Day1 准备好计算纸
- Why?
数据分析和资料视觉化是近期耳熟能详的主题,但确少有关注偏乡的应用概念,在一个没网路(内网或资料安全考量)且旧的电脑(封闭或特定系统),此时若也想要分析资料就需要手刻。因此在这需求下我们会主打绿色轻量版本,也就是可携且跨平台,当然希望档案也不要太大,可以开起来直接用。并能够快速从网路上学习并引用,开发出功能。
- Platform
要分析资料前,我们要先拿出计算纸,来做运算和呈现结果,这在现在有很多的选择,例如Python、Excel、MATLAB、R等,但如一开始所提,在偏乡环境中,Excel、MATLAB、R都是不易取得,而Python具有很多的开源资源,且是比较高阶的语言(比较接近人话),也因此是现在火热的潮流。
- GUI
开发程序和工具有时希望能让更多人使用,让大家都获得它的便利性,而在偏乡还有一个特点,就是不是大家都懂程序,都懂Python,所以必需开发一个视觉化界面让大家好使用。之前曾经使用Python下的Tkinter和PYQT开发GUI介面,但缺点就是非常耗时,做GUI的时间是写分析和计算功能的数倍,而且缺乏弹性,在增加或修改功能时调整介面又同样需要花费很多时间。而网页却具有很多开源资源可以快速导入,且透过CSS和Javascript,网页也有很多的弹性以及延伸性,因此就有了这次的主题,我们会以网页做为GUI的呈现。
- Appearance
要做出吸引人的报告,首先要有好的颜值,因此我们选用大众一致推荐的主题套件Bootstrap。首先我们先去下载它提供的范例。
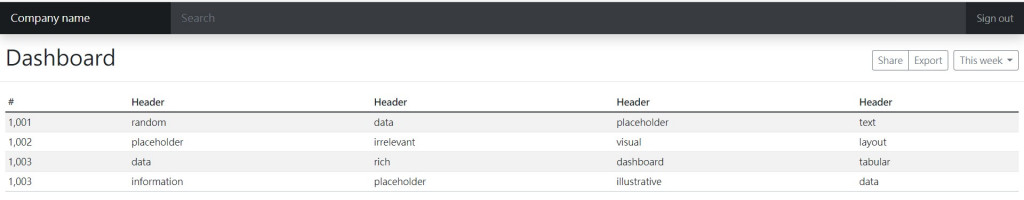
由於要看起来专业,我们使用Dashboard作为模板。我们建立一个开发资料夹,将下载范例压缩档中的bootstrap-5.0.2-examples\dashboard\index.html复制进去,并打开开始修改。
因为我们想做成绿色程序,所以将36行用到的dashboard.css,16行用到的../assets/dist/css/bootstrap.min.css以及281行用到的../assets/dist/js/bootstrap.bundle.min.js,都搬到开发资料夹中,并将後两个的路径也改到使用目录下。
接下来我们将多余的部分先删除,在head留下以下部分,其中title可以改成自己想要的名字,例如Data Analysis Template。
<head>
<meta charset="utf-8">
<title>Data Analysis Template</title>
<link href="bootstrap.min.css" rel="stylesheet">
<link href="dashboard.css" rel="stylesheet">
</head>
在body部分我们只留下navigation bar和table(剩下可以自己依需求调整,或之後再加入),table留三行资料来试看它的样式。另外由於移除sidebar,我们要将<div class="d-flex ...和<div class="table-responsive ...中都加入px-2,使资料呈现的区域拉宽至整个画面,并在两侧留下些缝隙间隔。
<body>
<header class="navbar navbar-dark sticky-top bg-dark flex-md-nowrap p-0 shadow">
<a class="navbar-brand col-md-3 col-lg-2 me-0 px-3" href="#">Company name</a>
<button class="navbar-toggler position-absolute d-md-none collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#sidebarMenu" aria-controls="sidebarMenu" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<input class="form-control form-control-dark w-100" type="text" placeholder="Search" aria-label="Search">
<div class="navbar-nav">
<div class="nav-item text-nowrap">
<a class="nav-link px-3" href="#">Sign out</a>
</div>
</div>
</header>
<main>
<div class="d-flex justify-content-between flex-wrap flex-md-nowrap align-items-center pt-3 pb-2 mb-3 px-2 border-bottom">
<h1 class="h2">Dashboard</h1>
<div class="btn-toolbar mb-2 mb-md-0">
<div class="btn-group me-2">
<button type="button" class="btn btn-sm btn-outline-secondary">Share</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Export</button>
</div>
<button type="button" class="btn btn-sm btn-outline-secondary dropdown-toggle">
<span data-feather="calendar"></span>
This week
</button>
</div>
</div>
<div class="table-responsive px-2">
<table class="table table-striped table-sm">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Header</th>
<th scope="col">Header</th>
<th scope="col">Header</th>
<th scope="col">Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>1,001</td>
<td>random</td>
<td>data</td>
<td>placeholder</td>
<td>text</td>
</tr>
<tr>
<td>1,002</td>
<td>placeholder</td>
<td>irrelevant</td>
<td>visual</td>
<td>layout</td>
</tr>
<tr>
<td>1,003</td>
<td>data</td>
<td>rich</td>
<td>dashboard</td>
<td>tabular</td>
</tr>
<tr>
<td>1,003</td>
<td>information</td>
<td>placeholder</td>
<td>illustrative</td>
<td>data</td>
</tr>
</tbody>
</table>
</div>
</main>
<script src="bootstrap.bundle.min.js"></script>
</body>
最後我们再用网页浏览器开启,就可以看到现在的成果。

- Next step
我们将依序探索表格、图表、枢纽等分析资料的方式以及如何实现这些功能,敬请期待。
Elastic Stack第二十七重
Filebeat 本篇介绍filebeat是什麽以及如何安装及建置 下一篇浏览此篇建置完成的kiba...
JAVA - Windows 10 安装 Maven
JAVA - Windows 10 安装 Maven 参考资料 参考:(一)maven 新手教学: ...
Day28-全家桶
嗨,各位 昨天我们介绍过flac这好用的开源东东了 今天我要来介绍在linux上一个一样你(你)可以...
[重构倒数第0天] - 铁人赛後记
铁人赛完赛 这30天可以说是让我非常忙碌而切让我一直把铁人赛挂在心上,每天就是在想今天要写什麽,这样...
【把玩Azure DevOps】Day17 CI/CD从这里:Pipeline设定Schedule,每日晚上排程执行
现在有不少的软件会有一个特殊的版本叫Nightly,从字面上的意思就可以得知是指每个晚上发行的版本,...