从零开始用github架设静态网站入门(5) - 部署到Github Pages
GitHub Pages是GitHub提供的一个网页代管服务,虽然是限制我们只能使用静态网站的功能,要连到其他资料库或其他一些服务器运算的服务是没有办法使用的,基本上可以想成是,GitHub只是提供了一个可以存放档案的地方,供使用者的浏览器可以存取及展示资料而已。
那既然说是要部属到Github Pages ,我们当然不可避免的要使用到Git,这边介绍
一个Git教学非常详细的网站
,这个网站不只是Git的操作,把网站放上Github Pages也有逐步的教学了,但我在操作的时候发现其实不需要这麽复杂,所以以下的步骤是我自己部属的步骤,给大家参考看看。
部署网站步骤
- 开一个新专案
- 把自己的网站整个资料夹push上去,要注意的是在底层目录一定要有你的”index.html”,他会默认这是你的首页。
git init
git remote add origin {repository address}
git add .
git commit –m {some_comments}
git push –u origin
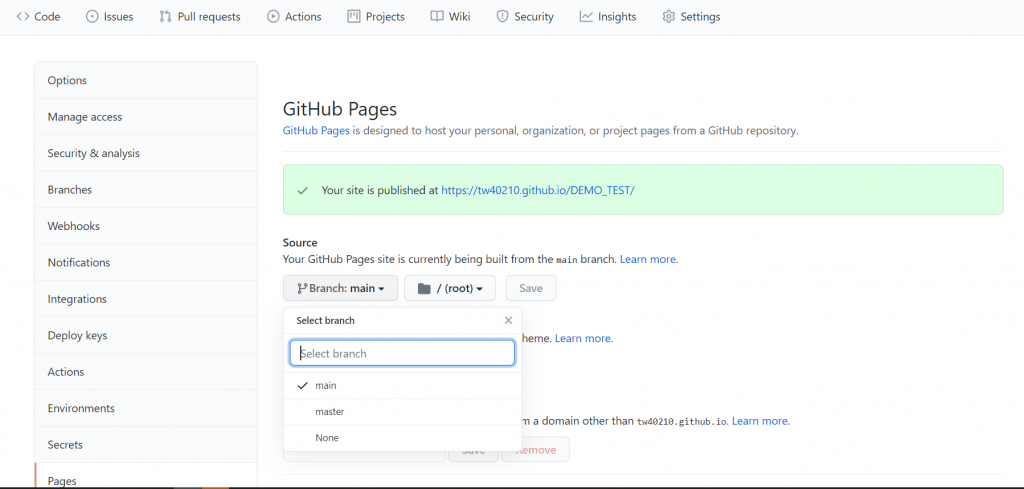
- 到Settings->Pages->Source,选你刚push上去的branch,Github Pages就会通知你,你的网站已经被发布了。但我的经验是,你还要再等个五分钟左右,网站才会正式的可以用这个网址被找到,你往後的更新也是,大概都会有几分钟的延迟才被更新上去。

回头看才发现,在Github上面发布网站真的蛮便利的,几个步骤就可以完成,而且重点是免费!!!!真的是造福众生,如果没有什麽特殊需求,一般的形象网站都可以在上面完成的,希望大家透过这一系列的文章,可以获得一些帮助。
如果你从这篇文章有获得一些帮助,不…不介意的话可以帮我点个赞,知道我写的东西有真的帮助到人,我会很开心的~那就先这样,如果我接下来还有学什麽技术,也会再开类似的文章跟大家分享,那就下次见啦~
相关文章
从零开始用github架设静态网站入门(1) - 介绍&环境搭建
从零开始用github架设静态网站入门(2) - HTML & Bootstrap
从零开始用github架设静态网站入门(3) - CSS客制化
从零开始用github架设静态网站入门(4) - 其他小功能制作
从零开始用github架设静态网站入门(5) - 部署到Github Pages
<<: Day15 参加职训(机器学习与资料分析工程师培训班),Python程序设计
>>: 收集和引出软件开发专业中利害关系人的安全需要(needs)和需求(requirements)
Day 18:为你的 Hexo 部落格文章添加文章字数与所需阅读时间
今天要实作的内容,能够为自己的 Hexo 部落格文章增加提示本篇文章所需字数以及所需阅读时间,能够帮...
Vmware wifi连不上
大家好,我使用VMware® Workstation 16 Pro 16.1.0,安装xp sp3,...
学习Python纪录Day30
参赛心得: 今天是铁人赛最後一天,会参加铁人赛是因为学校做也得要求,虽然学习的内容不算难,主要的文章...
day13: 模组化好的写法 -单一功能原则(1)
在程序码中,我们常常因为需要在一个功能当中触发不同的 side effect,会导致一段 funct...
[Day23] swift & kotlin 游戏篇!(5) 小鸡BB-游戏制作-Tab功能分页
游戏示意 swift - tab功能分页 游戏页面排完版了 接下来就建立下方蓝色的分页吧 分页的功能...