前端工程学习日记第1天
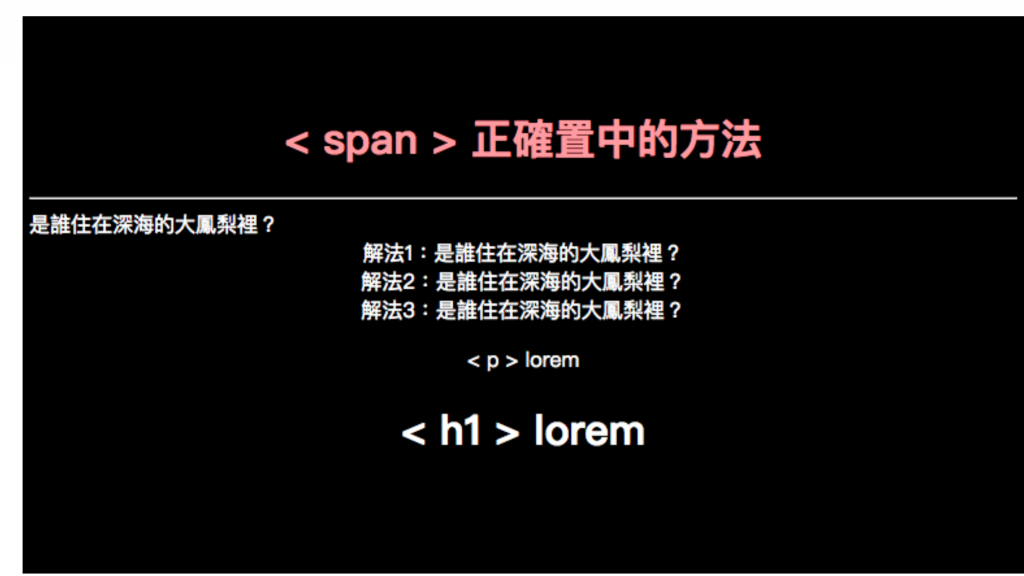
span正确置中的方法

讲到置中的方法,行内元素的不外乎就是用text-align:center,块状元素用justify-content:center
於是乎就这样写了…
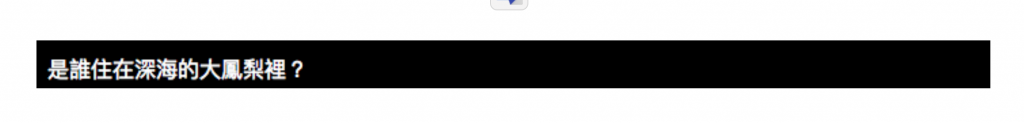
<span style=”text-align: center;”>是谁住在深海的大凤梨里?
然後一定没反应…说好的置中呢

明明这些用text-align: center就会置中,就不行了咧?!
这就要说到在html中是属於行内元素inline,这些是块状元素block,很多人都会以为跟是block,搞懂这一点就知道该怎麽办了吧XD

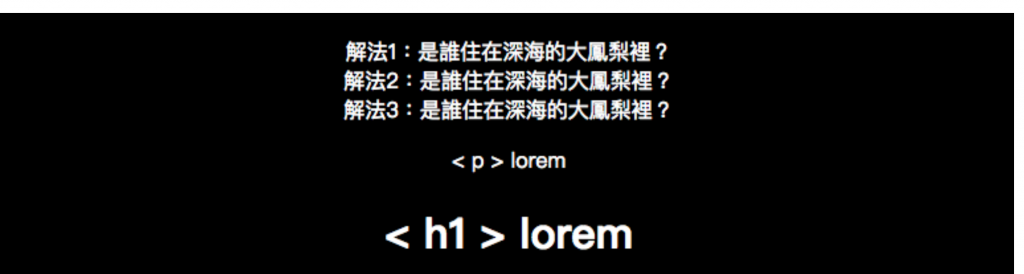
解法1:加block (推荐使用)
<span style=”text-align: center; display:block;”>是谁住在深海的大凤梨里?
解法2:写在父层
https://codepen.io/rainiewang/pen/JVvRea
Day 30: DevOps完赛心得
最後,不免俗的还是要说一下完赛感言: 今年是第一次参赛,参赛完的感言是囤文章很重要!! 其实我对後面...
【程序】给 23 - 28 岁的你的一封信 转生成恶役菜鸟工程师避免 Bad End 的 30 件事 - 29
来到了铁人赛的29天,扣除掉最後一集的心得,今天算是最後一个主题。 今天的影片和以往不太一样,我事...
Proxy 代理模式
今天要谈到代理模式,其实跟昨天的装饰器模式很类似。代理模式的目的在於,因应某些条件替换物件原本的行为...
Day 22 : 插件篇 01 — 如何在 Obsidian 中快速拆分笔记?使用 Note Refactor 让你弹指之间完成
前言 这是 Obsidian 使用教学 — 插件篇的第 1 篇文章,从这个章节开始要进入到进阶的主题...
Day06:跨部门沟通
文件:专案工作手册(维基)、专案文件 开会 电话、座位即时确认 ...