前端工程学习日记第11天
https://codepen.io/pwbzvqja/pen/MWeBbXQ
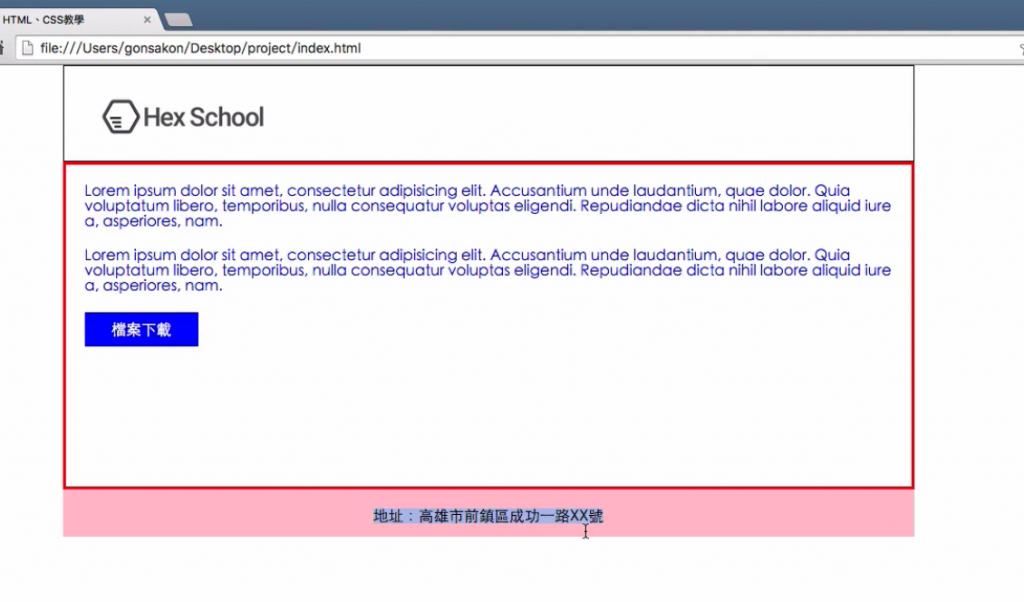
作业目标:

作业批改:
- box 的高度请移除,让里面的内容撑出高度即可
- .content 与 footer 一样高度请移除
- css reset 最上面的注解地方没复制到
- 有尝试写後代选择器不错
老师说:这作业练习不错,给一个课程就是尽量不写死高度,善用 padding 与里面内容来撑出高度哩 :D
<<: 在Windows 10中启用或禁用Windows复原环境(WinRE)
Day 11 : PHP - 如何将HTML的内容传送到PHP?POST和GET又该如何选择?
这篇想和大家介绍如何将HTML的内容传送到PHP 因为HTML呈现的是网页的画面,若想做些运算或储存...
Day 22 菜鸟的 helm 纪录 - 进阶篇
在昨天介绍了Helm这一工具,那们今天就来介绍如何建立属於自己的Helm repo吧!! ps.如果...
前言
在资讯科技的发展下,网页的技术之外有相当多人开始专注於「体验」与「互动」,同步带起 UI 设计、UX...
冒险村27 - Concern
27 - Concern 最後整理的方式再来讲到 Rails 提供功能,主要目的在把相同逻辑 cod...
Day17 - Ruby 的阵列处理入门
线上 Ruby 编辑器:https://runrb.io/ Ruby Array 文件:https...