Day 1 (html)
1.版本
但是遇到旧的也不要更改,因为可能别人版本还没这麽新
<!DOCTYPE html>
<!-- 版本5之後的写法 -->
2.查询资料
标签/属性用法,使用搜寻,并且可以自己尝试看看
https://www.w3schools.com/tags/
最下方Default CSS Settings为该标签/属性的原始设定
3.外挂
- Chinese (Traditional) Language Pack for Visual Studio Code (中文化)
- Bracket Pair Colorizer (区分写程序的颜色括号)
- Auto Rename Tag (自动调整标签)
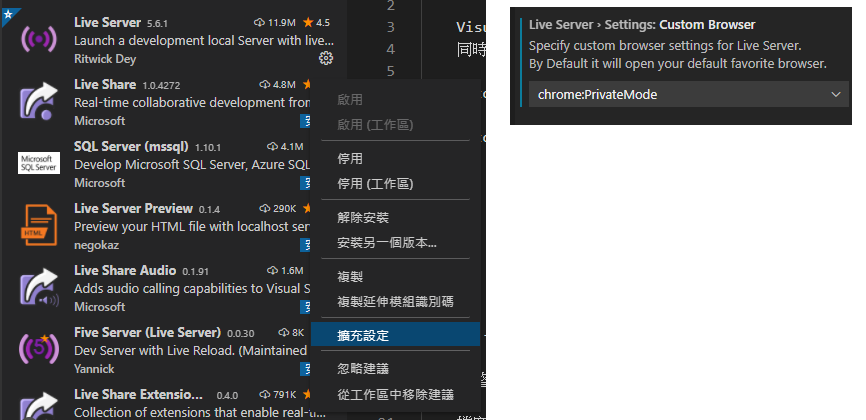
- Live server (预览网页,保存的时候便自动刷新浏览器页面,
记得设定外挂Auto Rename Tag,选右下角齿轮,找开启网页的办法) - indent rainbow (查看标签头尾)
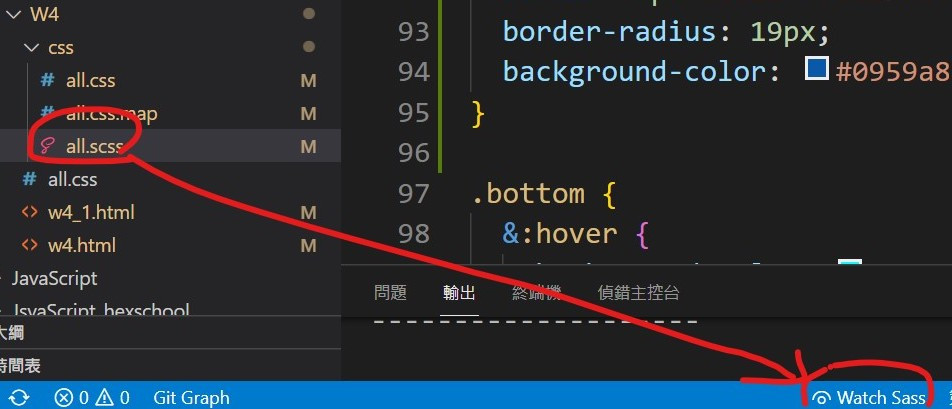
- live sass compiler (使用scss时记得打开watch)
Live server

live sass compiler

4.vscode设定
- 档案 → 喜好设定 → 设定 → 文字编辑器 → 字型 → Font Size (字大小) 经常使用附近
- 如果要方便也可以" Ctrl + "但 会全部萤幕放大
- 档案 → 喜好设定 → 设定 → 工作区→(工作台) → 外观 → color Theme (版面颜色)
- 档案 → 喜好设定 → 设定 → 工作区→(工作台) → 外观 → Tree:Indent (左排树状图空隙)
- 档案 → 喜好设定 → 设定 → 延伸模组 (看安装过的模组)
5.html档案内+!=预设格式
6.html
是给人看的内容,放在 body 给人看
<body>
<!-- 标签+属性=元素 -->
<p id="apple">苹果</p>
</body>
7.CSS
CSS是样式,放在 head 给浏览器看即可
<head>
<style></style>
<head>
<style>
/* 选p标签 >>html */
p{
color: red;
background-color: black;
}
/* 选id(记得#,否则会变成标签)>>CSS */
#g{
color: green;
}
</style>
8.JavaScript
写在在下面,也是放在 body ,要加 script
<body>
<script>
function showMag()
{
alert("跳出视窗");
}
</script>
</body>
9.有些东西要配合CSS或JavaScript才有作用
如前述CSS内选择html属性
D-27. 编译直译、动态静态、强型弱型 && Leetcode:Add Digits && Move Zeroes
Ruby是直译语言 程序码要能让电脑读懂,一定会有一个转译过程。 编译(Compiled langu...
【JavaScript】阵列方法之filter()
【前言】 本系列为个人前端学习之路的学习笔记,在过往的学习过程中累积了很多笔记,如今想藉着IT邦帮忙...
Day 30 Review security tools and features
Explore Azure Security Center Provide threat prote...
[Day5]PHP常量
PHP常量 可以使用 const 关键字或 define() 函数两种方法来定义一个常量。函数 de...
[拯救上班族的 Chrome 扩充套件] 来说说文章走向和目标
嗨各位,我是 Robin 这次参赛主要是为了宣示要解决各位上班族最大的痛点, 就是... 时常会忙到...