 可以设计让JavaScript 执行一些代码,常见的有用HTML 元素中添加事件属性,运用 JavaScript 代码来添加 HTML 元素。
以下是常见的HTML事件:
- Onchang HTML元素改变的时候
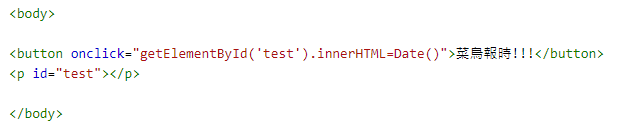
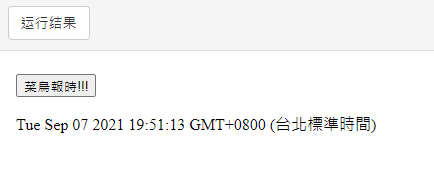
- Onclick 点击HTML元素的时候
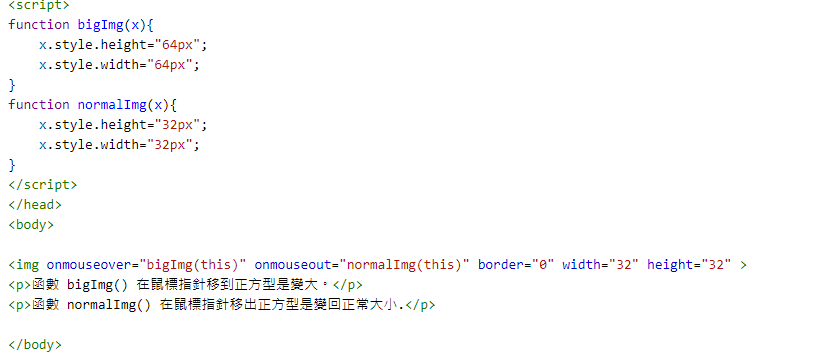
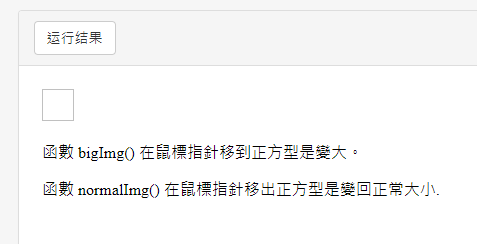
- Onmouseover 在一个HTML元素上移动鼠标时
- Onmouseout 从一个HTML元素移开鼠标时
- Onkeydown 按下键盘按键时
- Onload 浏览器已完成页面加载时
- 还有更多有兴趣请自行查询~
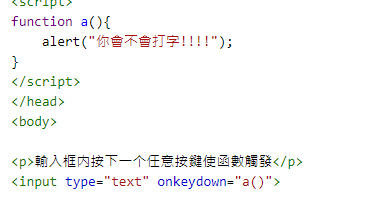
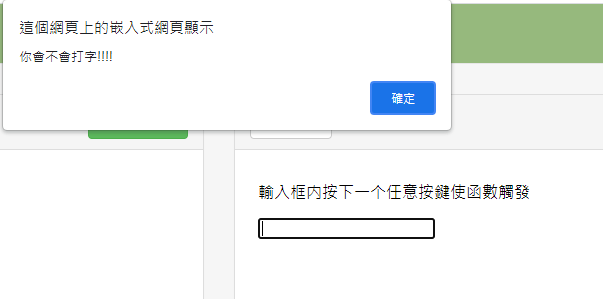
图例:




事件可以用於处理表单验证,用户输入,用户行为及浏览器动作:
1.页面加载时触发事件
2.页面关闭时触发事件
3.用户点击按钮执行动作
4.验证用户输入内容的合法性
5.等等 ...(超多交给各位自己想~)
可以使用多种方法来执行 JavaScript 事件代码:
1.HTML 事件属性可以直接执行 JavaScript 代码
2.HTML 事件属性可以调用 JavaScript 函数
3.可以为 HTML 元素指定自己的事件处理程序
反正说了这麽多,具体还是建议大家自己去试,能做的事真的超多,没办法一一赘述,只能说事件真的是很重要,一定要学好学满,以上就是今天的笔记,希望我这只菜鸡能坚持学习,不会溺死在程序的海洋里XD~
Ruby 学习笔记簿:Metaprogramming Quizzes
Quiz: Missing Lines 题目说明: 下面程序码以图表方式呈现,可看出物件与类别之间的...
30天学会C语言: Day 9-Arrrrrrrrrrrrray~~
目前的内容中,一个变数在同一个时间只能储存一个资料,如果有多笔资料就需要有多个变数 如果要计算三个数...
Day10 用python写UI-聊聊文字方块Entry
耶~~~终於迈入第十天,完成了三分之一,今天要来讲文字方块,普遍常会看到的用法会在输入号密码的时候,...
Day23:终於要进去新手村了-Javascript-物件建立
接下来文章内纪录的是我对於物件的解释,这部分对我来说比较复杂一点,所以有错误的话再麻烦指教。 物件可...
[前端暴龙机,Vue2.x 进化 Vue3 ] Day5. Vue的起手开发
接下来,开始看看如何着手进行 Vue 的开发吧 这边都是透过最原始、最简单的网页开发模式进行,所以不...