[Day 35] 自我介绍後台及前台(四) - 前台的首页
我们终於开始写部落格前台的部分,
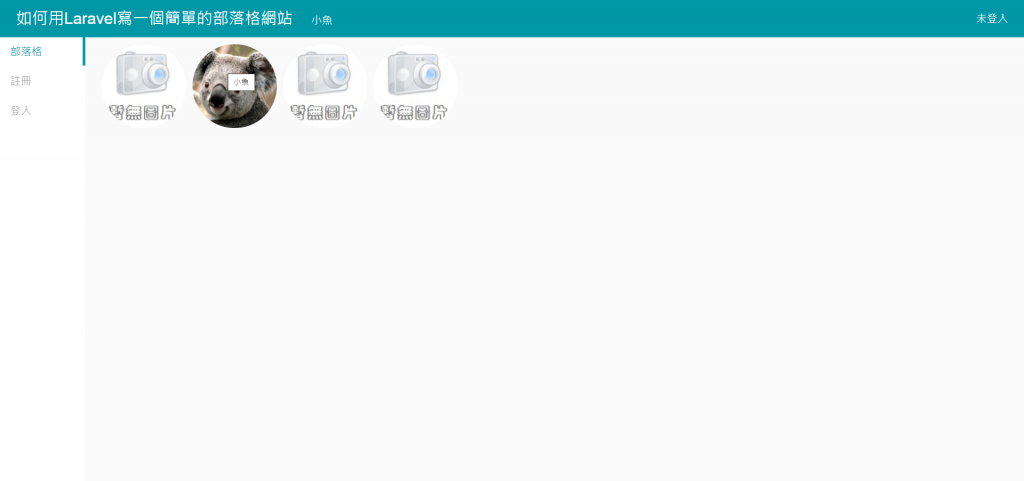
我们先将首页改成所有人的图像列表,
然後点进去可以看到这个使用者的 自我介绍、心情随笔、留言板 三个项目,
单一使用者的画面我们用$page="user"来辨识,
所以我们的layout又要修改如下
resources/views/layout/master.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>@yield('title')</title>
<script src="/js/app.js"></script>
<script src="http://cdn.bootcss.com/jquery/1.11.0/jquery.min.js" type="text/javascript"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/css/app.css?<?php echo date("mj", time())?>">
</head>
<boby>
<div class="toolbar_section">
<span class="toolbar_title">@yield('title')</span>
<span class="toolbar_title2">小鱼</span>
<div class="toolbar_right">
<span class="toolbar_text">
{{ $User != null ? $User->name.",您好!" : "未登入" }}
</span>
</div>
</div>
<div class="container">
<div class="col-sm-1 form background_white">
<ul class="nav nav-pills nav-stacked">
@if($page == "admin" && session()->has('user_id'))
<!-- 自我介绍 -->
<li
@if($name == "user")
class="active"
@endif
>
<a href="/admin/user">自我介绍</a>
</li>
<!-- 心情随笔 -->
<li
@if($name == "mind")
class="active"
@endif
>
<a href="/admin/mind">心情随笔</a>
</li>
<!-- 回到前台 -->
<li>
<a href="/">部落格前台</a>
</li>
@elseif($page == "user")
<!-- 首页 -->
<li>
<a href="/">部落格</a>
</li>
<!-- 自我介绍 -->
<li
@if($name == "user")
class="active"
@endif
>
<a href="/{{ $userData->id }}/user">自我介绍</a>
</li>
<!-- 心情随笔 -->
<li
@if($name == "mind")
class="active"
@endif
>
<a href="/{{ $userData->id }}/mind">心情随笔</a>
</li>
<!-- 留言板 -->
<li
@if($name == "board")
class="active"
@endif
>
<a href="/{{ $userData->id }}/board">留言板</a>
</li>
@else
<!-- 首页 -->
<li
@if($name == "home")
class="active"
@endif
>
<a href="/">部落格</a>
</li>
@if(session()->has('user_id'))
<!-- 自我介绍 -->
<li>
<a href="/admin/user">进入後台</a>
</li>
@endif
@endif
@if(session()->has('user_id'))
<!-- 登出 -->
<li>
<a href="/user/auth/sign-out">登出</a>
</li>
@else
<!-- 注册 -->
<li
@if($name == "sign_up")
class="active"
@endif
>
<a href="/user/auth/sign-up">注册</a>
</li>
<!-- 登入 -->
<li
@if($name == "sign_in")
class="active"
@endif
>
<a href="/user/auth/sign-in">登入</a>
</li>
@endif
</ul>
</div>
<div class="col-sm-11 background_white2">
@yield('content')
</div>
</div>
</body>
</html>
然後将routes/web.php加上几个网址如下
<?php
use Illuminate\Support\Facades\Route;
Route::group(['prefix' => '/'], function(){
//首页
Route::get('/', 'HomeController@indexPage');
//单一使用者资料
Route::group(['prefix' => '{user_id}'], function(){
//自我介绍
Route::get('/user', 'HomeController@userPage');
//心情随笔
Route::get('/mind', 'HomeController@mindPage');
//留言板
Route::get('/board', 'HomeController@boardPage');
});
});
Route::group(['prefix' => 'user'], function(){
//使用者验证
Route::group(['prefix' => 'auth'], function(){
//使用者注册画面
Route::get('/sign-up', 'UserAuthController@signUpPage');
//处理注册资料
Route::post('/sign-up', 'UserAuthController@signUpProcess');
//使用者登入画面
Route::get('/sign-in', 'UserAuthController@signInPage');
//处理登入资料
Route::post('/sign-in', 'UserAuthController@signInProcess');
//处理登出资料
Route::get('/sign-out', 'UserAuthController@signOut');
});
});
Route::group(['middleware'=>['auth.admin']], function(){
Route::group(['prefix' => 'admin'], function(){
//自我介绍相关
Route::group(['prefix' => 'user'], function(){
//自我介绍页面
Route::get('/', 'AdminController@editUserPage');
//处理自我介绍资料
Route::post('/', 'AdminController@editUserProcess');
});
//心情随笔相关
Route::group(['prefix' => 'mind'], function(){
//心情随笔列表页面
Route::get('/', 'AdminController@mindListPage');
//新增心情随笔资料
Route::get('/add', 'AdminController@addMindPage');
//处理心情随笔资料
Route::post('/edit', 'AdminController@editMindProcess');
//单一资料
Route::group(['prefix' => '{mind_id}'], function(){
//编辑心情随笔资料
Route::get('/edit', 'AdminController@editMindPage');
//删除心情随笔资料
Route::get('/delete', 'AdminController@deleteMindProcess');
});
});
});
});
?>
我们将HomeController修改如下
<?PHP
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
use App\Module\ShareData;
use App\Entity\User;
class HomeController extends Controller
{
public $page = "";
//首页
public function indexPage()
{
$name = 'home';
$userList = User::all();
$binding = [
'title' => ShareData::TITLE,
'page' => $this->page,
'name' => $name,
'User' => $this->GetUserData(),
'userList' => $userList,
];
return view('home', $binding);
}
}
?>
然後将首页的画面修改如下
resources/views/home.blade.php
<!-- 指定继承 layout.master 母模板 -->
@extends('layout.master')
<!-- 传送资料到母模板,并指定变数为title -->
@section('title', $title)
<!-- 传送资料到母模板,并指定变数为content -->
@section('content')
<div class="main_region">
@foreach($userList as $user)
<div class="col-10">
<img class="circle_img" alt="{{ $user->name }}" title="{{ $user->name }}" onclick="ChangeUser({{ $user->id }})"
@if($user->picture == "")
src="/images/nopic.png"
@else
src="/{{ $user->picture }}"
@endif
/>
</div>
@endforeach
</div>
<script>
function ChangeUser(id)
{
location.href = "/" + id + "/user";
}
</script>
@endsection
当我们点击 部落格 (首页)时, 会看到以下画面,滑鼠移入会提示昵称.

从图像上点进去就会看到这个画面,
这个部份我们目前还没有做,
你可以尝试练习看看,
明天我们会来做这个画面的部分.

<<: [Day 34] 自我介绍後台及前台(三) - 建立中介层
>>: 网站地图SITEMAP | 它们对於SEO有多重要?
DAY 15- 《公钥密码》-ECC
高中听过有人念ㄙㄨㄟˊ 圆形,我当时真是害怕极了。 --- 椭圆曲线 (Elliptic curve...
初学者跪着学JavaScript Day7 : 资料型别 : Symbol
一日客家话:中文:茄子 客语:雕吹 当作是一种语言扩充机制 primitive data type ...
【LeetCode】Dynamic Programming I
今天依然手动 redirect 【Day 5】逻辑时间与广播 反正网路上讲 dp 的多的是,dp写得...
[从0到1] C#小乳牛 练成基础程序逻辑 Day 18 - do while回圈 作用域 break + continue
Just do it! 先做就对了| 作用域-换个位置换颗脑袋 | 中断回圈break | con...
Day28 Redis架构实战-Redis丛集指令
Redis丛集指令CLUSTER CLUSTER ADDSLOTS 设定Redis Server丛集...