Vue ⑅:v-bind 动态绑定 HTML 属性
如标题 (⑅•ᴗ•⑅)
v-bind 可以动态绑 HTML 属性、将资料传递到元素上。
几个重点 ( 官方文件参照 ★ )
- v-bind 可以直接缩写成 「:」
- 他可以传入我们放在 data内的资料到 HTML
- 可以使用各种 JS 的表达式 。
来透过范例, 看看他可以干嘛吧 ♪
⑅ 放图片
<div id="app">
<img v-bind:src="imgUrl">
<!-- ♡。可以缩写,把 v-bind 省略掉 -->
<img :src="imgUrl">
</div>
const vm = new Vue({
el: '#app',
data: {
imgUrl: '图片网址'
}
})
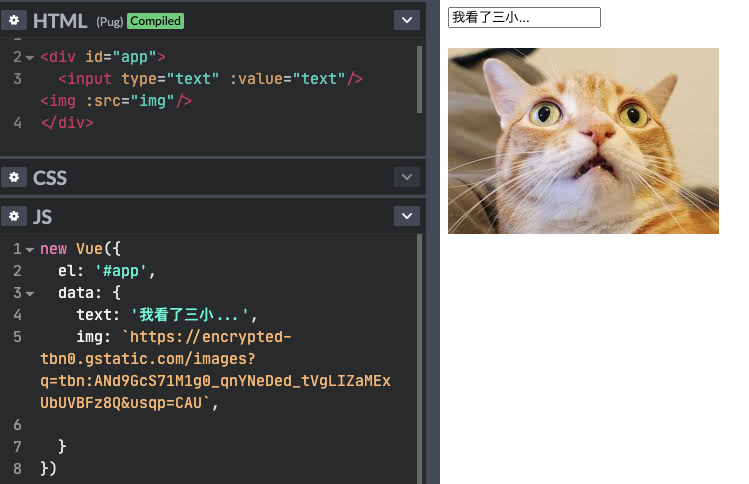
抠Pen长这样 :

⑅ 眼尖ㄉ各位或许看到 上面写了 :value
一开始有提到v-bind 可以传表达式结果,
什麽是表达式? 像我们平常运算也可以算是一种表达式
范例:
<div id="app">
<input type="text" :value="text">
<input type="text" :value="(1+1)*100">
</div>
const vm = new Vue({
el: '#app',
data: {
text: '喵呜',
}
})
⑅ v-bind 很常用 之 动态调整class
v-bind 还有个功能,它可以用判断式 达到切换class 效果 。
直接范例会比较好懂 ♫
题目:按按钮之後,我的 box 会变颜色 ( 新增class 的方式 )。
制作步骤:
- ( CSS ) 先写好你要变色的 class 样式。
- ( JS ) vue 物件中的data 建立一个値为 false 的资料。
- ( HTML ) 到按钮处,绑上 v-on 。当我按按钮,资料的 false 会变成 true 。
- ( HTML ) 到 box 处,用 v-bind 绑上class 样式,写法可能要硬记一下。
:class = "{ '你要新增的class' : data定义的资料 }"
<div id="app">
<div class="box" :class="{ 'momo' : isMomo }"></div>
<input type="button" value="カラーチェンジ" @click='isMomo = !isMomo'>
</div>
<!--★ CSS ★-->
<style>
.momo {
background-color: #fa6f98;
border: 1px solid #fa6f98 ;
}
</style>
<!--★ JS ★-->
<script>
const vm = new Vue({
el:'#app',
data: {
isMomo: false
}
})
</script>
以上是 v-bind 的简单介绍 。。
>>: Get Support for Frozen FireStick Issue Dial 1877-943-5444
Day29 go-elasticsearch(三)
上一篇我们已经完成了使用telegram来发送讯息,那麽今日我们决定不使用Kibana Alerti...
端点防护软件 - 其他注意事项(除旧布新)
适用人员: 技术人员。 适用法规: 散布在安全检测的项目内,或是 ISMS 的要求中 技术面分类提要...
.NET Core第23天_ImageTagHelper的使用
ImageTagHelper:是针对HTML原生<img>的封装。 使<img>具备hash val...
Day [28] Azure 认知服务-Custom Vision 建置
Build a classifier with the Custom Vision website ...
第一次参加铁人赛
笔者在这几个事件的时间线上有点错乱,但没关系,大家当故事听听就好了 XDDD 还记得我第一次参加 I...