前端工程学习日记第17天
#伪类:before :after做左右画线标题效果

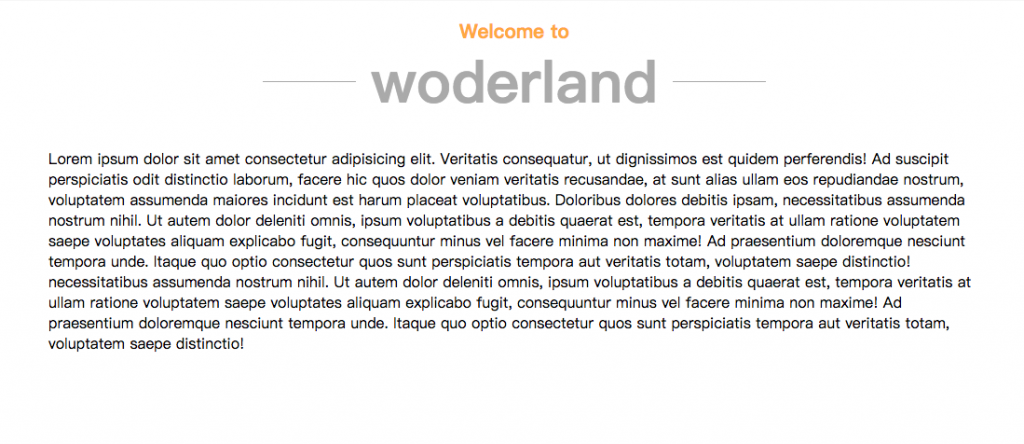
经常可以看到这样的标题设计是在左右有一条横线中间是文字的做法,可以使用伪类选取器before/after做到这个效果喔!
##关键步骤1:
在元素本身做position: relative;,让before/after以元素为定位点
##关键步骤2:
在before/after上做position: absolute;,设定top在一半的位置,并且设定宽高填入背景色
##关键步骤3:
分别在before/after设定左右定位位置就完成啦~
用伪类选取器可以让程序码更简洁乾净,是不是很棒咧!
原始码codepen:
https://codepen.io/rainiewang/pen/EJLomv?editors=1100
今年我想陪着 30 天之 29
1304. Find N Unique Integers Sum up to Zero Given ...
[Day 25] 中场休息 - 没信用卡的学生福星,heroku
好的,由於昨天aws架设完环境後今天突然爆炸了 所以可能要重新架过aws 那今天就先来讲讲没有信用卡...
企划实现(9)
UI设计 UI设计要考量的因素有很多,既要考量到介面的功能,又要考量到使用者的感官,所以在UI设计时...
[Android Studio] -- Day 2 主题变换Theme01
前言 刚好读到layout的部分,来做之前都没试过的APP色系转换。 正文 这次利用spinner来...
React学习动机&前端框架简单介绍
学习动机 过去开发网页前端程序的时候,使用基本的html、css、javascript作为开发的工具...