第49天~
这个得上一篇:https://ithelp.ithome.com.tw/articles/10258796
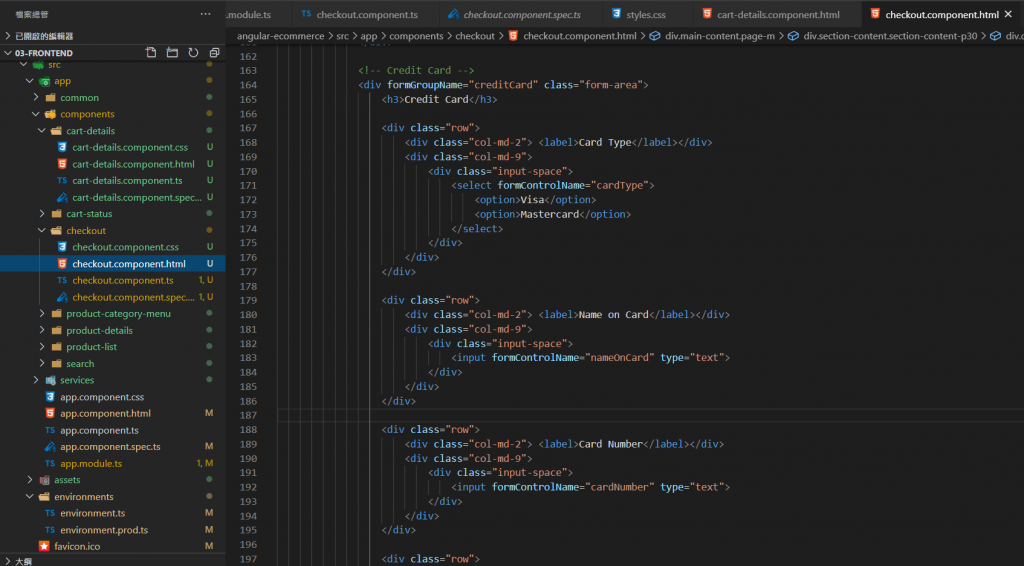
从 checkout.component.html档案-这里要来写信用卡:

<div class="main-content page-m">
<div class="section-content section-content-p30">
<div class="container-fluid">
<form [formGroup]="checkoutFormGroup" (ngSubmit)="onSubmit()">
<!-- customer form group -->
<div formGroupName="customer" class="form-area">
<h3>Customer</h3>
<div class="row">
<div class="col-md-2"> <label>First Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="firstName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Last Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="lastName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Email</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="email" type="text">
</div>
</div>
</div>
</div>
<!-- shipping Address -->
<div formGroupName="shippingAddress" class="form-area">
<h3>Shipping Address</h3>
<div class="row">
<div class="col-md-2"> <label>Country</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="country">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Street</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="street" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>City</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="city" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>State</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="state">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Zip Code</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="zipCode" type="text">
</div>
</div>
</div>
</div>
<!-- check box 在相同的 Address -->
<div class="input-space">
<label class="au-checkbox">
<input type="checkbox" (change)="copyShippingAddressToBillingAddress($event)">
<span class="au-checkbox"></span>Billing Address same as Shipping Address
</label>
</div>
<!-- Billing Address -->
<div formGroupName="billingAddress" class="form-area">
<h3>Billing Address</h3>
<div class="row">
<div class="col-md-2"> <label>Country</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="country">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Street</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="street" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>City</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="city" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>State</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="state">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Zip Code</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="zipCode" type="text">
</div>
</div>
</div>
</div>
<!-- Credit Card -->
<div formGroupName="creditCard" class="form-area">
<h3>Credit Card</h3>
<div class="row">
<div class="col-md-2"> <label>Card Type</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="cardType">
<option>Visa</option>
<option>Mastercard</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Name on Card</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="nameOnCard" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Card Number</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="cardNumber" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Security Code</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="securityCode" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Expiration Month</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="expirationMonth">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Expiration Year</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="expirationYear">
<option>TO DO</option>
</select>
</div>
</div>
</div>
</div>
<!-- Order details -->
<div class="form-area">
<h3>Review Your Order</h3>
<p>Total Quantity: {{ totalQuantity }}</p>
<p>Shipping: FREE</p>
<p>Total Price: {{ totalPrice | currency: 'USD' }}</p>
</div>
<!-- submit button-->
<div class="text-center">
<button type="submit" class="btn btn-info">Purchase</button>
</div>
</form>
</div>
</div>
</div>
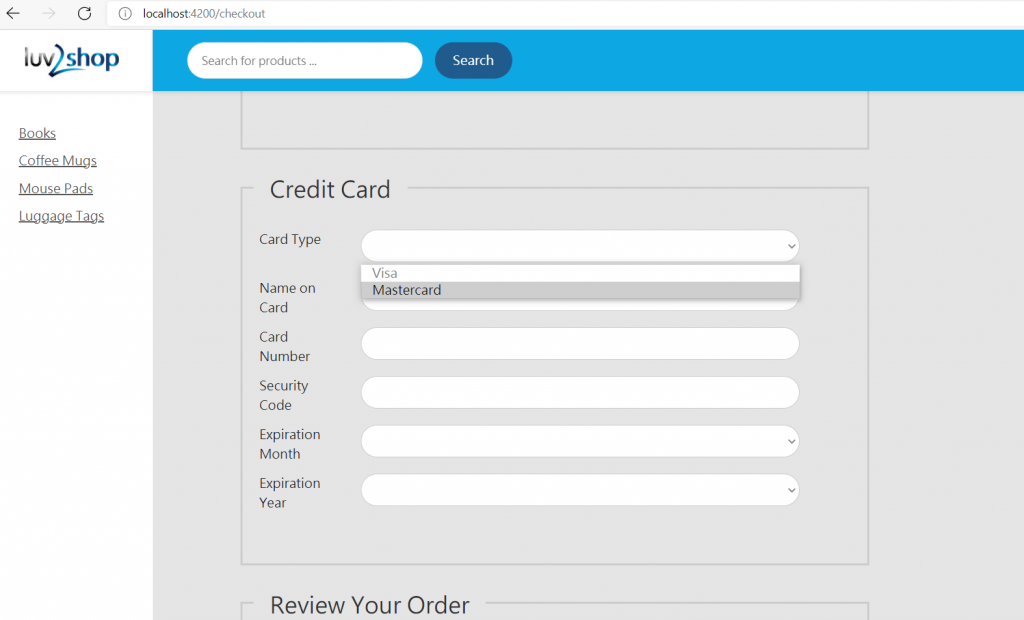
还会跳出信用卡可以选卡种的选项:

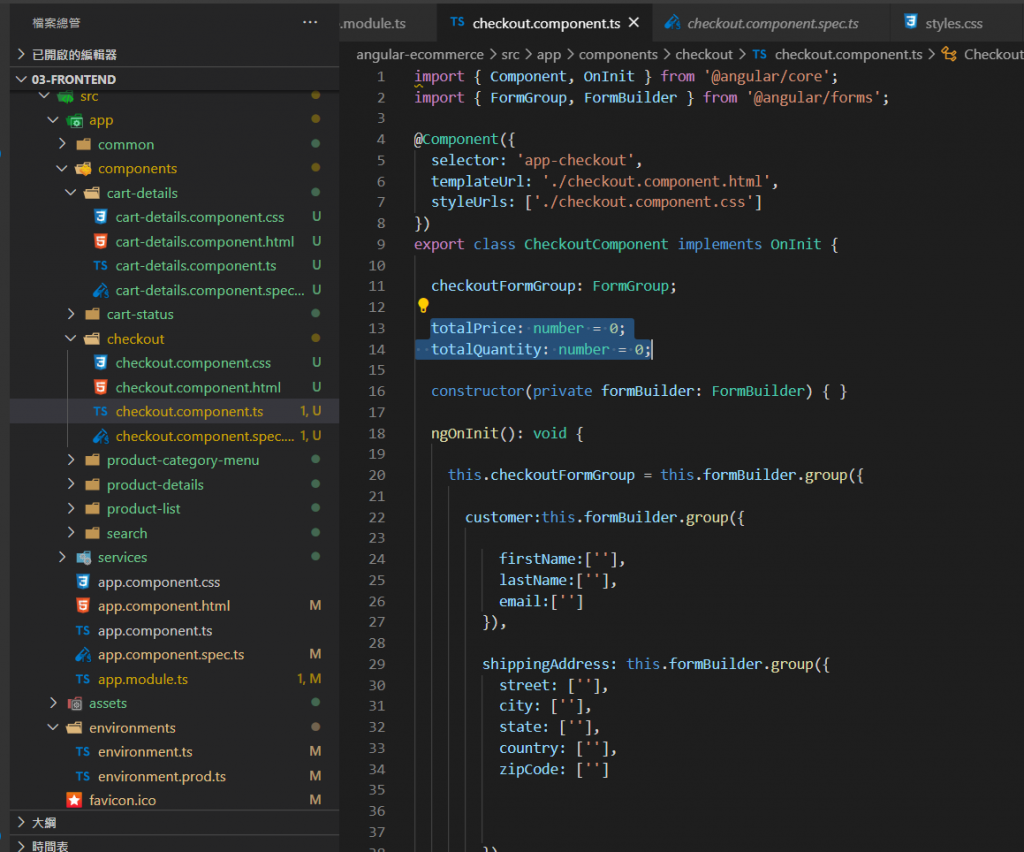
到 checkout.component.ts档案 去加入加总:

import { Component, OnInit } from '@angular/core';
import { FormGroup, FormBuilder } from '@angular/forms';
@Component({
selector: 'app-checkout',
templateUrl: './checkout.component.html',
styleUrls: ['./checkout.component.css']
})
export class CheckoutComponent implements OnInit {
checkoutFormGroup: FormGroup;
totalPrice: number = 0;
totalQuantity: number = 0;
constructor(private formBuilder: FormBuilder) { }
ngOnInit(): void {
this.checkoutFormGroup = this.formBuilder.group({
customer:this.formBuilder.group({
firstName:[''],
lastName:[''],
email:['']
}),
shippingAddress: this.formBuilder.group({
street: [''],
city: [''],
state: [''],
country: [''],
zipCode: ['']
}),
billingAddress: this.formBuilder.group({
street: [''],
city: [''],
state: [''],
country: [''],
zipCode: ['']
}),
creditCard: this.formBuilder.group({
cardType: [''],
nameOnCard: [''],
cardNumber: [''],
securityCode: [''],
expirationMonth: [''],
expirationYear: ['']
})
});
}
copyShippingAddressToBillingAddress(event){
if(event.target.checked){
this.checkoutFormGroup.controls.billingAddress
.setValue(this.checkoutFormGroup.controls.shippingAddress.value);
}
else{
this.checkoutFormGroup.controls.billingAddress.reset();
}
}
onSubmit(){
console.log("Handling the submit button");
console.log(this.checkoutFormGroup.get('customer').value);
console.log("The email address is "+this.checkoutFormGroup.get('customer').value.email);
}
}
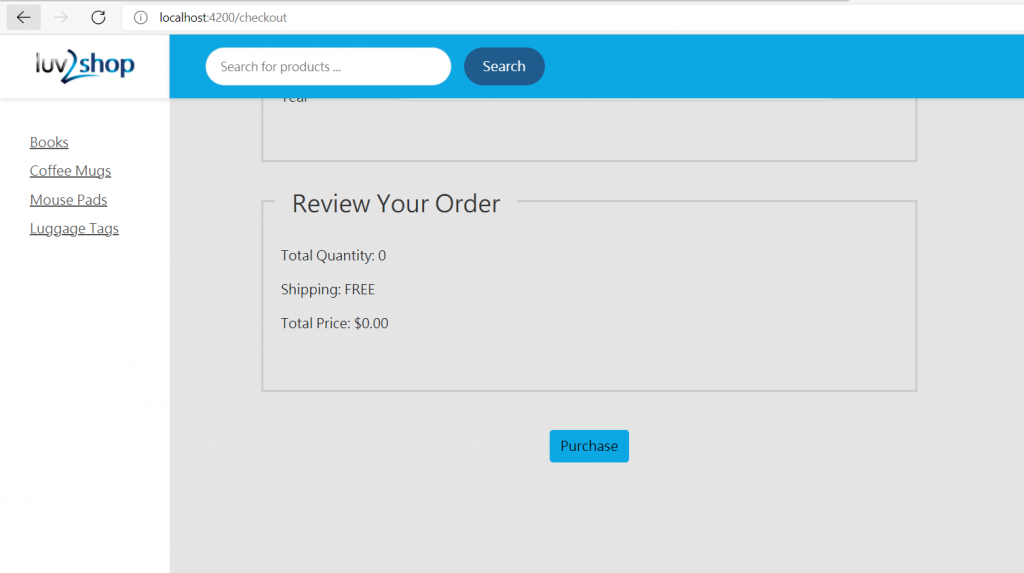
再回到checkout.component.html 档案去新增:
<div class="form-area">
<h3>Review Your Order</h3>
<p>Total Quantity: {{ totalQuantity }}</p>
<p>Shipping: FREE</p>
<p>Total Price: {{ totalPrice | currency: 'USD' }}</p>
</div>

这个得下一篇:https://ithelp.ithome.com.tw/articles/10259316
Day23 create React Navigation
昨天己经安装了react-router-dom,在index.js页面中导入 BrowserRout...
如何取出阵列中重复/不重复的值
前几天在群组刚好看到有人发问: 有一组阵列:[1, 8, 2, 3, 4, 5, 4, 6, 2, ...
【领域展开 23 式】 Page & Post ,双 P 关系确认
Page & Post 傻傻分不清楚 由於前两天在研究 Menu,发现设定 Menu 的时候...
CPE 一颗星解答 - Java 笔记与心得分享
以下是自己的 CPE 一颗星选集解题纪录,共有 49 题 重点笔记整理如下, https://gre...
Android 手机笔划输入法,三星 Sansung
在手机上面使用注音输入法 一直受限小键盘 在 Windows 10 电脑也一直受够了注音输入法 看到...