第43天~
这个得上一篇:https://ithelp.ithome.com.tw/articles/10258476
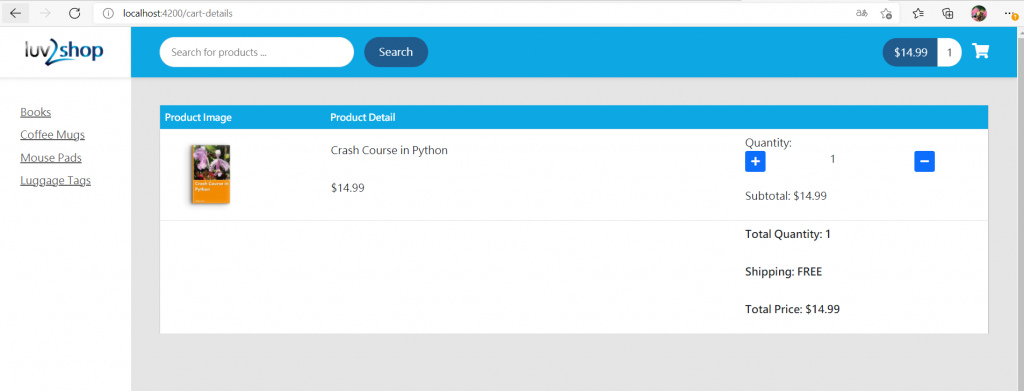
这里要增加从清单就可以自己增加或减少数量:
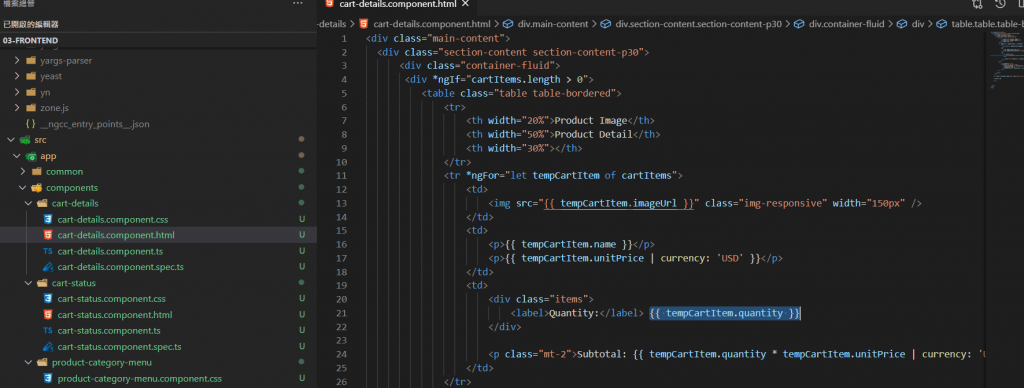
从cart-details.component.html档案:
先把这里删掉:

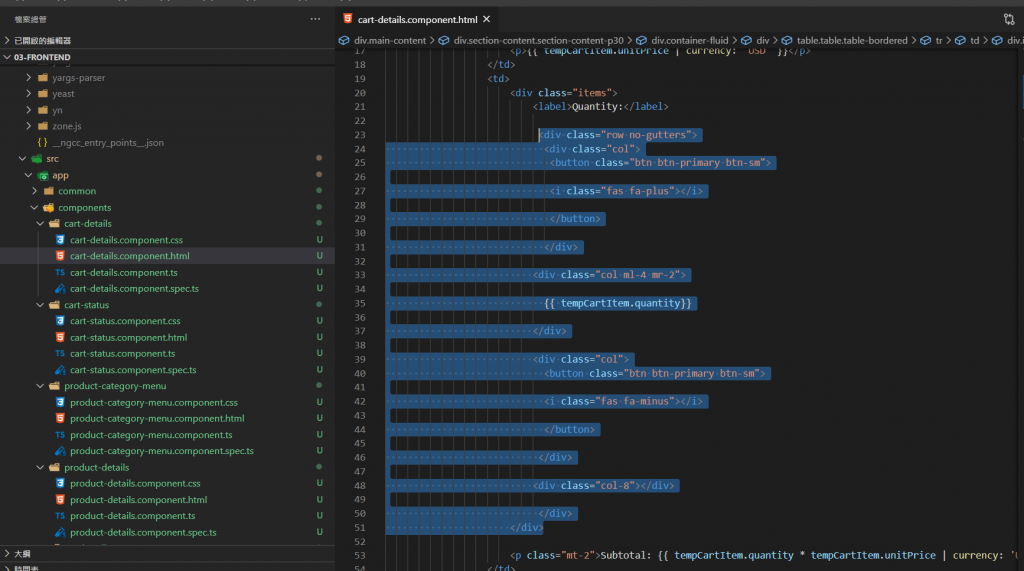
各增加减

<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div *ngIf="cartItems.length > 0">
<table class="table table-bordered">
<tr>
<th width="20%">Product Image</th>
<th width="50%">Product Detail</th>
<th width="30%"></th>
</tr>
<tr *ngFor="let tempCartItem of cartItems">
<td>
<img src="{{ tempCartItem.imageUrl }}" class="img-responsive" width="150px" />
</td>
<td>
<p>{{ tempCartItem.name }}</p>
<p>{{ tempCartItem.unitPrice | currency: 'USD' }}</p>
</td>
<td>
<div class="items">
<label>Quantity:</label>
<div class="row no-gutters">
<div class="col">
<button class="btn btn-primary btn-sm">
<i class="fas fa-plus"></i>
</button>
</div>
<div class="col ml-4 mr-2">
{{ tempCartItem.quantity}}
</div>
<div class="col">
<button class="btn btn-primary btn-sm">
<i class="fas fa-minus"></i>
</button>
</div>
<div class="col-8"></div>
</div>
</div>
<p class="mt-2">Subtotal: {{ tempCartItem.quantity * tempCartItem.unitPrice | currency: 'USD' }}</p>
</td>
</tr>
<tr>
<td colspan="2"></td>
<td style="font-weight: bold">
<p>Total Quantity: {{ totalQuantity }}</p>
<p>Shipping: FREE</p>
<p>Total Price: {{ totalPrice | currency: 'USD' }}</p>
</td>
</tr>
</table>
</div>
<div *ngIf="cartItems.length ==0" class="alert alert-waring col-md-12" role="alert">
购物车是空的
</div>
</div>
</div>
</div>

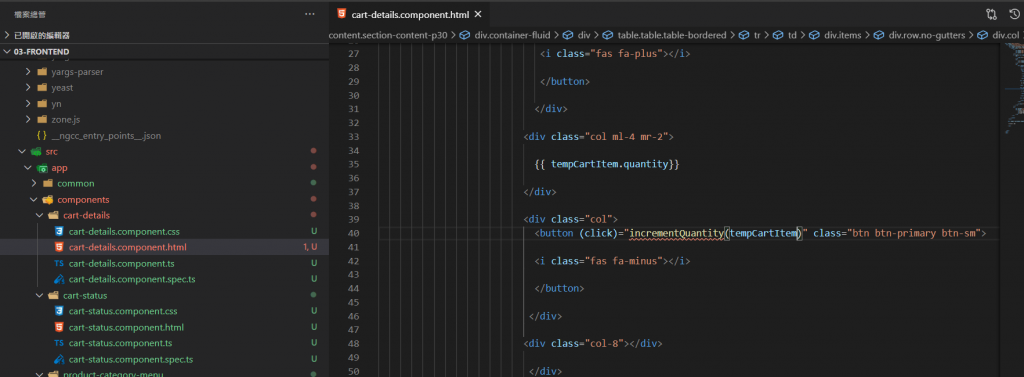
再到cart-details.component.html 档案:让他们可以作动
这里先反红後面来增加方法处理

<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div *ngIf="cartItems.length > 0">
<table class="table table-bordered">
<tr>
<th width="20%">Product Image</th>
<th width="50%">Product Detail</th>
<th width="30%"></th>
</tr>
<tr *ngFor="let tempCartItem of cartItems">
<td>
<img src="{{ tempCartItem.imageUrl }}" class="img-responsive" width="150px" />
</td>
<td>
<p>{{ tempCartItem.name }}</p>
<p>{{ tempCartItem.unitPrice | currency: 'USD' }}</p>
</td>
<td>
<div class="items">
<label>Quantity:</label>
<div class="row no-gutters">
<div class="col">
<button (click)="incrementQuantity(tempCartItem)" class="btn btn-primary btn-sm">
<i class="fas fa-plus"></i>
</button>
</div>
<div class="col ml-4 mr-2">
{{ tempCartItem.quantity}}
</div>
<div class="col">
<button class="btn btn-primary btn-sm">
<i class="fas fa-minus"></i>
</button>
</div>
<div class="col-8"></div>
</div>
</div>
<p class="mt-2">Subtotal: {{ tempCartItem.quantity * tempCartItem.unitPrice | currency: 'USD' }}</p>
</td>
</tr>
<tr>
<td colspan="2"></td>
<td style="font-weight: bold">
<p>Total Quantity: {{ totalQuantity }}</p>
<p>Shipping: FREE</p>
<p>Total Price: {{ totalPrice | currency: 'USD' }}</p>
</td>
</tr>
</table>
</div>
<div *ngIf="cartItems.length ==0" class="alert alert-waring col-md-12" role="alert">
购物车是空的
</div>
</div>
</div>
</div>
到cart-details.component.ts档案增加方法
import { CartService } from 'src/app/services/cart.service';
import { Component, OnInit } from '@angular/core';
import { CartItem } from 'src/app/common/cart-item';
@Component({
selector: 'app-cart-details',
templateUrl: './cart-details.component.html',
styleUrls: ['./cart-details.component.css']
})
export class CartDetailsComponent implements OnInit {
cartItems: CartItem[]=[];
totalPrice: number =0;
totalQuantity: number =0;
constructor(private cartService:CartService ) { }
ngOnInit(): void {
this.listCartDetails();
}
listCartDetails() {
this.cartItems = this.cartService.cartItems;
this.cartService.totalPrice.subscribe(
data => this.totalPrice = data
);
this.cartService.totalQuantity.subscribe(
data => this.totalQuantity = data
);
this.cartService.computeCartTotals();
}
incrementQuantity(theCartItem: CartItem){
this.cartService.addToCart(theCartItem);
}
}
这个得下一篇:https://ithelp.ithome.com.tw/articles/10258601
>>: 解决QEMU:Failed to open module: ........的问题
Day29 - 轻前端 Component - jQuery UI Dialog
这个范例实作:在 Dialog 内放入表单,确认 submit 後,才关闭 Dialog。 Case...
ETA Screen (2)
SavedStateHandle 不知道大家有没有发现在「ETA Screen (1)」贴出来的 E...
Day 14 : 笔记篇 01 — 了解 Obsidian 的 Metadata,建立一套可持续迭代的笔记系统
前言 Day 1 ~ Day 13 讲了 Obsidian 的基础操作、笔记理论後,接下来我要分享如...
Day 17:专案03 - PTT 八卦版爬虫02 | session、post
昨天教到使用cookie让服务器记得我们曾经做过哪些事,但缺点就是每次Request都要加上cook...
[Day13]PHP 匿名函式及箭头函式
PHP函数 匿名函数 匿名函数(Anonymous functions),也称作闭包函数(closu...