[30天 Vue学好学满 DAY5] 生命周期
Vue生命周期(Life Cycle)
每个实例从被初始化,挂载到DOM、更新,到最後被销毁的历程。
而vue提供了一系列生命周期的函式,则称为生命周期钩子(Lifecycle Hooks)
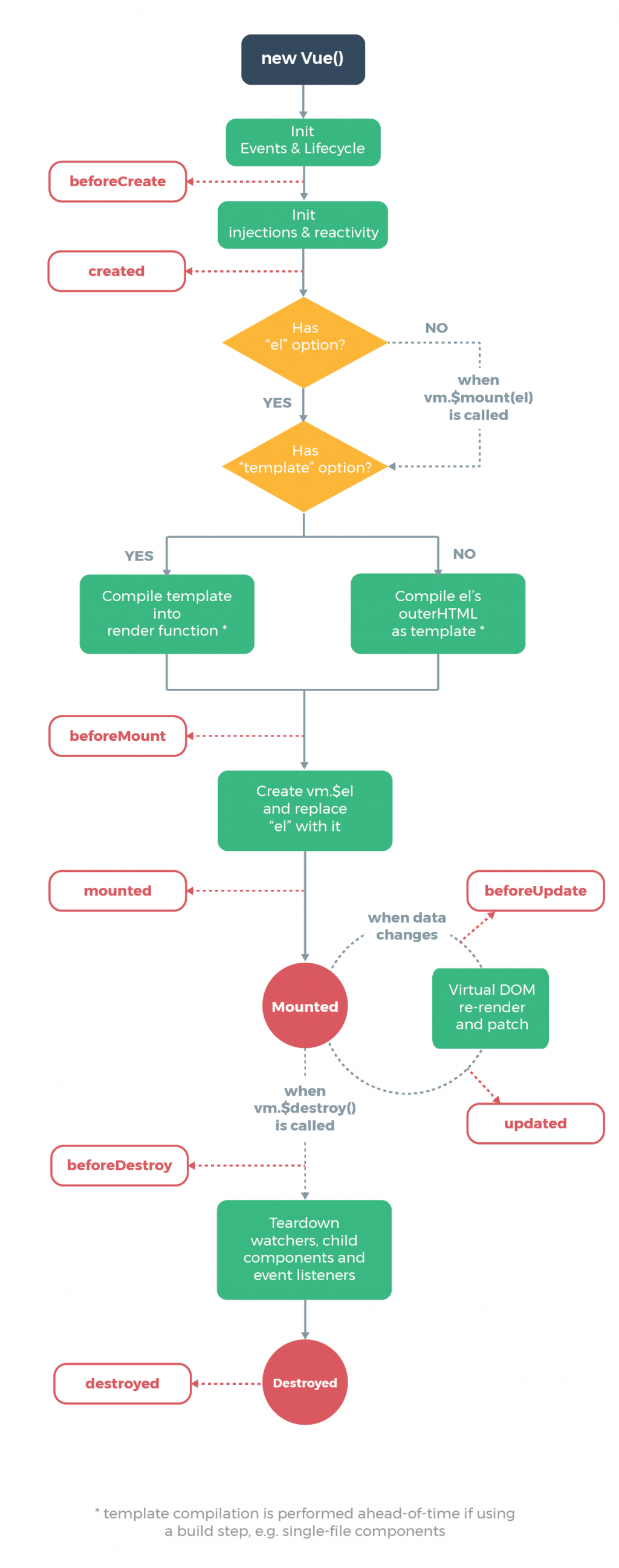
官网图示

分段解析
1.beforeCreate
实例初始化
2.created
实例建立完成,数据已导入,并可对数据及方法进行操作
(props data computed watch methods)
DOM尚未挂载 -> $el未建立
可开始进行後端请求
3.beforeMount(执行挂载 Mounting)
-> 检查是否有el
- 有 ->
- 无 -> 确认 $mount ->
-> 检查是否有 template
- 有 -> 直接编译template html (render 函数)
- 无 -> 编译el outerHTML 作为 template
4.mounted(挂载完成)
$el建立完成
DOM完成挂载 -> 可进操作
通常於此开始进行较频繁後端请求
实例已完整结束创建与资料挂入、绑定
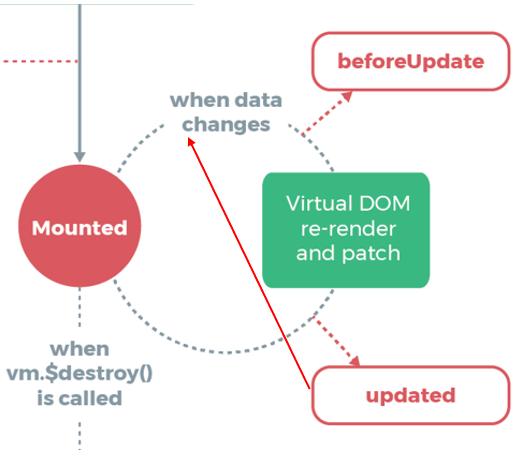
5.beforeUpdate
资料改变时触发,此时尚未更新渲染
将Virtual DOM 重新 render
6.updated
资料完成更新 -> DOM 重新渲染画面
回归至 mounted (於此进行资料操作会产生deadlock)

7.beforeDestroy
解除监听器(compted、watch...)及子元件。
8.destroyed
完整销毁,事件监听及子元件也一并销毁,无法进行操作。
有错误请不吝指教!
参考资料
https://cn.vuejs.org/v2/guide/instance.html
https://book.vue.tw/CH1/1-7-lifecycle.html
https://medium.com/pierceshih/vue-js-%E5%AD%B8%E7%BF%92%E7%AD%86%E8%A8%98-day14-vue%E7%94%9F%E5%91%BD%E9%80%B1%E6%9C%9F-65bc934dfd47
https://medium.com/%E5%B0%8F%E5%BD%A5%E5%BD%A5%E7%9A%84%E5%89%8D%E7%AB%AF%E4%BA%94%E5%9B%9B%E4%B8%89/vue-js-vue%E7%9A%84%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F-fc971fac8298
https://hackmd.io/@FortesHuang/SycpsQ08B
感谢各路大神![]()
28 JavaScript 的基础:AJAX 和 SetTimeout()
AJAX即「Asynchronous JavaScript and XML」(非同步的JavaSc...
Day17: 【TypeScript 学起来】什麽是 Narrowing?
其实看官网看这篇的时候很想pass,有点看不下去XD,但还是做了笔记。若有错误,欢迎留言指教,感恩...
[DAY 14] Route 53
Rout 53 是 AWS 提供的 DNS service, 具有高可用性, 高扩展性 额外提一点...
GCP GAE
什麽事GAE 什麽事GAE (Goolge App Engine) 它是用来快速的建立服务的服务项目...
Day 29 实作 admin_bp (2)
前言 快要结束了,今天要继续写 admin_bp。今天的内容会用到 JS,但我不会多加解释。 pos...