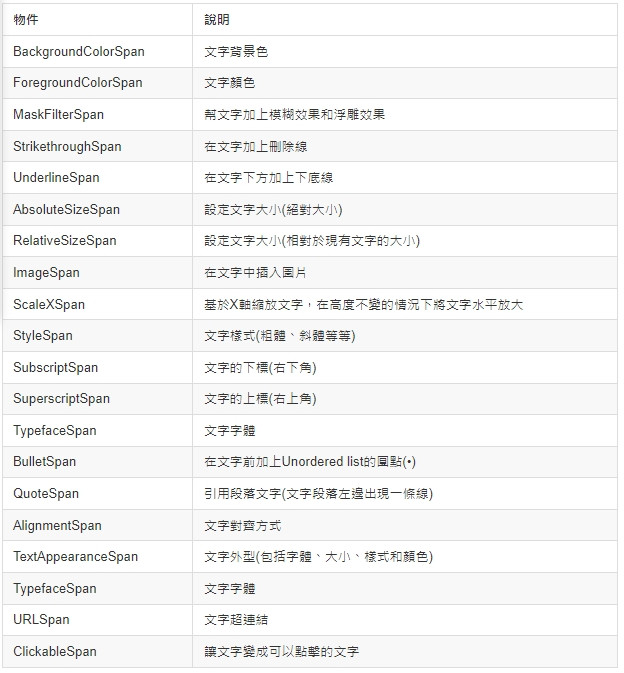
【Android-Span】 设置TextView特定位置颜色+插入图片!
Span可以做到的事情有很多,如
-更改特定位置的字体颜色/大小
-新增项目符号
-可点击
-换行等等功能

图片来源-https://northbei.gitbooks.io/android_development_note/content/anything/spannablestring.html
一、先设定颜色
首先先创立几个 String的变数
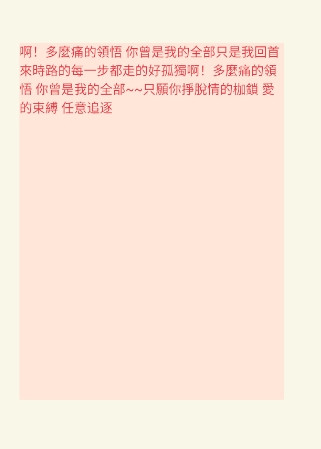
val str1 = "啊!多麽痛的领悟 你曾是我的全部"
val str2 = "只是我回首来时路的每一步都走的好孤独"
val str3 = "啊!多麽痛的领悟 你曾是我的全部~~"
val str4 = "只愿你挣脱情的枷锁 爱的束缚 任意追逐"
val str5 = "别再为爱受苦"
再过来建立 SpannableStringBuilder()的实例化
val span = SpannableStringBuilder()
好的,这边可以看到实例化了一个SpannableStringBuilder(),
它还有另外一个名为 SpannableString()的东西。
那两个的差别是
- SpannableStringBuilder():实例化时不用给值,可以透过 append()去新增字串
- SpannableString():实例化时必须给值,也无法透过 append()去新增字串
接下来来设定颜色
span.append(str2)
span.setSpan(ForegroundColorSpan(Color.RED),0,str2.length,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
span.append(str3)
span.insert(0,str1)
span.append(str4)
tv.text= span
- append(str2):透过 append新增字串,按照顺序新增
- setSpan(ForegroundColorSpan(Color.Red),0,str2.lenght,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE):设定颜色,参数如下
1.ForgroundColorSpan(Color.Red),文字颜色
也可以透过以下方法去拿 @color的资源
ContextCompat.getColor(requireActivity(),R.color.brown)
2.第二个参数填写start: 代表start的位置,也就是第一个字
3.第三个参数填写end:代表改变end的位置,效果在这个位置不会显示
4.第四个参数填写作用区域,有以下选择
我的理解是:把 EXCLUSIVE想成不包含
INCLUSIVE 想成包含
包含的意思是是否效果扩及到其他Text文本,及假设你是在str2设立效果,
那是否前後Text文本(如str1)是否也要有扩及效果

等等会来实际看效果图
因为我们setSpan的地方是设定str2,所以请以它为基准点
val str2 = "只是我回首来时路的每一步都走的好孤独"
span.setSpan(ForegroundColorSpan(Color.RED),0,str2.length,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
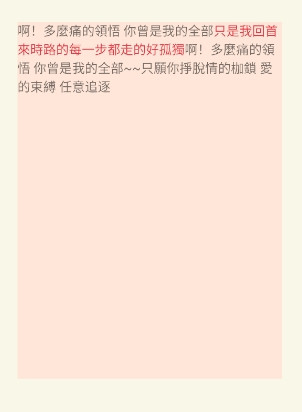
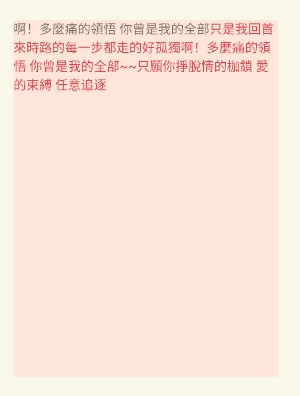
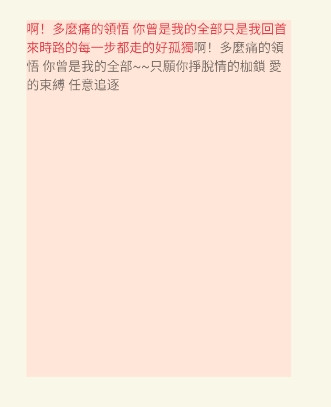
SPAN_EXCLUSIVE_EXCLUSIVE:前後不含效果

SPAN_EXCLUSIVE_INCLUSIVE:前面无效果,後面有

SPAN_INCLUSIVE_EXCLUSIVE:前有,後无效果

SPAN_INCLUSIVE_INCLUSIVE:前後皆有效果

回到刚刚的code
span.append(str2)
span.setSpan(ForegroundColorSpan(Color.RED),0,str2.length,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
span.append(str3)
span.insert(0,str1)
span.append(str4)
tv.text= span
- insert(0,str1):第一个参数是插入位置,第二个参数是要插入的字串
- 最後则是要把xml里面的textView给值
二、设定Size
val str1 = "啊!多麽痛的领悟 你曾是我的全部"
val span = SpannableString(str1)
span.setSpan(RelativeSizeSpan(1.5F),0,3,Spanned.SPAN_EXCLUSIVE_INCLUSIVE)
tv.text= span
设置大小有两个方式
- AbsoluteSizeSpan:绝对大小
val absoluteSize = AbsoluteSizeSpan(50,true)
val span = SpannableString(str1)
span.setSpan(absoluteSize,1,3,Spanned.SPAN_INCLUSIVE_INCLUSIVE)
-AbsoluteSizeSpan(50,true):第一个参数填写 size,第二个填写boolean
true表示单位是dp,预设是false,表示单位是px
-setSpan的参数(第一个为刚刚的AbsokuteSizeSpan,第二个为start,第三个为end)
- RelativeSizeSpan:相对大小
span.setSpan(RelativeSizeSpan(1.5F),0,3,Spanned.SPAN_EXCLUSIVE_INCLUSIVE)
tv.text= span
可以看到第一个参数,里面是Float,是相对现有文字大小
三、文字中图片
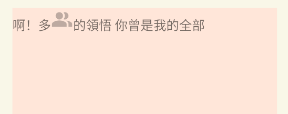
val span = SpannableString(str1)
val imageSpan = ImageSpan(requireActivity(),R.drawable.ic_people,ImageSpan.ALIGN_BASELINE)
span.setSpan(imageSpan,3,5,Spanned.SPAN_EXCLUSIVE_INCLUSIVE)
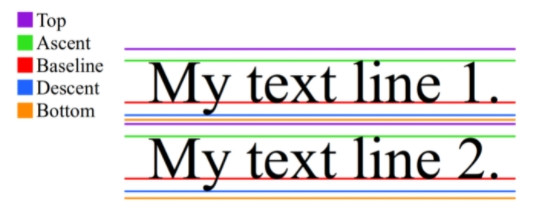
ImageSpan(requireActivity(),R.drawable.ic_people,ImageSpan.ALIGN_BASELINE):
第一参数选择图片,第二个选择对齐方式
可以参考下图

图片来源-https://northbei.gitbooks.io/android_development_note/content/anything/spannablestring.html
这边要注意,setSpan(imageSpan,3,5,Spanned.SPAN_EXCLUSIVE_INCLUSIVE)
里面的 start跟end,是代表要被替代的位置,所以不会显示

参考: https://northbei.gitbooks.io/android_development_note/content/anything/spannablestring.html
https://developer.android.com/guide/topics/text/spans?hl=zh-cn
还有许多功能,大家可以探索看看!!!
[Day12] [笔记]React Hooks - UseContent
前言 介绍 useContext 前,我们必须先认识 Context。 Context 概念有点像是...
Log Agent - Fluent Bit 安装与常见架构模式
Fluent Bit常见的架构 Forwarder and Aggregator Sidecar /...
TypeScript 能手养成之旅 Day 12 泛用型别(Generics Types)
前言 今天要来介绍 泛用型别,在我们前面介绍的 型别化名 ,而 泛用型别 就是将 型别化名 参数化,...
Day 15 「一切皆空」单元测试、Code Smell 与重构 - Null 篇
一切皆空,影片来源:YouTube 一般人以为佛教说的空,,等於什麽都没有,是消极并悲观的,其实不...
Day 20:非 GUI 类工具之 juce::Analytics
为简化使用者行为采集,JUCE 提供了 juce::Analytics 以及相关介面,让开发者依需求...