Genero Package 个别套件与板差简介
FGL,Genero核心语言套件
Genero 1.X 版本时,仅有单薄的核心语法编译、运行功能。画面支持PER编译格式
Genero 2.X 版本,纳入Web Service模组 (GWS),安装过程中改称 FGLGWS模组
Genero 3.X 版本後,纳入GIP(Genero Identity Provider身分识别功能提供) GBC(Genero Browser Client)等功能,套件改回FGL原名
安装FGL套件後,基本核心程序的开发与运行即可以运作。接着就可以进行 Hello World! 的开发 (....License押後说明)
Genero套件依循4GL命名规则,Source Code副档名须为 .4gl
MAIN
DISPLAY "Hello World!"
END MAIN
撰写或上传 4gl 後,可以用 fglcomp 进行编译 (License需切换为development模式)
Ithelp> fglcomp main
※ TIPTOP/T100用户可直接使用 r.cs 指令完成编译
Ithelp> fglrun main.42m
Hello World!
※ TIPTOP/T100用户仍须使用 fglrun 执行,不可使用 r.r / r.r2 / exe2 等应用程序执行指令
GDC,Genero Desktop Client桌面运行工具
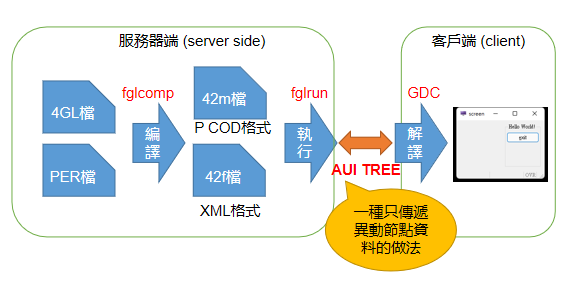
Genero可以类比为 Java 的运行模式。程序运行时,须先进行编译,将4GL编译为 P code,再以 fglrun (DVM)执行。因程序中包含『交谈指令』,因此会向客户端传送 XML格式的AUI画面资料树。最後透过安装於客户端的 GDC 解译出需要呈现的作业画面。整体呈现方式,以图表示:

因此若需要GDC作动,加入最简易的交谈指令MENU,则Hello World可改写如下,执行结果参考上方图示:
MAIN
MENU "Hello World!"
ON ACTION exit
EXIT MENU
END MENU
END MAIN
同类型的工具另有:GBC (Genero Browser Client) / GM (Genero Mobile Android/IOS) / GWC (Genero 1.X 版专供,2.X以後废除)
GDC 在 3.20 板之前均提供 ActiveX 启动版本,4.00板起,因微软2021/05起已启动ie终止,故不再提供activeX版
以下套件将采专章讨论
GAS Genero应用程序服务器
能够发布执行Genero程序的套件。支援独立运行 (httpdispatch) 或在 Unix平台搭配 Apache (fastcgidispatch) / Windows平台搭配 IIS (isapidispatch) 执行。
Genero 3.X 版本後,增加 gasadmin 工具,可协助简易配置 GBC、GAR与GIP套件
GRE / GRD 报表引擎与设计工具
完整的商业套件也会有对应的报表工具。从1.00版本开始支持PRINTX的类XML输出;到2.50以後版本,可透过4GL转生出报表RDD待印栏位挑选档,再搭配 GRD 的所见即所得工具,抛入 GRE(Genero Report Engine) 报表引擎,即可产出对应报表。因RDD的松耦合结构,更可满足一只 4GL 应用程序对应多组需求报表使用
GST Genero Studio,IDE整合开发介面
FourJs 设计一套完整的引导式开发方案,透过样板搭配资料库框架,设定需求功能後,即可透过产生器 (BAM:Business Assembly Model) 快速产生需要的程序码专案 (Project)。
因应画面拖拉的需求,在GST中提供另一种报表原始码格式 .4FD,须以 gsform 工具进行编译。
FLM,FourJs License Manager授权管理工具
支持Genero运作,必须有授权。授权可安装於FGL套件内,也可以多套FGL共享授权。若需要共享,则需要安装FLM进行分享。
<<: [早餐吃到饱 - 1] 薆悦酒店 - 五权馆(台中) #您有多久没有好好的吃顿早餐了呢~
>>: D-27. 编译直译、动态静态、强型弱型 && Leetcode:Add Digits && Move Zeroes
离职倒数24天:说出内心烦恼、学到新知识、得到新的角度,三个愿望一次满足
最近看了很多好书,看完的共通感想是,为什麽以前没人推荐我看这些?如果早点看,不知道可以少走多少弯路。...
Day17 JavaScript基本教学(二)
流程控制 JavaScript在执行网页上的动画特效时,透过流程控制可以决定动画物件出现的先後顺序,...
[Day-27] cin深入练习(一)
今天要来练习的是cin的更多应用 综合之前所学的方法以及加上不同cin的写法 再稍微介绍今天练习的程...
Day 29 隐私规划与UI设计定义实作
前面提到如何规划拟定隐私三宝,今天就针对隐私策略的部分如何整合至产品的UI设计上呢?这会实际涵盖Pr...
[Day22] 计时器 setTimeout()
图片出处:https://tw.crazypng.com/56.html 在上一篇读 callba...