Vue ⑅:要开始Vue之前要先做的事
JavaScript 学得差不多了,觉得应该可以开始 Vue 看看了
但在 Vue 之前要先引入它 。
在引入它之前,还有几个要下载的东西:
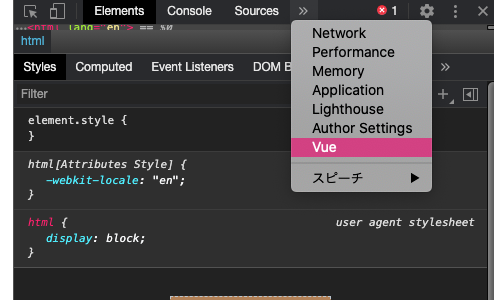
- Vue Devtools:这个是 chrome 插件。Vue 的检査工具 。
- Vue 2 Snippets:VSCode 的插件。如果用vs扣的朋友要装这个才会动。
起手式,接招!
<!-- HTML 插入这个 CDN -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<!-- HTML -->
<div id="app">
<input v-model="text">
<h3>{{text}}</h3>
</div>
再来要在 JS 的地方 实体化Vue 物件,传入特定属性及方法。
// 实体化物件
new Vue({
// 将 Vue 绑定在自订的元素上 (上面 HTML id 那边)
el: '#app',
// Vue 有双向绑定的特性!要先定义资料才能开始绑定
data: {
text: '' // 这个资料名称可以自订
},
});
↑↑ 这样就可以动哩
会得到一个 input 的框框 和 还没有内容的 h3 标签。
如果在框框内输入文字,h3 内也会跟着新增文字 ⸜( ´ ꒳ ` )⸝♡︎
然後我们新增的文字 也会跟着写入物件内
J格是v-model的特性!
上面套件装完之後,可以右键 > 检査 > 上面那排选 Vue 开啓检查工具

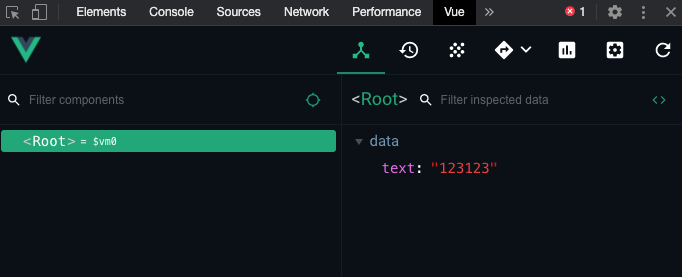
他会长这样,
点 Root 就可以看到我们物件中内资料

( text 内的123123 是我刚刚在 input 框框输入的数字 )
一起动手做做看吧 ( ¯꒳¯ )b✧
想练习的话 这边有超阳春练习题
延续铁人赛的JS ,想开始学习Vue
但由於本人是 100% 纯正 从 0 开始
希望这些文章可以帮助目前也在学习途中的朋友 ♪
顽张ろう!
<<: [Golang]同步工具-sync包的Mutex-心智图总结
[Day28] 用 HttpClient 从 API 取得资料
一直到目前,我们的 component 仍然使用写死的物件当作资料来源,今天,我们就要来串起我们的前...
django新手村2 ------创建models
上一篇提到 主urls->次urls->views->models->vie...
Day 6【React】阿嬷你怎麽没感觉?
【前言】 终於来到第一个大魔王了,突然感觉自己很像在打怪。等到开始打 Boss 才发现:「Reac...
【Day 23】与 DOM 的互动:Ref
Ref Ref 拥有以下特色: 不须重新渲染就可以更新值 直接抓取 DOM 来控制 DOM 的行为 ...
23 - Prettier - 格式化程序码工具
制定程序码格式规范对於可读性来说是必须的,如果开发者写程序时都有各自的格式规范,那整个专案的程序码会...