拿 ml5 来练习 Markdown 语法 (一)
介绍
首先介绍什麽是 ml5,
ml5 是基於 TensorFlow.js 在浏览器中提供友善的机械学习使用介面。(https://github.com/ml5js/ml5-library)
备料
接着备料,
- 新增一资料夹,名称 hello-ml5。
- 使用 VS Code 打开此资料夹,在 hello-ml5 里新增一档案,档名 index.html。
- 确认 VS Code 有安装 Live Server 扩充。

- 在 index.html 输入以下程序码。
<html>
<head>
<meta charset="UTF-8">
<title>Image classification using MobileNet and p5.js</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.9.0/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.9.0/addons/p5.dom.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/ml5.min.js"></script>
</head>
<body>
<h1>Image classification using MobileNet and p5.js</h1>
<script src="sketch.js"></script>
</body>
</html>
- 在 hello-ml5 里新增一档案,档名 sketch.js,并在 sketch.js 输入以下程序码。
// Initialize the Image Classifier method with MobileNet. A callback needs to be passed.
let classifier;
// A variable to hold the image we want to classify
let img;
function preload() {
classifier = ml5.imageClassifier('MobileNet');
img = loadImage('./images/dog.jpg');
}
function setup() {
createCanvas(400, 400);
classifier.classify(img, gotResult);
image(img, 0, 0);
}
// A function to run when we get any errors and the results
function gotResult(error, results) {
// Display error in the console
if (error) {
console.error(error);
} else {
// The results are in an array ordered by confidence.
console.log(results);
createDiv(`Label: ${results[0].label}`);
createDiv(`Confidence: ${nf(results[0].confidence, 0, 2)}`);
}
}
- 在 hello-ml5 里新增一资料夹,名称 images,并在此资料夹放入一张如下的图片,名为 dog.jpg。

执行
备料完成後,就可启动 Live Server,
启动方式可参照 (https://mnya.tw/cc/word/1430.html)。
启动後,会出现预设的浏览器视窗,
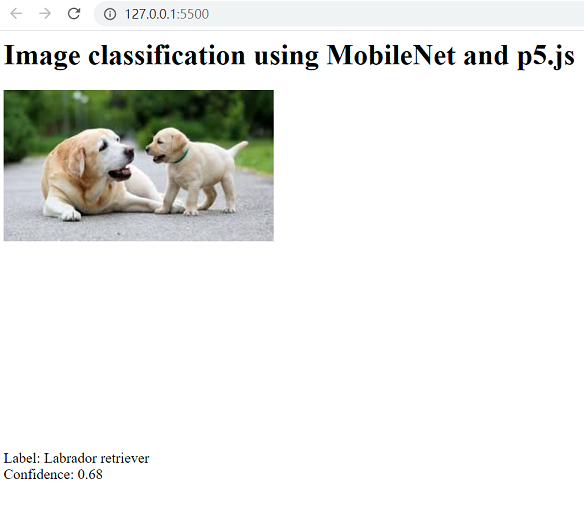
视窗内容应如下。

假设预设浏览器是 Chrome,按下 F12 键,在开发人员工具中,选择 Console 标签,
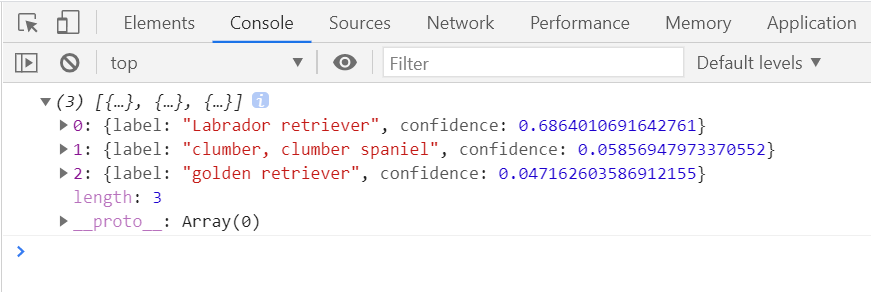
展开内容,应出现如下讯息。

ml5 所提供的机械学习介面告知我, dog.jpg 的图片内容最有可能为拉布拉多犬 (Labrador retriever),
我认为也是如此。
测试
在 images 资料夹里放入一张 cat.jpg 的图片,并将 sketch.js 档案里的程序码,
img = loadImage('./images/dog.jpg');
改成
img = loadImage('./images/cat.jpg');
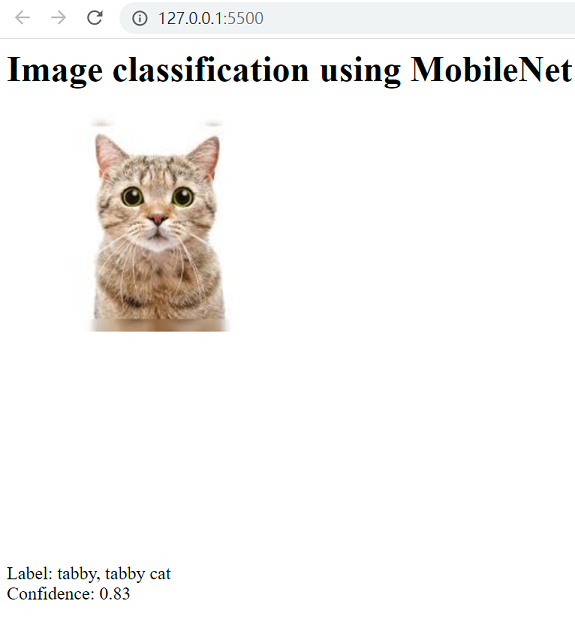
,结果如下。

辨识结果为花猫 (tabby, tabby cat),
与我的认知相同。
所以,透过 ml5 所提供的机械学习介面,可完成图片识别的需求。
资料抽象与封装(Data Abstraction vs Encapsulation)
人们经常会被资料抽象和封装混淆,把抽象的概念当作封装或信息隐藏。事实并非如此。以下定义来自 ISO/...
Day 7 - DOM - Window Object
之前介绍的只是 JavaScript 的基本语法,今天要来介绍 DOM(Document Objec...
什麽是MVC框架? 如何用UML建模?
MVC模式的架构元件被设计用来处理开发中的应用程序的不同方面。MVC设计模式的作用是将表现层与业务逻...
透过 Kolla-Ansible 跟 Container 部署 OpenStack
OpenStack 早期在部署方面相当复杂也难以维护,但是在近期 DevOps 跟 Containe...
{CMoney战斗营} 的第一周 #物件导向
前言 在二十多岁的最後一年,决定再让自己任性一回,开始在 CMoney 参加工程师培训营,给自己半年...