html清单
今天学习如何在网页上显示清单列表,我们需要用到ul li与ol li
首先是ul li,在body里面输入以下程序码

就能得到这样的效果

可以从上图看到每个被li包住的内容前面都会多一点,就能制作出清单的效果
如果写在ul内没被li包住会有怎麽样的效果呢,我们可以实验看看

效果如下

可以看到第五项的内容前面虽然没有点,但也跟其他项一样做了缩排
接下来说到ol li,他与ul li非常相似,差别只在於ol li是以数字顺序显示
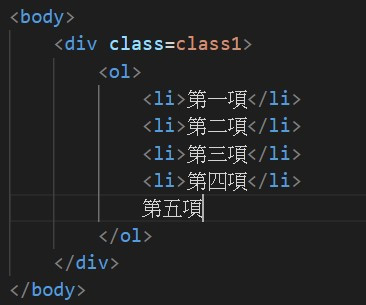
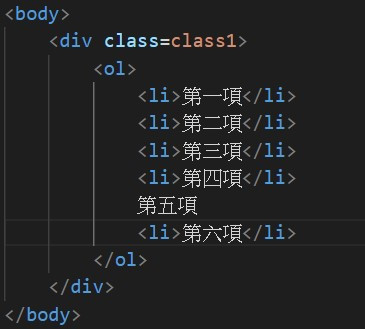
我们将刚刚的程序码改一下

就能得到以下效果

如果在第五项後面又接了一行li呢,我们再来实验看看

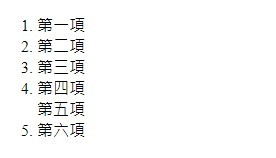
效果如下

我们可以发现li内的内容会照自己的顺序往下数,不会受到第五项的影响
今天就说到这,明天来讲讲如何在网页内做出表格
<<: [Day03] JavaScript - 变数宣告 var / let / const
20 等待对手页面
昨天用 tailwind 画好首页 现在要做开始游戏前的等待对手页面 把游戏放进去 phoenix ...
Day 01 - 行前说明 — 关於 UI 元件你所该知道的事
大家好,我是读哲学读到写 Web 的 Parker ,到现在约有两年左右的开发经验,遥想当初真的是...
Day 27 Explore monitoring and reporting
Monitor applications and services Azure Monitor An...
[区块链&DAPP介绍 Day16] Solidity 教学 - libraries
今天来介绍一个 Solidity 的另一个特别的东西 libraries。 下面来看看 librar...
调查、证据和取证(Investigation, Evidence, and Forensics)
调查(Investigation) 调查:调查或研究,检查与某事有关的事实或材料的系统或正式过程。 ...