如何利用 Gsap ScrollTrigger 做出滚动动画? Vue 专案 载入 ScrollTrigger
最近看了很多滚动动画,实在让人惊叹!!

查了背後逻辑发现是用 Gsap 里的 ScrollTrigger 套件完成,就决定要好好研究这个套件。
万事起头难,我们先从建环境开始吧!

建造环境
连结
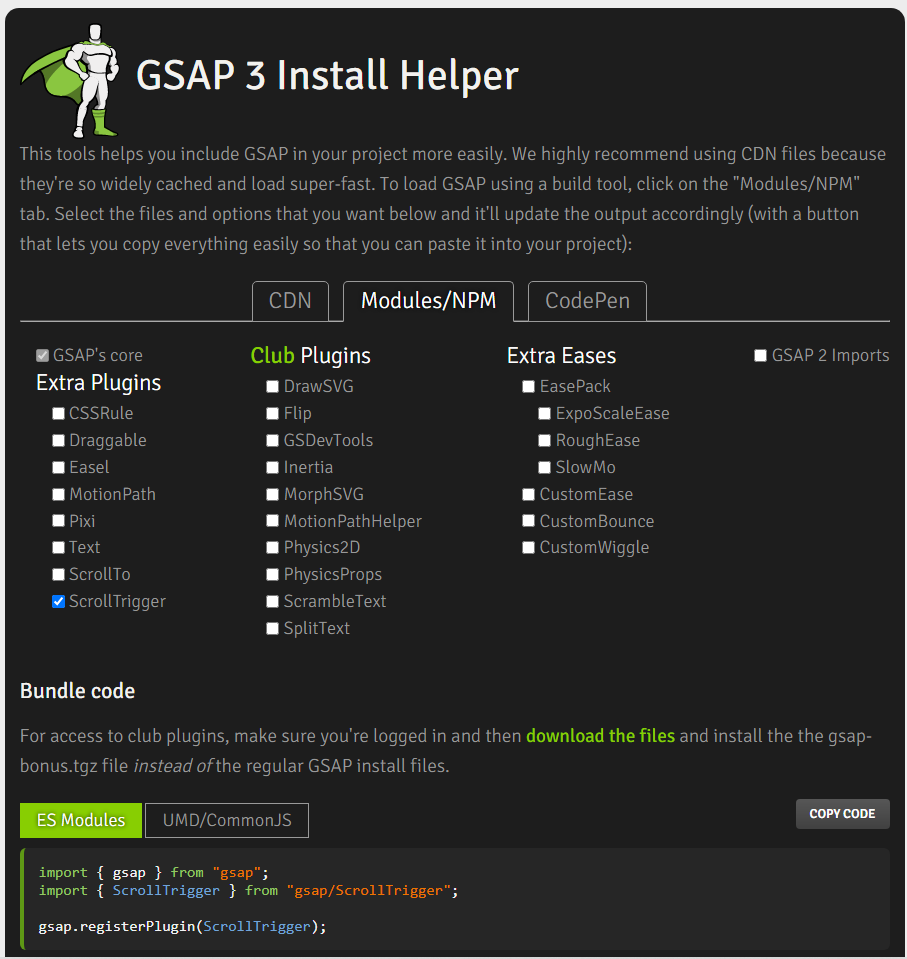
可以到官网选取想载入的方式载入

触发观念
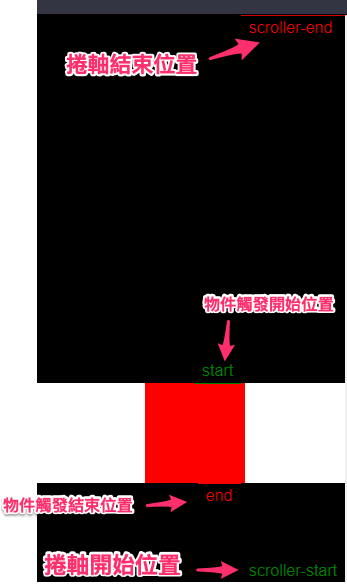
环境完成後我们要了解卷轴位置以及要如何触发物件,就让我们看下方图片理解吧!
当卷轴触发开始位置(scroller-start)触碰到 物件触发开始位置(start)时就会执行设定动画,
反之当卷轴结束位置(scroller-end)触碰到物件结束位置(end)动画就会结束,
位置可以依照需求自订。

常用参数
大家可以把范例特性注解打开或关掉,看看效果如何!
gsap.registerPlugin(ScrollTrigger);
gsap.to(".box", {
x: 300,
duration: 3,
rotation: 360,
scrollTrigger: {
trigger: ".box", //触发得物件
start: "top top", // (物件开始位置, 卷轴开始位置) top center bottom px
end: "+=300", //(物件结束位置, 卷轴结束位置) , 也可以设卷轴卷动多少结束动画(+=300)
pin: true, // 物件执行完动画会跟着卷轴走,类似 fixed-top
scrub: true, // 物件动画根据卷轴卷动程度跑
toggleClass: "active", // 增加移除的class,class名称须为字串
markers: true // 显示标记
})
如何设定 Rwd 呢?
我们可以利用 ScrollTrigger 里的 matchMedia()
ScrollTrigger.matchMedia({
// 跟设定css 一样 如果画面不小於 992px 执行
"(min-width: 992px)": () => { 执行内容 },
// 画面不小於 768px 执行
"(min-width: 768px)": () => { 执行内容 },
// 不管画面大小,我都执行
"all": () => { 执行内容 },
});
如何导入到 Vue 中呢?
Vue 范例
在 Vue 中我们会拆分 component ,此时会发现在gsap 抓取不到 dom,
所以我们要在 onMounted 生成 dom 完成 在执行 gsap ,而 router 切换又发现个问题,
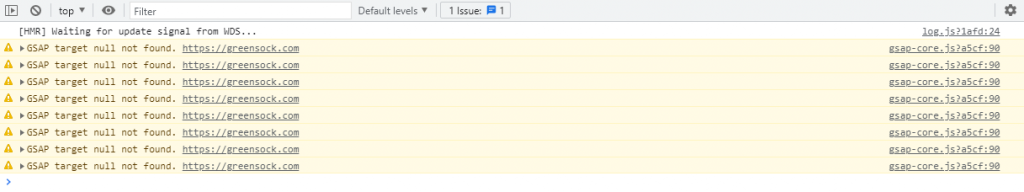
gsap 动画依然执行 ,gsap 会报错,因为抓取不到 dom ,因此我们要在 onUnmounted 时,把动画移除。
如果有设定 matchMedia 会发现在萤幕变化时会执行,所以 onUnmounted 时也要把将它移除,才不会抱错。

// 利用 getAll() 语法 抓取所有执行 ScrollTrigger 绑定的动画
const triggers = ScrollTrigger.getAll();
onMounted(() => {
// 执行 gsap 动画
gsapSet();
});
onUnmounted(() => {
triggers.forEach((trigger) => {
// 把 ScrollTrigger 绑定的动画消除
trigger.kill();
});
// 消除绑定 MatchMedia();
ScrollTrigger.clearMatchMedia();
});
awesome 分享

Parallax scroll animation
Weird Fishes
Little book of GSAP ScrollTrigger
浅谈机器数位
人的科技文明发展始终来自於人性 现今的科技水平已经和以往不同了,以目前的科技水准来说大家都可以有好的...
ESP32_DAY9 开发好夥伴-电阻
今天来介绍另外一个开发好夥伴-电阻!! 电阻 电阻(resistance)是表示电子在物质中移动所...
如何提高CDN缓存命中率?
CDN缓存命中率低的可能原因如下: HTTP Header设置不当导致无法缓存,请检查源站Cache...
云端部署模型(Cloud deployment model)
部署模型包括私有云,社区云,公共云和混合云。IaaS,PaaS和SaaS是云计算的服务模型。 NIS...
SQL 的括号怎麽写成 Laravel Query?
前言 之前工作遇到一个情境需要捞出取消订单状态为 0,1 或没有取消单的订单,然後要再加上其他条件,...