前端工程学习日记第8天
有些学生提到还要多一个 clear div 来清除会把 HTML 弄脏,
这里老师也分享一个是使用 父元素 增加清除浮动的语法,要清除浮动的内容就在父元素加上 clearfix 的 class 就大功告成,两个清除浮动的用法就视情况来使用哩
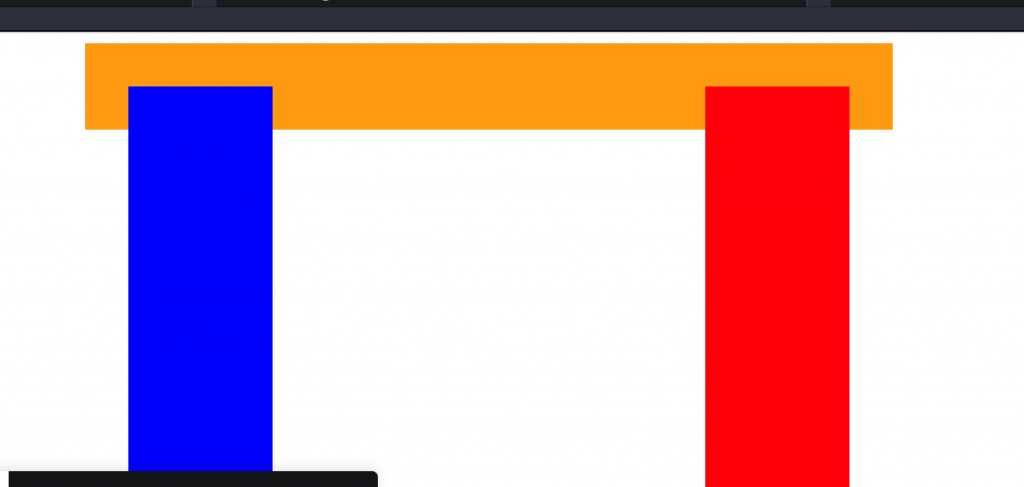
-清除浮动前:
html:
<div class="left"></div>
<div class="right"></div>
</div>
CSS:
.content{
background: orange;
margin: 0 auto;
padding: 30px;
width: 500px;
}
.left{
background: blue;
height: 300px;
width: 100px;
float: left;
}
.right{
background: red;
height: 300px;
width: 100px;
float: right;
}

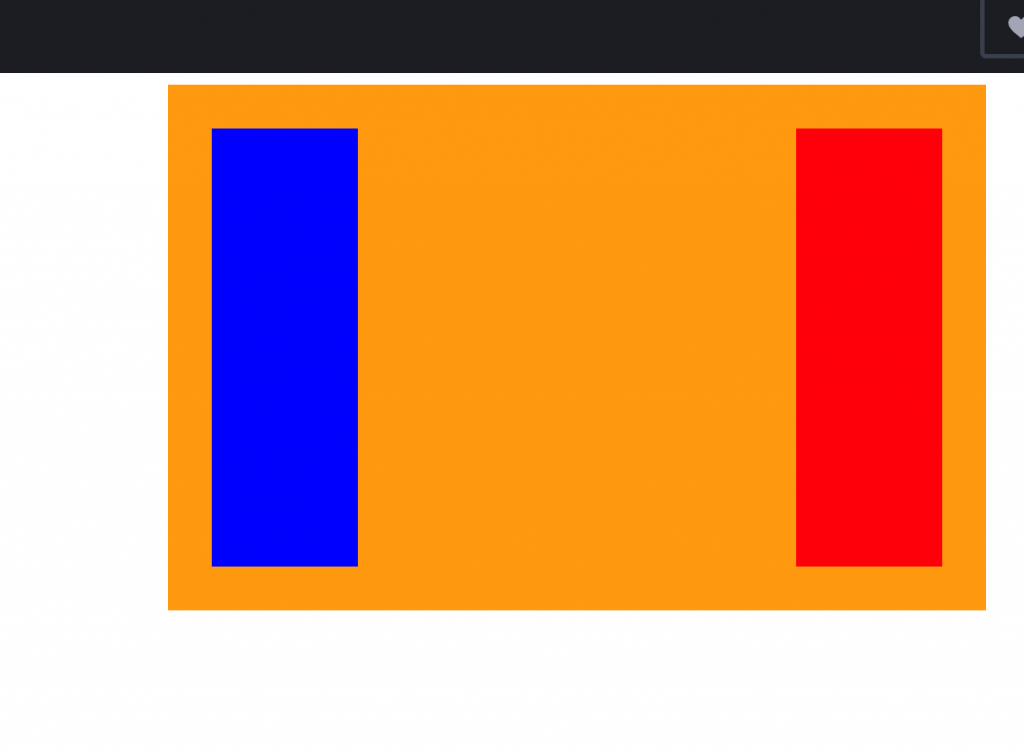
-清除浮动後:
<div class="content clearfix">
<div class="left"></div>
<div class="right"></div>
</div>
CSS:
.content{
background: orange;
margin: 0 auto;
padding: 30px;
width: 500px;
}
.left{
background: blue;
height: 300px;
width: 100px;
float: left;
}
.right{
background: red;
height: 300px;
width: 100px;
float: right;
}
.clearfix:after{
content:'';
display:table;
clear:both;
}

Day 21 - Geolocation based Speedometer and Compass
前言 JS 30 是由加拿大的全端工程师 Wes Bos 免费提供的 JavaScript 简单应用...
D3 Django 资料夹结构与设定说明
今天来了解一下目前整个资料夹架构跟档案设定 移动到Django_project资料夹在powersh...
Day 6 RSpec 超基础语法!
该文章同步发布於:我的部落格 昨天的文章介绍了 TDD 的流程和精神等等。 今天我们要正式进入 R...
【Day21】Git 版本控制 - git 建立快捷指令 alias
身为一名工程师最讨厌的是什麽?我想其一就是重复、乏味的工作。 因为工程师的惰性,在程序的世界中有模组...
DAY 30『 从相簿选取照片( 有裁剪照片功能 ) 』ImagePicker - Part2
在 @IBAction 里 令 vc 为 UIImagePickerController let v...