Day 23 (Js)
1.is 开头的大部分回传值是booling
ex:isNaN()
https://www.w3schools.com/jsref/jsref_obj_global.asp
2.月份
- 推算+1、指定-1
(1)取得(get)此月月份
To get the correct month, you must add 1
因为电脑从0开始计算
console.log(d.getMonth() + 1);
(2)取得(get)星期,月份的表达
预设电脑月份会先+1
故月份的部分要减1,写2021/6/27程序会变成2021/7/27
ex:2021.6.27
var temp = new Date(2021, 5, 27);
console.log(temp);
console.log(temp.getDay());
(3)但读取(set)皆不需要
var d = new Date();
d.setDate(28); //Tue Jun 28 2021 ,用new Date()的方式输入28显示
d.setDate(d.getDate() + 1); //Tue Jun 29 2021 但想知道明天,直接今天+1
d.setMonth(d.getMonth() + 1); 若日期物件生成後,需要再加一个月时
3.错误的表达方式
似:烤箱没拿出来又再烤一次
setDate(29)输出的数值,又被在读取一次,是读取"过程"的感觉
console.log(d.setDate(29)); //1624941833211
正确:
只是要知道d是甚麽
d.setDate(29);
console.log(d);
4.乱数
怎麽取个数 ex1-100
var temp = Math.random(); // 0 ~ 不满1 ex:0.7852629073191515
temp = Math.floor(temp * 101); // 个数 看区间 就放多少
console.log(temp); // 0 1 2 3 4 ...100
不是从1开始 ex:2-5
+从几开始 2 3 4 5 +2
var b = Math.random(); // 0 ~ 不满1 ex:0.7852629073191515
b = Math.floor(a * 4) + 2; // + 从几开始
console.log(b);
5.prompt输入字串 转 数值
使用parseInt,否则会出现字串ex:11+1=111 XD
var x = prompt("请输入X:");
var y = prompt("请输入Y:");
var result = parseInt(x) + parseInt(y); //parseInt字串转数字
alert(result);
var x = parseInt(prompt("请输入X:")); //或是输入时就转数字
var y = parseInt(prompt("请输入Y:")); //或是输入时就转数字
var result = x + y;
alert(result);
6.function跑法
var cnt = 0;
function add() {
cnt += 1; //cnt = cnt+1
console.log(`** add() **==> ${cnt} `);
}
add(); //呼叫function
add(); //呼叫function
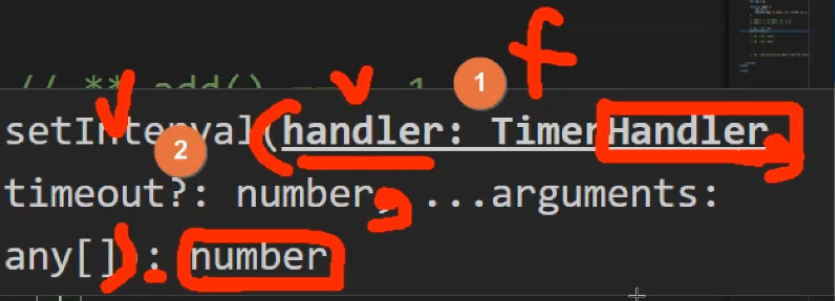
7.setInterval()
handle、Handle大部分都是要一个function

8.setInterval():add v.s add()
function add(){//执行很多事情}
1.add: 函式名称
2.add():执行add
var cnt = 0;
function add() {
cnt += 1; //cnt = cnt+1
console.log(`** add() **==> ${cnt} `);
}
setInterval(add, 1000); //OK 每秒执行一次add
setInterval(add(), 1000); //不OK?! 执行add function 没return 故只执行一次
9.function的跑法 影片Js03 1:53
<<: 《赖田捕手:番外篇》第 38 天:用 Netlify Functions 布署 Line Bot
>>: [ Vue ] 使用 Vitawind 1.2 来 建置 Vite + Tailwind JIT 专案
第二次参加铁人赛
今天要来分享我第二年参加铁人赛的故事!这时故事的时间线已经来到去年暑假。 进入正题 去年暑假,除了做...
Day13 Composition(组合) vs Inheritance (继承)
一开始学习React时,常常会使用继承的方式使用Component,而React官方建议每个Comp...
Angular#3 资料结构 (可略过)
Angular [目标] 了解 Angular资料结构 .Component 元件 安装 ng ge...
第 11 天 范本驱动表单的动态检核讯息|ngSubmit
前情提要 昨日实作其中一个英雄表单栏位「姓名」後,演示了如何使用 FormControl 表单控制项...
(Day13) 函式基础与参数介绍
前言 函式在即使非 JavaScript 的程序语言中是非常重要的一块,我们会根据需求在函式中建立一...