Dashboard制作教学:做一张互动式仪表板,只需要5步!超简单~
Hello大家好,这篇文章是一个简单的互动式仪表板的教学。因为想做一个对新手友好的教学,所以用到的元件都很简单,只用了一些简单的参数、查询元件和基本图表。对於程序码几乎没有要求,只要你会写1条SQL(Select * from)就好~~~
这份教学我也写的超详细,基本都有图片教学~
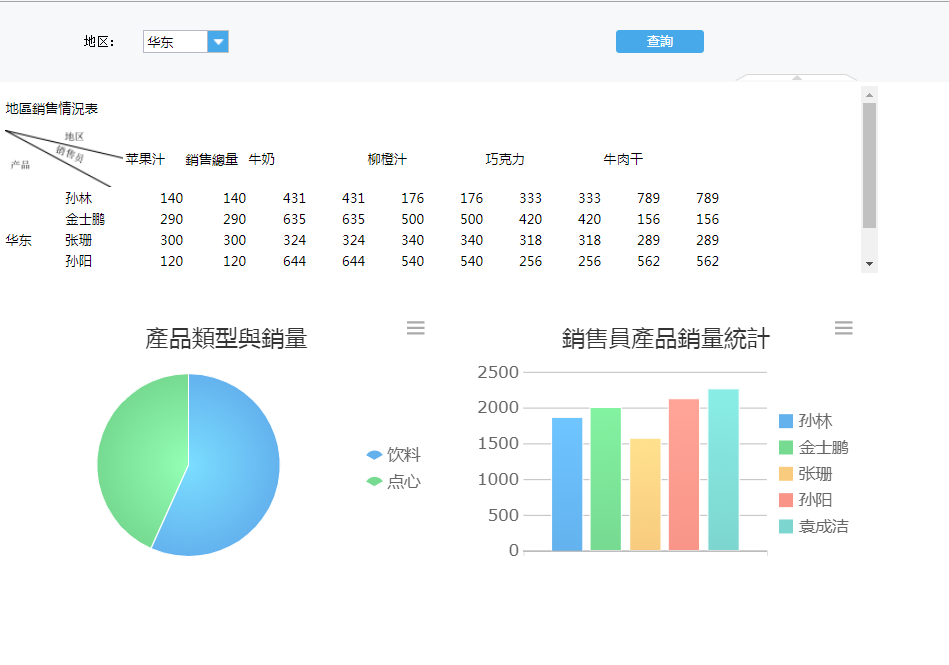
互动效果如下图:

(比如点选某个销售员可以把他的数据从图表中移除,可以切换地区检视)
如果你有兴趣的话,可以和我一起学习~~!
第一步:新建报表
这次用FineReport(免费个人版)来制作仪表板,使用起来很简单,参数和元件配合用起来也很灵活~
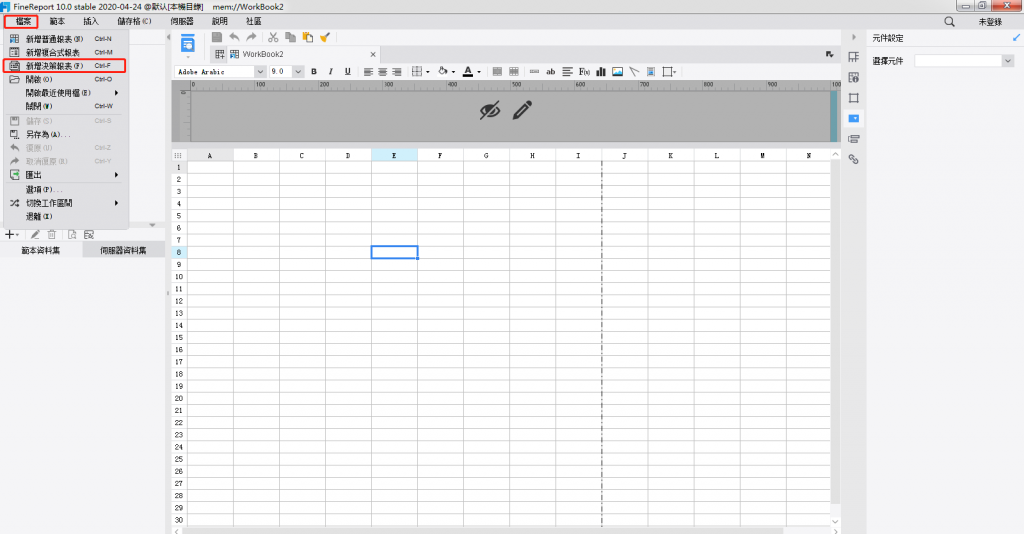
下载FineReport报表软件後打开软件,选单栏点选档案>新建决策报表,新建一张空白的决策报表。如下图所示:

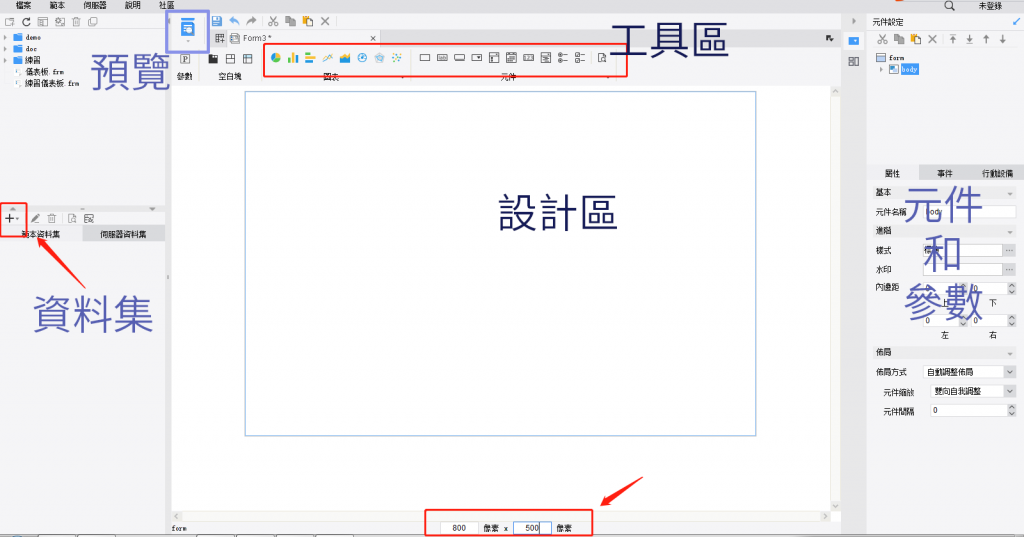
决策报表就是专用来做仪表板的。可以看到上方框框是会在仪表板中出现的一些常用图表,直接用滑鼠拖下来就可以用。蓝色的是预览按钮,可以随时点预览来检视效果,首次预览的时候会弹出保存的窗口,按照提示完成就好。

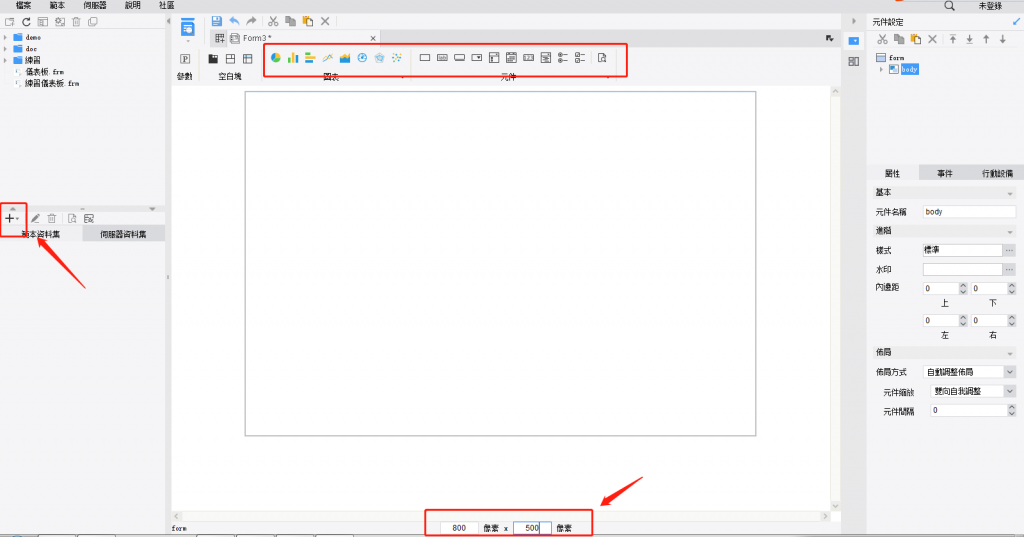
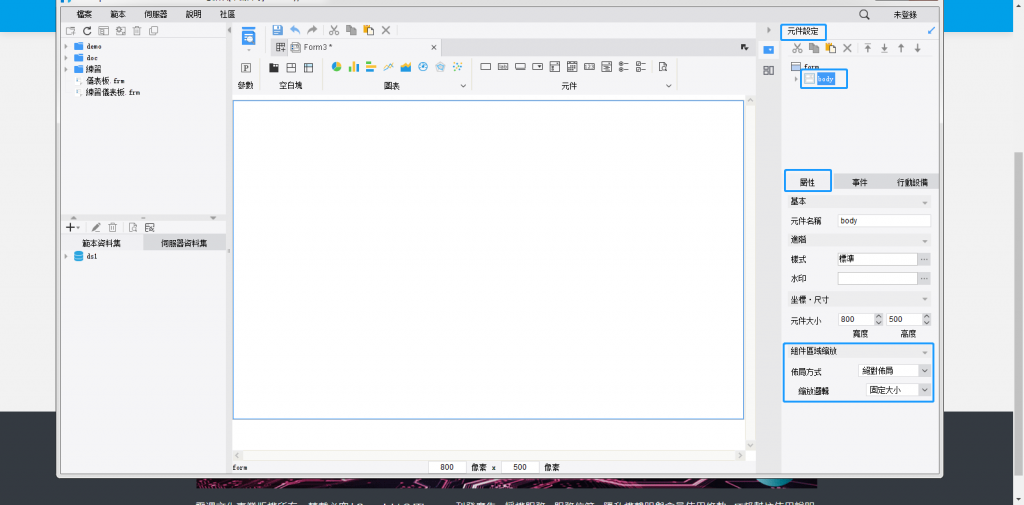
将报表设计主体的大小设定为 800画素 x 500画素。

这里的+用来新建资料集~
第二步:新建资料集
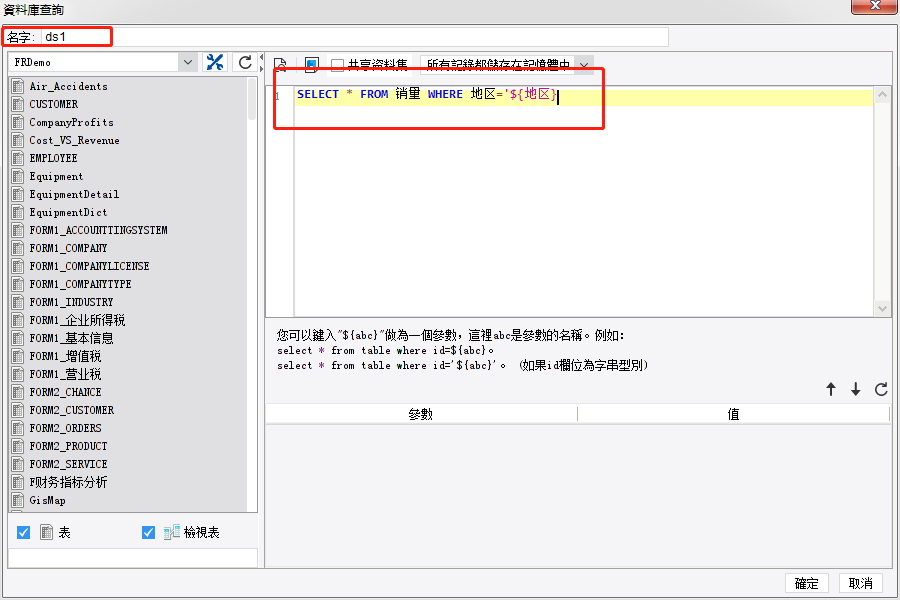
点+>资料集查询新建资料集 ds1, SQL 语句为:SELECT * FROM 销量 WHERE 地区='${地区}',SQL 语句中定义了一个资料集参数「地区」。

注意,因为我的FineReport可能是下载版本选择错,附的教学资料集是简体中文,所以写SQL的时候我必须要使用一样的字。大家注意是去帆软台湾网站下载繁体版~
选中元件列表中 body ,在右下角的「属性」面板中将布局方式改为绝对布局,缩放逻辑为「固定大小」。body 布局方式有四种,使用者可根据实际应用场景调整,这里因为元件较少,不存在相互叠加情况,故选择「绝对布局>固定大小」。如下图所示:

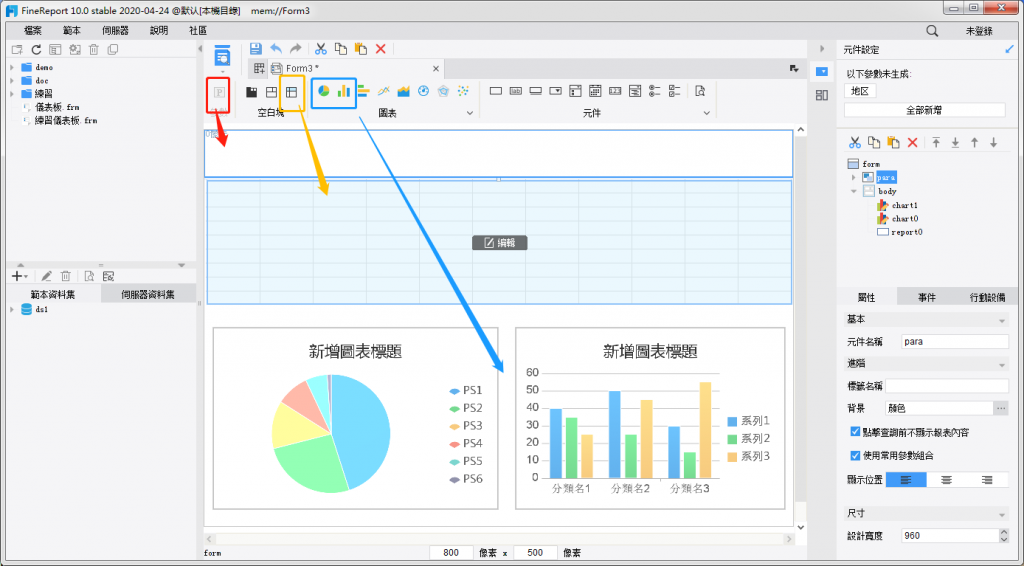
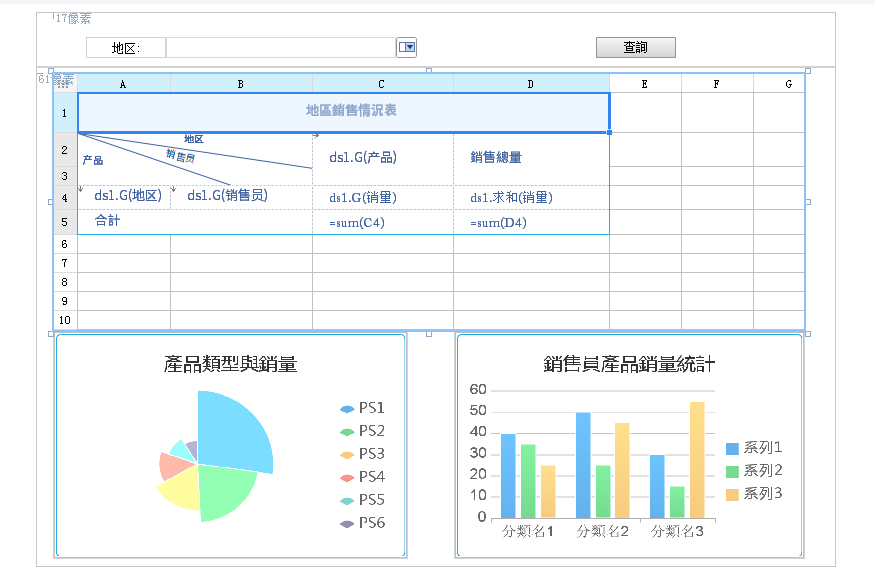
将元件参数面板、报表块、圆饼图、柱形图按照下图的布局样式,拖入到报表设计主体中。

第三步:参数
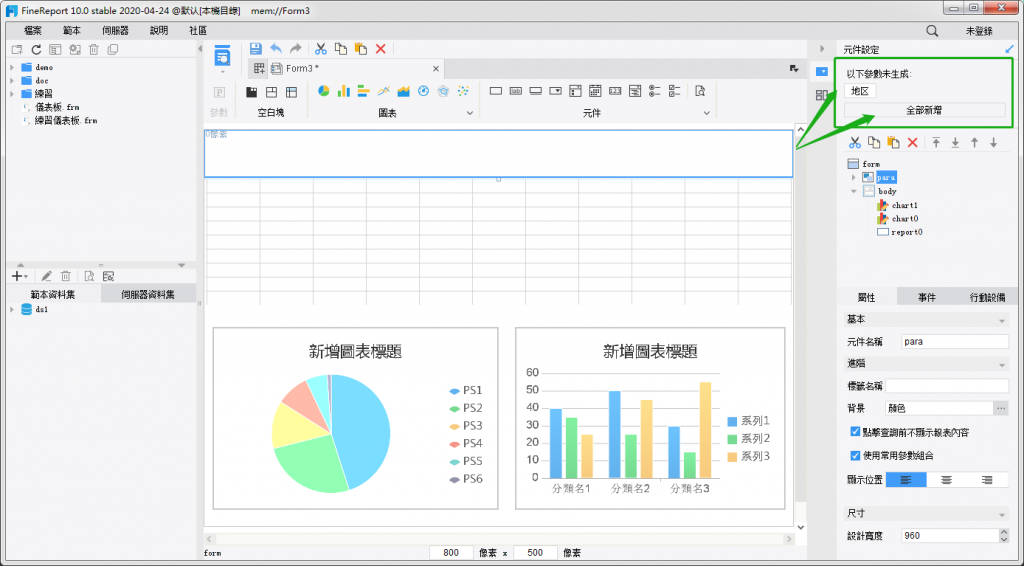
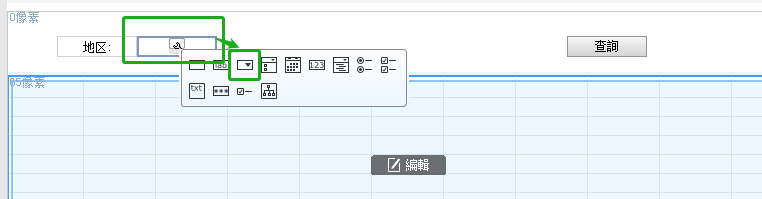
选中参数面板,右上角控制元件设定面板会显示没有新增控制元件的参数,点选地区或者点选全部新增,参数的预设控制元件将会新增到参数面板。

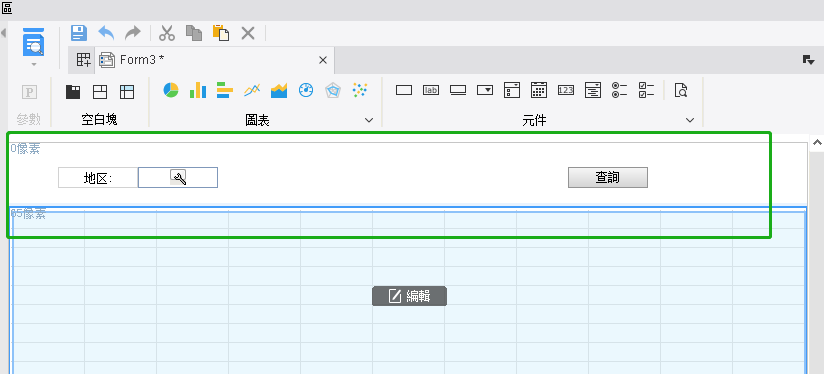
然後,如下图所示的这些元件,pong的一下就会全部出现~~~

将自定义控制元件设定为「下拉框控制元件」

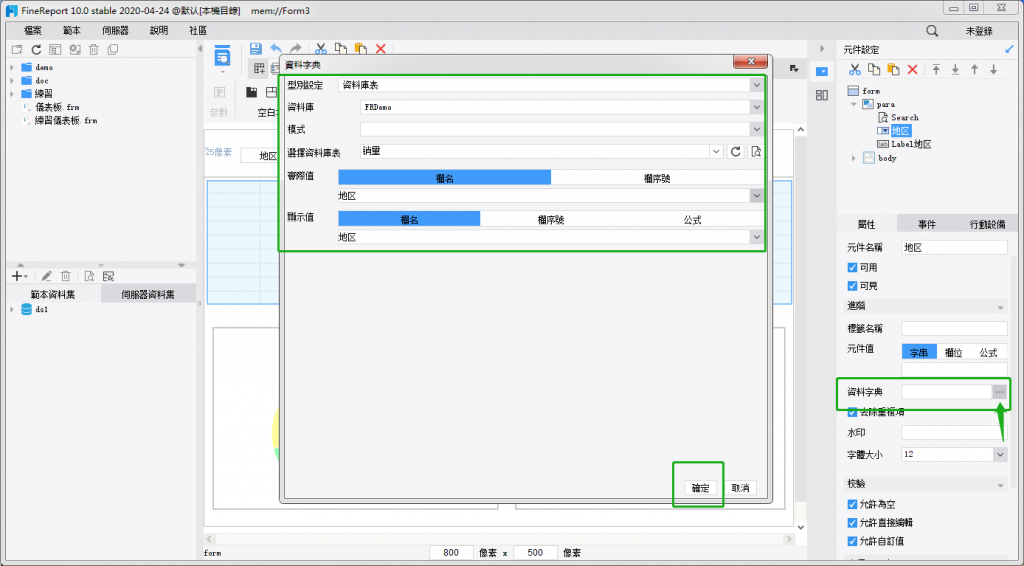
在属性>资料字典处为控制元件关联「销量」表的「地区」栏位。

第四步:设计图表和报表块
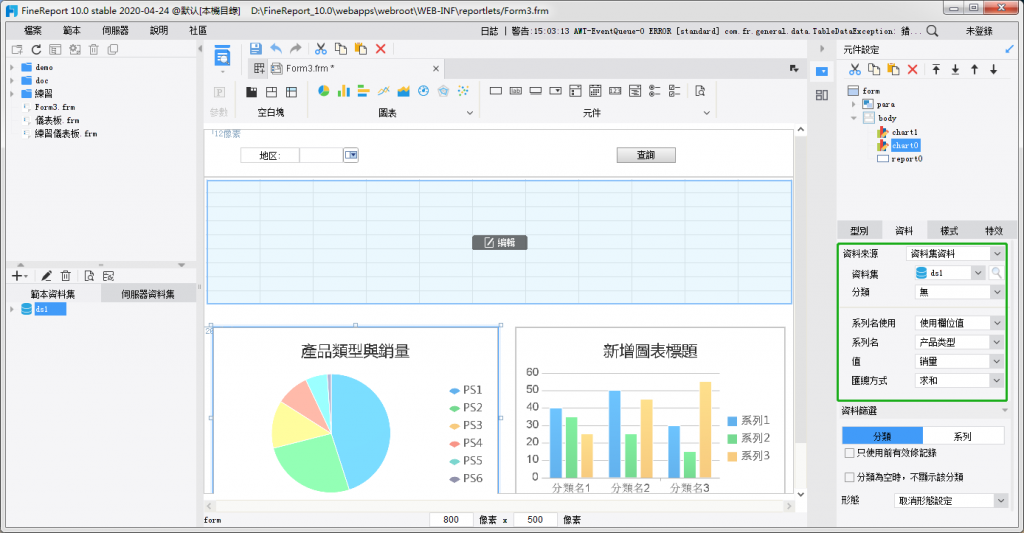
点选圆饼图的编辑按钮,进入圆饼图块,设定圆饼图的内容和属性。首先是要把图表和资料关联在一起,点资料然後按照下图修改

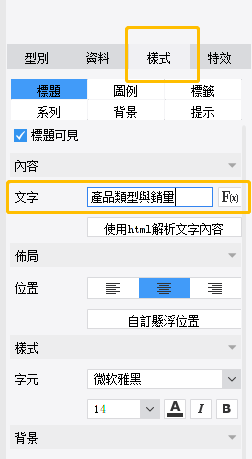
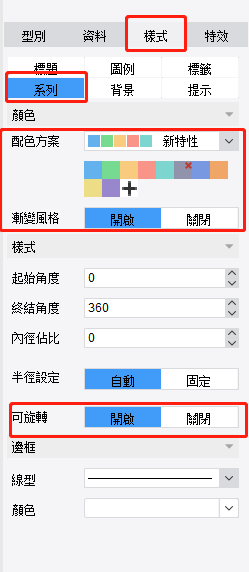
然後,点选右下方元件属性中的样式,设定圆饼图的标题为「产品类型与销量」。如下图所示:

在系列里面可以选择配色方案,我用的是新特性。你也可以选择自己喜欢的风格。

最後,点选柱形图的编辑按钮,进入长条图块,设定柱形图的内容和属性。关联资料的做法和做饼状图是一样的~
然後我们来处理报表块,点选报表块的编辑按钮,进入报表块,设定报表块的内容和属性。
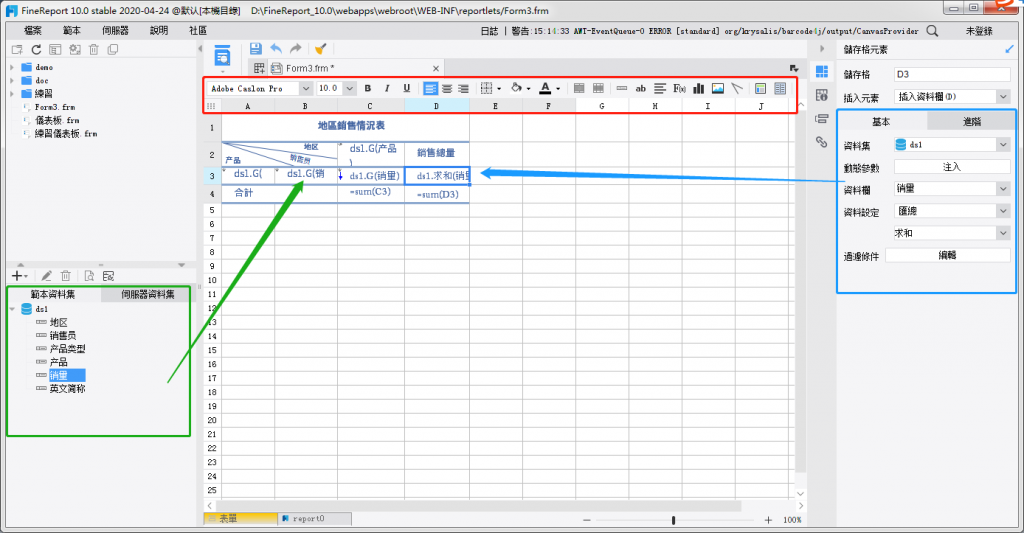
- 用滑鼠把资料集ds1中的相关资料拖拽到储存格里。
- 在红色框里的工具中选择 F(x)写公式,求和项是在右侧
元素>基本>资料设定中修改。

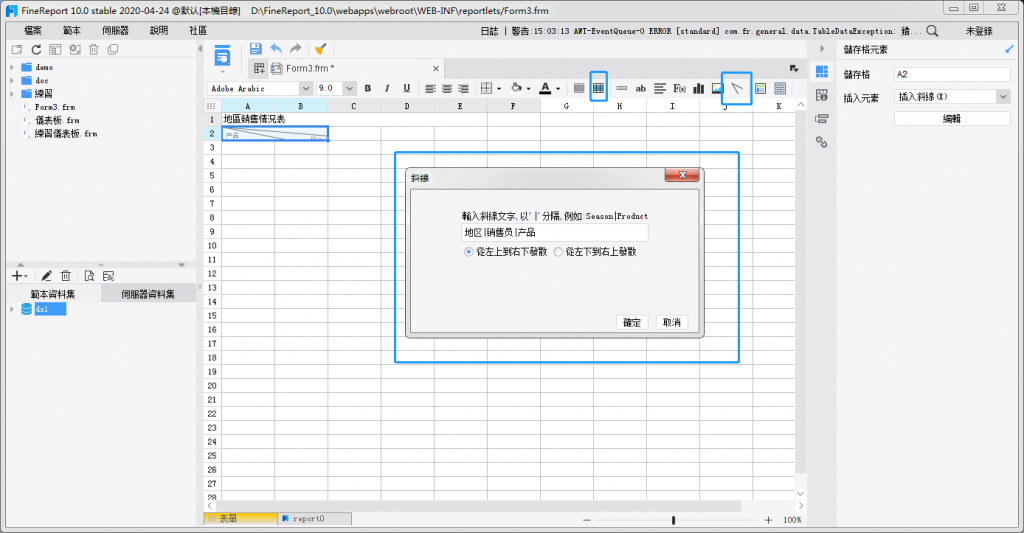
- 在工具里选择这个斜线按钮,就可以制作出左上角那一格的效果了。

储存格里如果填的是来自ds1的资料,那麽在展示时就会按照设定好的扩展方向展开,如果你想要显示特定的文字,那麽可以直接写入文字。
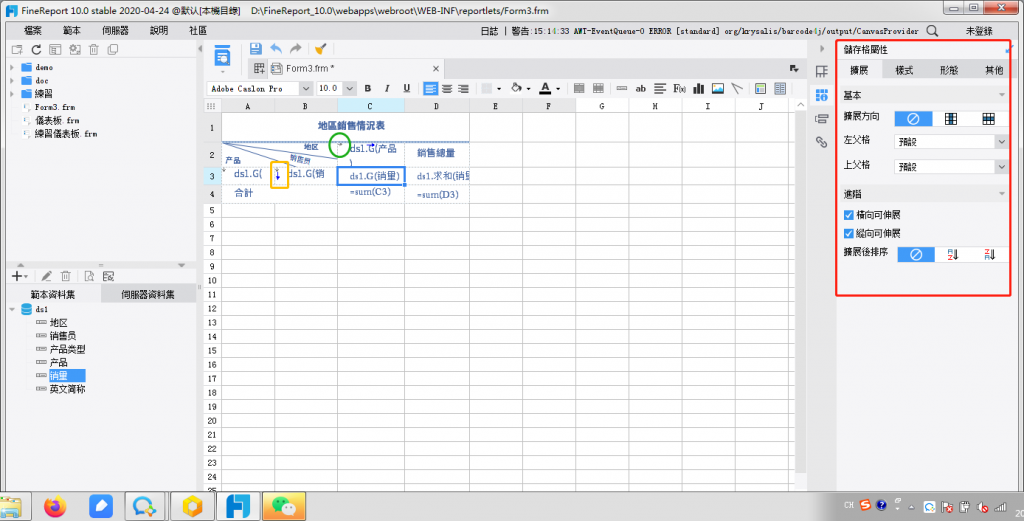
虽然看上去很简单,但是还是出现了一些问题。如果你也出现了下图的问题,那麽应该是扩展方向没有选好

解决办法:

按照我这样设计父子格和扩展方向。黄色框框里的箭头代表是父格,绿色款款里的箭头代表扩展方向。
如果你不太懂什麽叫做父子格,可以看这个Youtube上的视频:父子格的功能
确定都没问题的话,完成後点选下面的表单,返回决策报表设计介面。
第五步:外观设计
做到这一步我其实把资料都做的差不多了,迫不及待想看看,点预览就可以~~

可以发现,超级丑....没关系,我再调整一下样式和设计~~

这就是最後的成果了,点存储和预览按钮,就大功告成啦!!!
小小的不足是这个图表里繁体和简体混用了,因为资料集是简体中文,我又懒得自己改,直接取了资料集里的值作为展示时的类别名称。
大家可以比我更勤些,
在图标设计的地方选择自己写系列名称应该就可以解决文字的问题咯~
如果你觉得有趣,不如一起动手做做看
>>: 在Windows 10中启用或禁用Windows复原环境(WinRE)
centos7没有安装ifconfig命令的解决方法
ifconfig命令是设置或显示网络接口的程序,可以显示出我们机器的网卡信息, 可是有些时候最小化安...
D28 - 走!去浏览器玩转黑胶唱片 Web Audio API
前言 今天玩转黑胶唱片,Audio Web API 接起来~~ Audio Web API Audi...
Day24 URLSession 04 - DELETE
DELETE:删除资料 同样根据以上的Reqres API 来示范 DELETE api 执行後只有...
iPhone换电池价格很贵吗?怎样做才能更省钱?
由於反复充电或者长时间充电没有拔下来,都会造成手机的电池寿命变得很短,有些时候人们使用不正规或者不匹...
2.4.1 Design System - Avatar元件
年龄这件无关紧要的小事 从小我就很讨厌任何因为年纪而设下的规范 尊重长辈绝对是因为他做人处事很值得...