在 Windows 10 上安装 Visual Studio Code EP1
前言
写程序,设定好 IDE,可以增加自己的效率,今天来纪录一下安装 Visual Studio Code (又称 VSCode),设定 C++ 的程序设计环境。
我找了个从没有安装过的 Windows 10 上面完成安装的,安装後把纪录大致分成几个部分。
EP 1:安装 Visual Studio Code 主程序
EP 2:安装 MSYS2 与 MinGW
EP 3:设定程序设计专案路径,安装 Visual Studio Code 语言套件与 C++ 相关套件
安装 Visual Studio Code 主程序
- Running Visual Studio Code on Windows 网站就有满详尽的说明,我基本上也是照着说明服用。
- 决定是要用 User setup 或是 System setup:User setup 就是安装给当下使用的帐号使用;System steup 就是给 All users 使用的安装。我的电脑只有我个人在使用,我选择安装 System setup,我下载的档案是 VSCodeSetup-x64-1.59.1.exe。
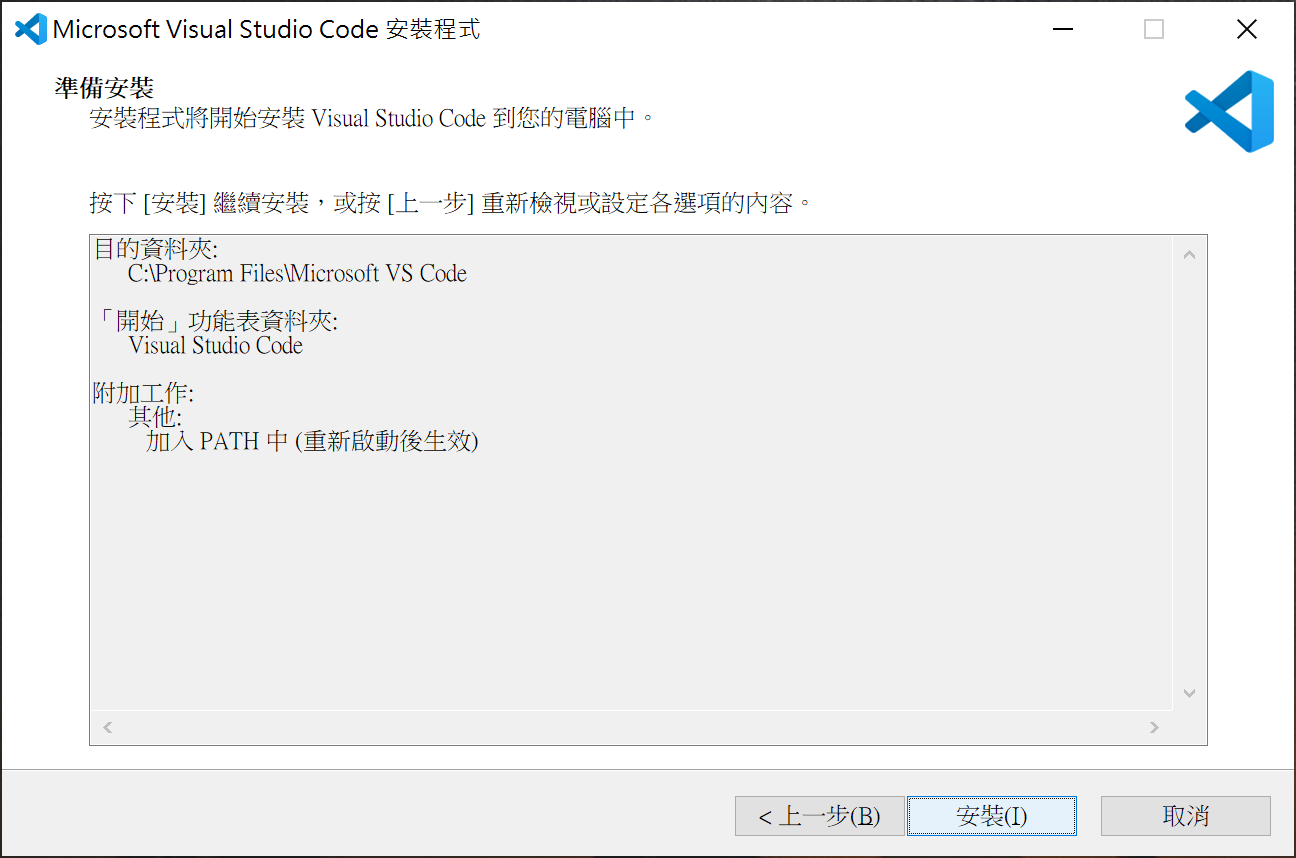
- 接下来几乎就是「下一步」到底,我注意到,安装过程中,提到「加入 PATH 中 (重新启动後生效)」。

- 所以,我在安装完主程序後,并没有立马启动它,而是在完成後,立即重新开始,就结束这个回合。

後记
安装 VSCode 主程序後,接下来就要「安装 MSYS2 与 MinGW」。
<<: [求救]该如何在server端控制client端的印表机进行列印
>>: RISC-V on Rust 从零开始(10) - 实作ELF loader
Day09 - 物件要解构成 primitive 再传入 props ,小心 by reference 动到不该动的兄弟
今天念 重新认识 Vue.js | Kuro Hsu 2-2 元件之间的沟通传递 在 HTML 里的...
全端入门Day05_何谓全端之後端首篇
今天要来介绍後端,所谓的後端简单来说就是负责资料的部分,因为有关於资料都会是他们处理,而要让资料显示...
Gulp bower(2) DAY86
今天要来介绍 gulp 如何与 bower 结合 这里必须新增一个套件 main-bower-fil...
Day 9 - 基本语法4 (布林值)
布林(英语:Boolean) 在computer science中作为判断使用,以发明布林代数的数学...
[Day03] Vue i18n - Message Format Syntax
红框中的句子 Welcome to Your Vue.js App 如果我们想要将其中的 Vue....