JS 标签样板字面值 DAY76
在我们使用 标签样板字面值 可解决 XSS攻击
这里我们先来介绍简单的 标签样板字面值
依据在样板字面值 所定义的 "变数" 作为分段点
第一段: 你好
第二段: ,欢迎光临
function show(str,arg1){
console.log(str,arg1);
}
const myName = '小黑';
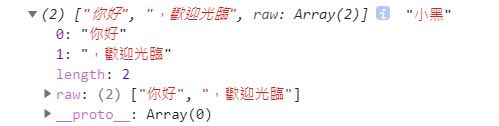
show `你好${myName},欢迎光临`;

虽然变数${myname}後面没有内容,但依然会算进去
function show(str,arg1){
console.log(str,arg1);
}
const myName = '小黑';
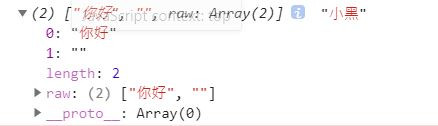
show `你好${myName}`;

若使用多个变数 ,参数也要传入多个
function show(str,arg1,arg2,arg3){
console.log(str,arg1,arg2,arg3);
}
const myName = '小黑';
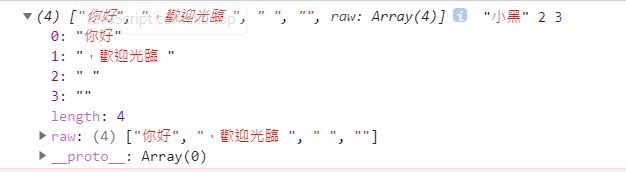
show `你好${myName},欢迎光临 ${2} ${3}`;

在不确定传入的参数有几个
可用其余参数
会将传入的参数以阵列方式呈现
function show(str,...arg){
console.log(str,arg);
}
const myName = '小黑';
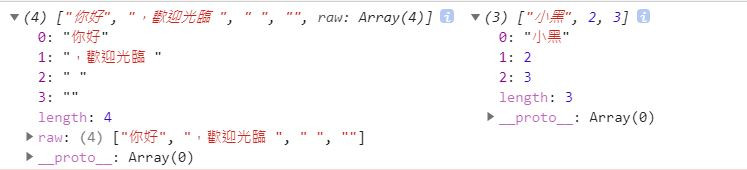
show `你好${myName},欢迎光临 ${2} ${3}`;

这里再举一个复杂的例子
// 预期结果: 你好 <span> ${myName}</span>,欢迎光临!
const myName = '小黑';
const highlight = (strings,...arg) =>
strings.map((str,i)=> `${str} ${arg[i] ? `<span>${arg[i]}</span>` : ''}`).join('')
const sentence = highlight `你好${myName},欢迎光临!`;
console.log(sentence);
使用三元运算子是因为
strings 有两段(索引 0 1) 但变数只有一个
若没有使用三元运算子
会变成下图

这里提供一篇 join 方法的文章
https://aiirly.com/2019/07/js-join/
那今天的介绍就到这里
若有任何问题 或 内容有误
都可以跟我说唷![]()
>>: [教学] 如何使用Visual Studio 内建SQL工具修复资料库
【Day11】动态型别
JavaScript 是动态型别的程序语言,指的是变数的型别是可以更换的, 而 JavaScript...
资安扫描常见种类_几款免费白箱扫描工具推荐(Sonarqube,Puma Scan)
本篇已同步发表至个人部落格 https://coolmandiary.blogspot.com/20...
# Day 19 Physical Memory Model (Summary)
一样先来个简单的总结吧! 这份文件 Physical Memory Model 是在描述 Linux...
[第十八天]从0开始的UnityAR手机游戏开发-介绍Animation
Unity有内建的动画系统,简单的小动画可以使用Animation完成 本次章节会先用Cube做出简...
Microflows的Java升级版
在写Java以前想一下 在决定用Java解决问题前,其实很多功能在内建的Microflows中都能够...