Grid笔记
假使设定HTML:
<div class="container">
<div class="item"><p></p></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
在container中必须设定display:grid才会有作用,且只会影响到item,再往下层便不会有影响。比如item中的p就无法被grid影响。
grid-gap: 能够设定方块与方块之间的距离,但.contaner的边上不会出现距离。
此外grid-gap也能这麽用:
grid-column-gap:15px; /*影响了垂直向的间距*/
grid-row-gap:15px; /*影响了横向的间距 */
/*如此方块之间便能产生15px的间距*/
.container{
display:grid;
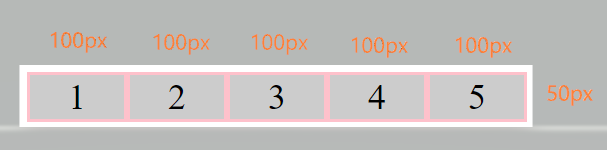
grid-template-rows: 50px 50px 50px 50px 50px /*rows一定要加s*/
grid-template-columns: 100px 100px 100px 100px 100px; /*columns一定要加s*/
}

>>: 鼠年全马铁人挑战 WEEK 37:封包测试工具 - Charles (二)
Day 3 - 条件式
条件式就是小学常写的造样造句:如果...就(否则)...的概念。 这边会介绍几种常用的条件式语句 i...
如何自己设计一套ERP程序 前传-写ERP之前要决定的20件事 前言
这篇文章 [如何自己设计一套ERP程序 前传-写ERP之前要决定的20件事],原本是计画去年要参加铁...
【IntelliJ IDEA 入门指南】Java 开发者的神兵利器
天下武功 唯快不破 目录 前言 IntelliJ 特点 Android 与 Python 下载与安装...
Day 20 : 模型优化 - 训练後量化 Post Training Quantization
当我们训练模型需要部署在硬体较为受限的智慧型装置、IOT设备,模型运算在吃紧的硬体资源中显得笨重,...
【D27】熟练一下厨具-bid and ask #2:选择权价差单如何组成
前言 介绍了什麽是bid and ask,也说明了选择权这个食材,那厨具和食材要怎麽组合呢? 这边会...