Day 50 (Node.js)
1.保留表单资料
登入资料输入错误,无法登入保留输入值
(1)login.html
<input type="password" name="txtPassword" id="txtPassword" value="<%= password %>" />
(2)routes > users.js
//抓到 login.html password="内容" 给 post
router.get('/login', function(req, res, next) {
res.render('login',{ password: "" });
});
//抓到 接收get 显示 login.html password="txtPassword"
router.post('/login', function(req, res, next) {
if(!userName){ //如果userName是空的,继续login ; 逻辑:felse=0 相反 True
// 使用者指输入password,送出保留password
res.render('login',{ password : req.body.txtPassword });
return; //跳出此判别式
}
});
2.登入後,显示登出
(1)login.html
<% if (userName == "Guest") { %>
<a href="/users/login" data-icon="star" data-theme="b" data-ajax="false">Login</a>
<% }else{ %>
<a href="/users/logout" data-icon="star" data-theme="b" data-ajax="false">logout</a>
<% } %>
(2)routes > users.js
router.get('/logout', function(req, res, next) {
req.session.userName ="Guest"; //作法1. 此页面把userName改为Guest
delete req.session.userName; //作法2. 此页面删除userName
res.redirect('/'); //转跳首页
});
delete 解释
<script>
var obj = {
firstname: "HIHI",
};
alert(obj.firstname); //HIHI
delete obj.firstname;
alert(obj.firstname); //undefined
</script>
3.共同的网页内容
session要搭配动态服务器,才能随时变更状态及抓资料等等..


4.连接资料库
(1)MySQL新增资料库资料
(2)建立mySQL物件
var mysql = require("mysql");
(3)连接mySQL物件 帐号,密码,连上哪,port号,资料库
var conn = mysql.createConnection({
user:"root",
password:"root",
host:"localhost", //"127.0.0.1",
port:3306,
database:"mask"
})
(4)检查连线有无成功(callback)
conn.connect(function(err){
if (err) {
res.send( JSON.stringify(err) )
}
})
(5)送SQL语法
var idVaule = req.query.id;
conn.query("select * from inventory where id = ?",
[ idVaule ],
function (err, result) {
res.send( JSON.stringify(result) );
}
);
5. req使用
req.query.id;
res.send(req.query.id);
//http://localhost:3000/test?id=3
req.params
app.get("/hello/:who", function(req,res){
res.send("hello!" + req.params.who);
})
//http://localhost:3000/hello/123.html
req.body
var data = req.body.userName;
//抓html的body的userName
req.session
app.get("/writeToSession",function(req,res){
req.session.userName="LILI"; // 写入网页内容
})
// http://localhost:3000/writeToSession
6. 资料库分页 档案Lab13、Node.js06影片
计算分页方式:
1~10
11~20 page2 1
21~30 page3 2
(page - 1 前面有几页?) * 10 + 1 + 10
ex:第三页 -1 = 2 * 10(跳过20笔) + 1(从21开始) + 10(到第30笔)
zero-base:
0~9 0
10~19 1
20~29 2
#2 * 10(跳过20笔) + 10(到第30笔)
var nums_per_page = 10 //每页10笔
var offset = (page - 1) * nums_per_page
var sql = `SELECT * FROM inventory LIMIT ${offset}, ${nums_per_page};
SELECT COUNT(*) AS COUNT FROM inventory;` //(COUNT)28 唯一一个纪录
connection.query(sql, function(error, data) { //data[0] data[1]
if (error) {
console.log(error);
}
// data[1][0].COUNT : SELECT COUNT(*) AS COUNT FROM inventory;`
// 28(总比数)/10 ; ceil无条件进位
var last_page = Math.ceil(data[1][0].COUNT / nums_per_page)
if(page > last_page) { //页数超过最後一页 到最後一页
res.redirect('/page/'+last_page)
return
}
7. 新增 资料库资料 - 档案Lab14、Node.js06影片
AJAX可以直接吃Json格式,但是网页的值不能直接转Json格式会跑掉
必须先用js转成阵列,然後再转Json格式才可以套用在AJAX
1.取值
药局名称: <input type="text" name="name" /><br />
电话: <input type="text" name="phone" /><br />
地址: <input type="text" name="address" /><br />
成人口罩库存: <input type="text" name="adult_mask" /><br />
孩童口罩库存: <input type="text" name="child_mask" /><br />
//利用监听事件把资料传进资料库
$("#submit").on("click", function () {
//整理表单资料到变数
var data = $("#form").serializeArray(); // 1.把表单资料变成阵列 ; 只接收name
console.log(data);
2.把阵列变成JSON字串
JSONData = serializeToJSON(data); // 2.把阵列变成JSON字串
3.JSON字串function
function serializeToJSON(data) {
var values = {};
for (index in data) {
// data[0].name; // 0: {name: "name", value: "1"}
values[data[index].name] = data[index].value;
// 0: {name: "name", value: "1"}
// 1: {name: "phone", value: "2"}
// 2: {name: "address", value: "3"}
// 3: {name: "adult_mask", value: "4"}
// 4: {name: "child_mask", value: "5"}
}
return JSON.stringify(values);
}
4.ajax请求
$.ajax({
url: "/add", //index.js收取
type: "POST", // 3.用POST方法,对/add丢,contentType格式资料
contentType: "application/json; charset=utf-8",
data: JSONData,
success: function (res) {
var res = JSON.parse(res);
//後端会封装一个response class,预先写好执行No.
if (res.errno === 1) {
alert("新增成功!"); // 4.如果丢成功
} else if (res.errno === 0) {
alert("新增失败!");
}
},
error: function () {
alert("系统错误!");
},
});
});
8.格式:
(1)
x-www-urlencoded:
name=1&phone=2&address=3
(2)josn物件格式
appplicatino/josn:
{"name" :"1", "phone" ' : "2" , ,"address":"3","adult mask":"4", "child mask":"5"}
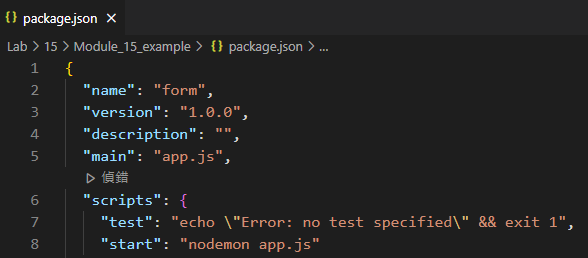
偷吃步
package.json新增
"start": "nodemon index.js"
npm start

[Day 30] 资料产品开发实务 - 完结撒花!
终於撑完三十天啦啊啊啊啊!!!没想到自己有一天也能完成这个壮举(拭泪),真的太敬佩各路大神以及前辈了...
第 2 天 诸神早安晨之美|建立 Angular 专案、使用 JSON-server
今天我们将建构专案开发环境,除了 Angular 之外,我们也将在专案中配置 json-server...
Day 12:封装 OkHttp
本篇文章同步发表在 HKT 线上教室 部落格,线上影音教学课程已上架至 Udemy 和 Youtu...
[Day 28]老师我学逻辑推论做什麽(3)
今天来说说「命题」 命题是指「可以被判断对错的一个叙述」 另外还有否命题、逆命题、否逆命题 原命题:...
Day 30:完赛感言
Keyword: 哇终於到了这天,30天的铁人赛没想到我居然能够撑完. 当初选择KMM的原因主要是听...