Day 18 (Xd)
1.开启自己手机的解析度面板
安卓计算:
495ppi-->对应的dpi范围为480以上-->4x
手机解析度:3040/4 1440/4
苹果:直接选择即可
2.下载XD APP,可以直接观看作品
a.将资料上传云端,可以直接看到作品
b.或是按视窗右上角的Play
c.手机插电脑,开APP观看
3.XD为提案的设计依据(修改、沟通)
http://designmodo.github.io/Flat-UI/
4.目前的设计准则
IOS: https://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions
Android: https://material.io/design
https://material.io/resources
Android较谨慎,故使用
5.渐层色是现在的流行趋势
https://www.pinterest.com/search/pins/?q=gradient%20ui%20color&rs=typed&term_meta[]=gradient%7Ctyped&term_meta[]=ui%7Ctyped&term_meta[]=color%7Ctyped
6.Pantone 2021 年度代表色「极致灰+亮丽黄」
Pantone在定义颜色
https://www.shoppingdesign.com.tw/post/view/6151
https://www.adaymag.com/2015/12/14/whats-the-representative-colors-of-2016.html
7.与业主沟通颜色
可以用Pantone的选色方法跟业主沟通
8.flat color vs material color
material color 彩度高 --> 采用
flat color 扁平,粉
9.色板制作 (Xd01)
https://material.io/resources/color/#!/?view.left=0&view.right=0
Primary主色调 选700~900(流行趋势)
Secondary 选A
ACCESSIBILITY可以检查该颜色使用文字有没有问题
White Text 大小字 可不可用 or 多少以下不可用
Black Text 大小字 可不可用 or 多少以下不可用
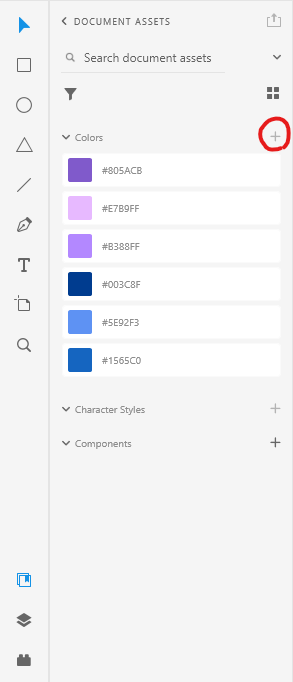
10.把颜色+到资料库,以後方便使用 (影片Xd01 档案Dd01)

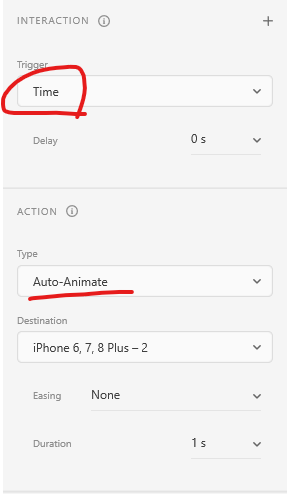
11.Loading制作(网页直接跑:Time) (影片Xd01 档案Dd01)
200*200 border:30 Shift
a.点选物件:Object>Path>Outline Stroke
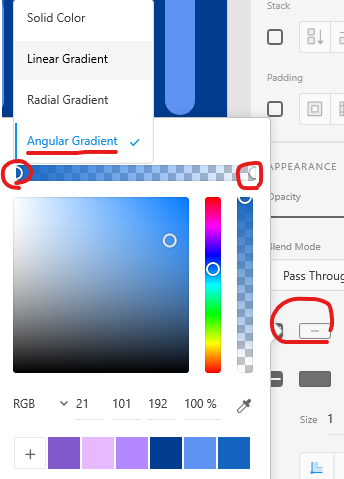
Angular Gradient 让外圈渐层

b.圈起来>右键>group
把物件组成群组
c.复制一个面板>把物件转-360度
使其物件统一,不要用新增的
d.选第一个页面>Prototype>拉页面(连结到第二页)>Auto-Animate

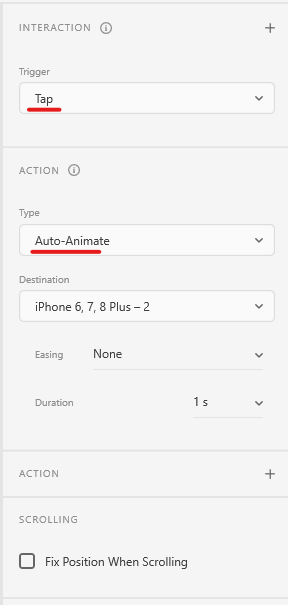
12.物件动画(点一下物件动画:Tap) (影片Xd01 档案Dd01)
同上,只是把页面换选物件

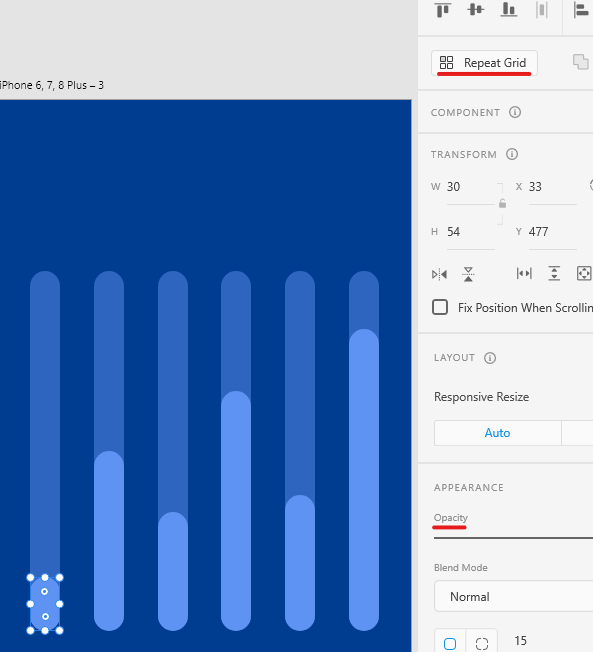
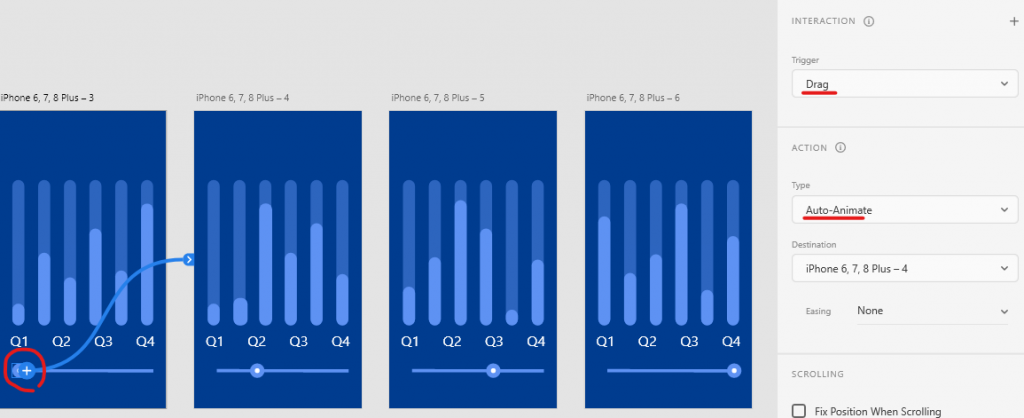
13.图表 (拉把控制:Drag) (影片Xd01 档案Dd01)
Repeat Grid>拉相同物件重复,文字亦可使用
右键>UnGroup
右键>Group
Opacity 透明度
Shift 拉直线、不偏离轨道移动位置
a.锁图层,贴上原始的,解散Group,就可以个别调整

b.Prototype>拉把按钮>Drap>Auto-Animate

14.录影 (Windows) (影片Xd01 档案Dd01)
Win+G
可以只录影play页面

15.使用者输入介面(点一下物件动画:Tap) (影片Xd02 档案Dd01)
图案制作
a.一直点图型,使其变成路径
b.有路径後,点两下会出现锚点,在点两下可以拉圆弧
c.锚点可以 Delete
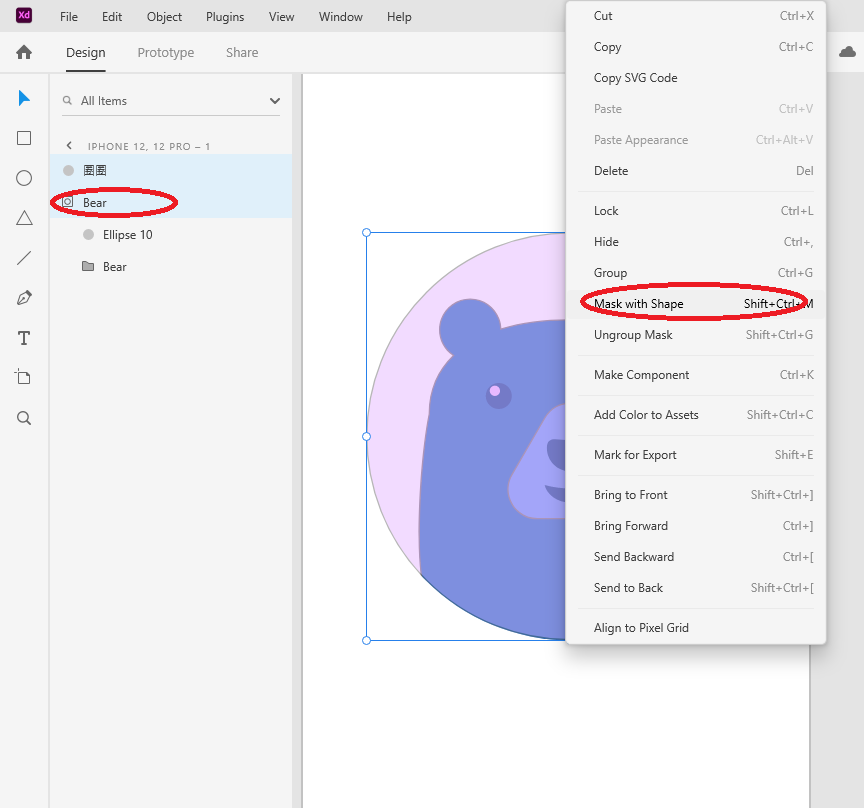
遮罩
a.做一个透明的物件,作为遮罩范围
透明是为了可以看後面图案才知道怎麽切
b.把要遮罩的群组起来
c.右键>Mask With Shape


输入框的「点」制做
a.拉线
b.画线
c.缩小剩一个点
d.Prototype>Tap

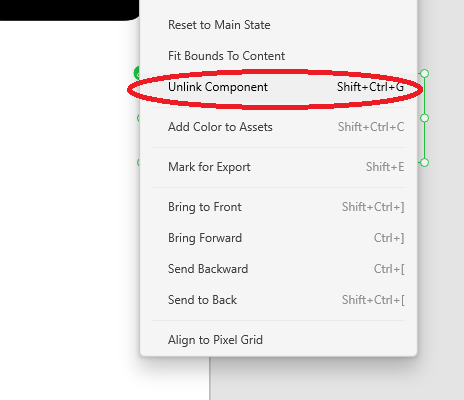
16.断连结 (影片Xd02 档案Dd01)
右键>Unlike Component
才可变更物件大小,否则她会跟原本的档案连结而难以控制

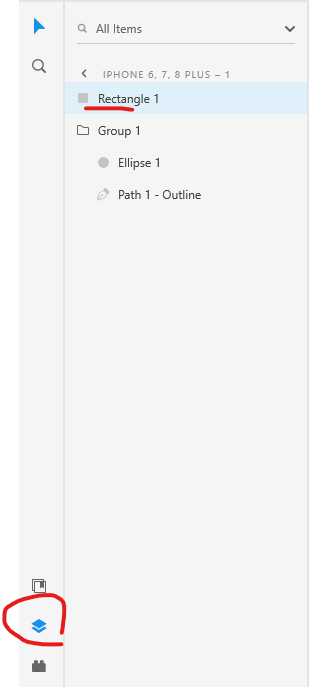
相叠的物件可以从图层去找
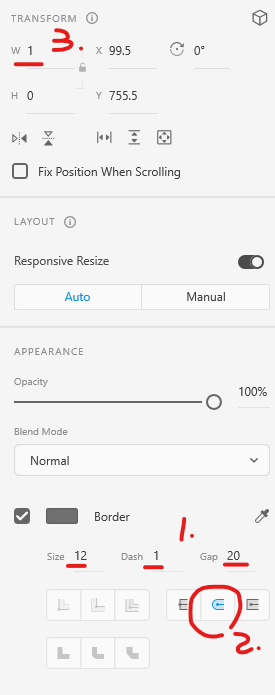
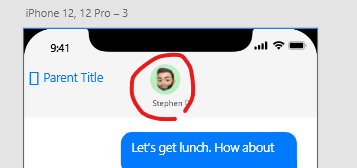
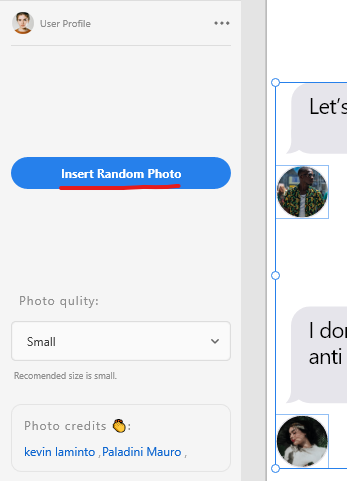
17.flat icon avatar (影片Xd02 档案Dd01)

a.下载外挂:Plugins>Browse Plugins>Search:avatar>下载 UI Faces , User Profile
b.User Profile>选物件>Insert Random Photo使用

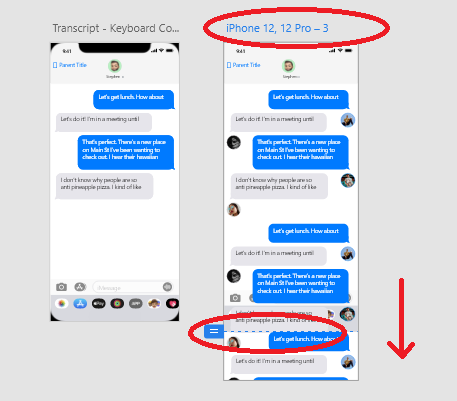
18.卷轴转动 (影片Xd02 档案Dd01)
a.内容拉长

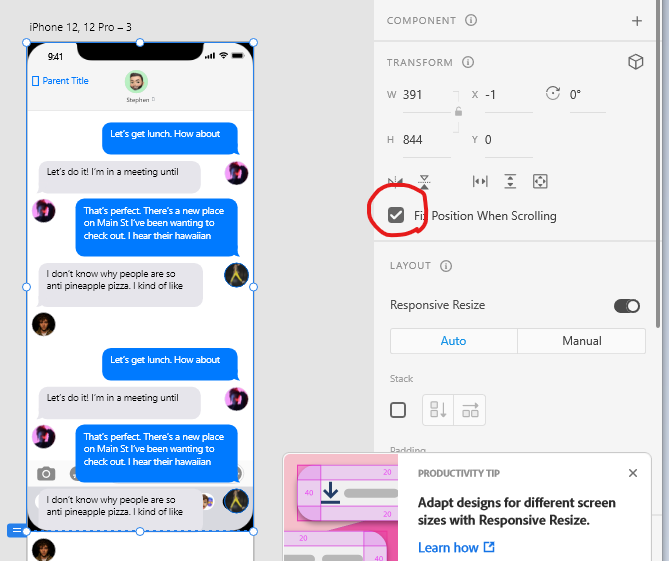
b.不要转动的物件定住(锁住):Fix Position Scrolling

c.更改图层顺序
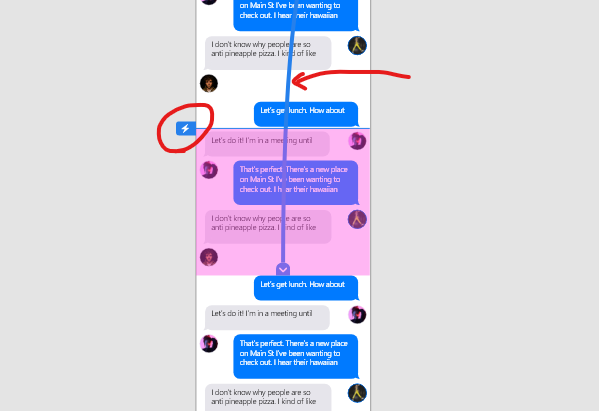
19.搜寻按钮 (影片Xd02 档案Dd01)
(1)物件画好>右键>Group>Fix Position Scrolling
群组起来不要定住不要动
(2)Prototype>物件>Tap>Auto-Animate
(3)坐落的位置想更改:点Prototype的线>拉视窗

20.存档
a.通常都是传到云端
b.要存到本机电脑>File>Save As Local Document..
21.Isometric design
3D但缺少透视
自己画XD!!
https://icograms.com/designer
22.找框架灵感(下载框架)
File>Get UI Kits FireFrames...
https://www.behance.net/gallery/55462459/Wires-wireframe-kits-for-Adobe-XD
下载:Download kits
Onborarding
介绍、解释APP的画面,只会出现一次
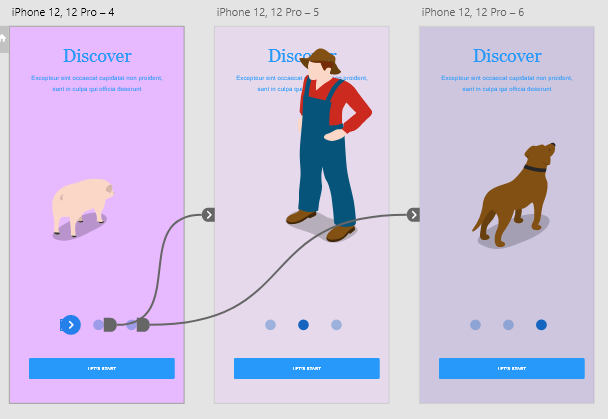
23.介绍APP的点点介面 (影片Xd02 档案Dd01)
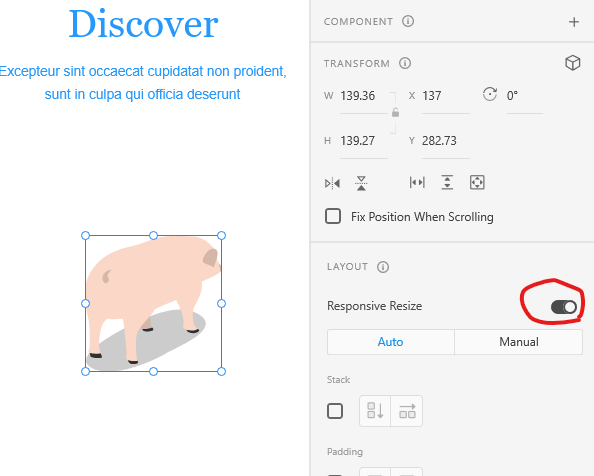
(1)放入SVG>调整大小>Responsive Resize
Responsive Resize让群组物件同时等比例调整
可预览SVG方法:
https://blog.poychang.net/preview-svg-thumbnails-in-in-windows-explorer/

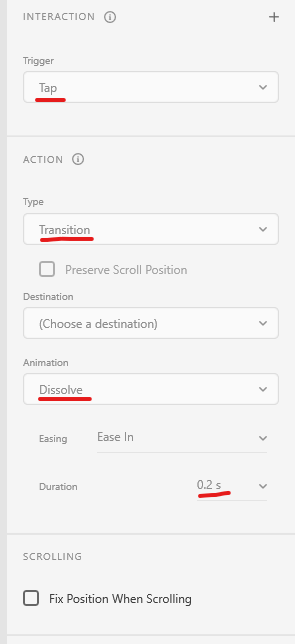
(2)Prototype>物件>Tap>Transition>Dissolve(淡出)
Slide(推)、Push(覆盖)


24.Neumorphism.io
https://neumorphism.io/#e0e0e0
UI输出给网页用
25.动画不会动
a.是因为电脑认为他们不是同一个物件
除错:Ctrl+C Ctrl+V 不要用新增的!
以下可以看是不是同一个物件

b.或是矩形变成路径(对着物件点太多下)
c.或是把两边的物件或compoent档名改成一样的,就可以连结起来
26.快捷键
Ctrl+滚轮 缩放
Shift拉直线、不偏离轨道移动位置
空白建 拉画面
XD每周都在更新。
>>: 安全策略和安全模型(Security Policies and Security Models)
[Day 15] 中场休息 pt.2-整个电脑,都是我的工作室
上一篇我们讲了如何把你的code上传到GitHub 这一篇由於我今天有突发状况所以能写的时间不多 所...
D6(9/6)-永丰金(2890)
注:发文日和截图的日期不一定是同一天,所以价格计算上和当日不同,是很正常的。 声明:这一系列文章并无...
Day03 Federated plugins (联合插件)
Federated plugins (联合插件) 是一种将对不同平台的支援功能分为单独的软件包。所以...
AI新世界
人的科技文明发展始终来自於人性 在未来的世界当中,随着科技的发展及进步,AI越来越成熟,在很多人类的...
NestJs 延伸篇 - Federation 实作
上一篇我们建立了 gateway ,也把 Task Service 安装了 federation 的...