全端入门Day06_何谓全端之後端前篇
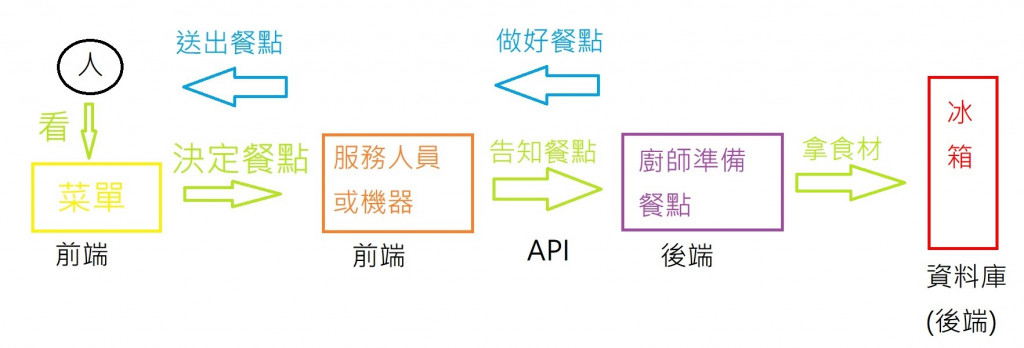
昨天介绍了後端,可能都是字,今天就来放我自己做的图片:

我相信看过就会更了解我昨天说的了,今天的主题是要一一介绍昨天说到的後端
後端所需要的程序语言
我们也是以网页为例(常见的):
1. PHP
首先介绍的是PHP,老牌的程序语言但却为最多人使用,但我没有打算介绍太多,因为没有接触太多,所以这30天可能会没有它的身影。
2. C#
C#是微软所主导的,我目前接触的不多,但还是会有小实作在後面,很多游戏也是由C#所写的。
3. Python
最近热门的程序语言,使用率急起直追的Python,在很多人觉得这不是要用人工智慧的吗?但其实还是能做网页的後端。
4. Golang
近年快速崛起的程序语言,Golang是由Google所主导的,因为Google本身就是网页出名的,所以对於网页的开发我相信是有一定的水准,并且有很多的游戏都是用这个开发的。
5. Node.js
Node.js是可以在服务器用作JavaScript,所以学习JavaScript再使用Node.js就能够跨越前端以及後端了。
我大概就说明这几个,因为後端的程序语言真的是太多了(如Ruby、Java等)介绍不完,而且未来也不是每一个都会碰到,很有可能就只为专精其中1~3个,所以对後端程序语言有兴趣的可以自行上网参考。
今天就说到这,明天继续说明後端会用到的东西。
<<: Day 6 - Rancher 系统管理指南 - 使用者登入管理
>>: [Day 01] 什麽是 Kotlin Exposed?为什麽要介绍它?
Day 22. Snapshot Testing for Dynamic Component
Dynamic Component Dynamic Component的测试也不困难,但由於会有pr...
继续建构专案
继续建构专案 ...
Day05 UIKit 04 - 在 Storyboard 上设计画面
在 Storyboard 上设计画面 接下来我们来在一开始建立的专案上设计画面,首先我们在专案导览器...
# Day 27 Page Migration (二)
文件 原文文件:Page migration 翻译: 核心中使用 migrate_pages() =...
Mac显示“您的系统已耗尽应用程序内存"怎麽办?
有的人MacBook或Mac上有时会显示显示一条讯息:“您的系统已耗尽应用程序内存"/“s...