JS 参数 DAY62
参数
函式包含哪些参数??
var globalVariable = '全域变数';
var obj = {
fn: function(item){
var localVariable = '区域变数';
console.log(item , localVariable , arguments , this , globalVariable);
}
}
obj.fn('一段描述', 1 , 2);
// arguments : 无论传多少参数 都可以接收 (为一个 "类阵列" )
这时候一定会有人纳闷
那参数是否会被提升(hoisting) 覆盖呢??
我们可以看一下例子(拆成2部分)
function fn(a){
console.log(a);
var a; // 宣告无效,因为参数就等同宣告一个变数,故会被忽略当作不存在
console.log(a);
a = '杰伦';
console.log(a); // 若要修改a 必须重新赋予值
}
fn('小明');
function fn(a){
console.log(a);
function a(){}
var a;
console.log(a);
a = '杰伦';
console.log(a);
}
fn('小明');
(拆解上图)
function fn(a){
// 创造阶段
function a(){} // 会提升到最前方 "但不会比传入的参数更前方"
var a; // 宣告无效,因为参数就等同宣告一个变数,故会被忽略当作不存在
// 执行阶段
console.log(a);
console.log(a);
a = '杰伦';
console.log(a);
}
fn('小明');
所以这里我们得知 参数绝对不会被提升效果覆盖
传入的参数若是物件,一样会维持传参考特性
function fn(item){
item.home = '大明家';
}
var family = {
home: '小明家'
}
fn(family);
console.log(family); // { home : '大明家'}
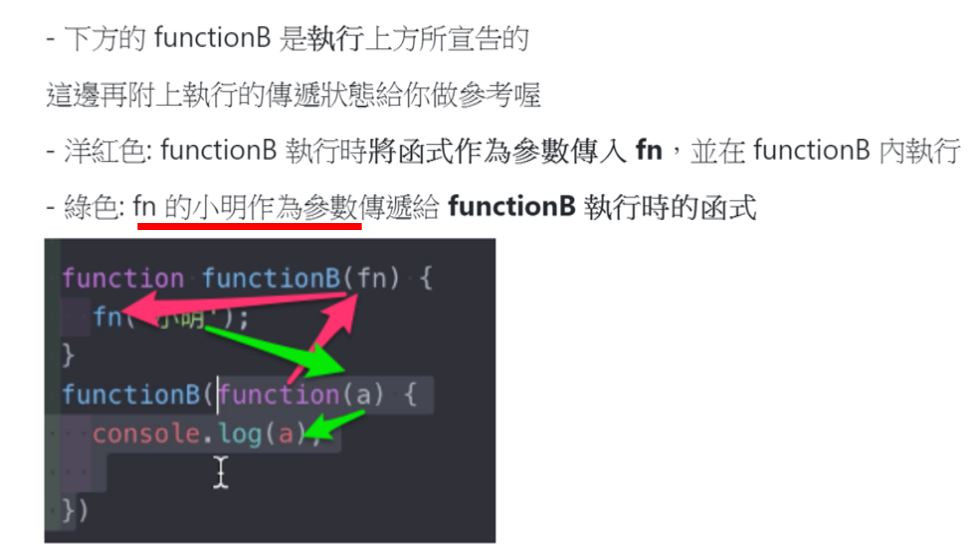
传入的参数为函式
function functionB(fn){
fn('小明');
}
functionB(function(a){
console.log(a);
})

// 我们也可以把函式预先定义好 callback function
function fn2(name,i){
console.log(name, i);
}
function functionB(fn){
fn('小明', 1);
}
functionB(fn2); // 透过函式表达式传入
arguments 类阵列
并没有绝大多数阵列可使用的方法
如 forEach
function fn(item){
console.log(item,arguments);
}
fn(1,2,3,'4')
那今天的介绍就到这里
若有任何问题 或 内容有误
都可以跟我说唷![]()
>>: [11 月限时免费] 3 款 WordPress 布景主题免费下载
【Day17】Git 版本控制 - 多人协作 Fork(2)
在上一篇笔记中已经提到 Fork 的功能以及使用办法了,那本篇就来实际发个 Pull request...
AutoCAD ActiveX #4 Block & Layer
Layer A logical grouping of data, similar to trans...
Day 6 : 数学运算与逻辑判断
今天将会介绍程序中的数学运算,并且学习python的逻辑判断。 数学运算 Python也可以拿来当计...
[Day-3] R语言 - 分群分类 傻傻分不清楚~ (clustering vs classification)
您的订阅是我制作影片的动力 订阅点这里~ 若内容有误,还请留言指正,谢谢您的指教 ...
[从0到1] C#小乳牛 练成基础程序逻辑 Day 14 - if else 条件判断 ?:运算子
if else 条件式| 二择一 | ?: ...