Sass/Css Smacss模组化 DAY38
这里必须先介绍
为什麽我们需要模组化呢?
这里举一个例子我们尚未模组化的css
//基本按钮
.btn{
display: inline-block;
width: 40px;
height: 30px;
padding: 10px 0;
background: #000;
text-align: center;
color: #fff;
text-decoration: none;
}
//红色按钮
.btn-red{
display: inline-block;
width: 40px;
height: 30px;
padding: 10px 0;
background: red;
text-align: center;
color: #fff;
text-decoration: none;
}
//大颗按钮
.btn-large{
display: inline-block;
width: 70px;
height: 70px;
padding: 10px 0;
background: blue;
text-align: center;
color: #fff;
text-decoration: none;
}
CodePen: https://codepen.io/wemyferb/pen/bGeddZY
会发现我们因为要为了某个按钮样式
而再新增一个 class名称
但会发现这些按钮 大部分的样式很多都一样(多了很多程序码)
所以这时候
我们可以利用模组化来改善这个问题
我们来看 Bootstrap 是怎麽模组化的
Bootstrap Button:https://getbootstrap.com/docs/4.5/components/buttons/
来看此例子


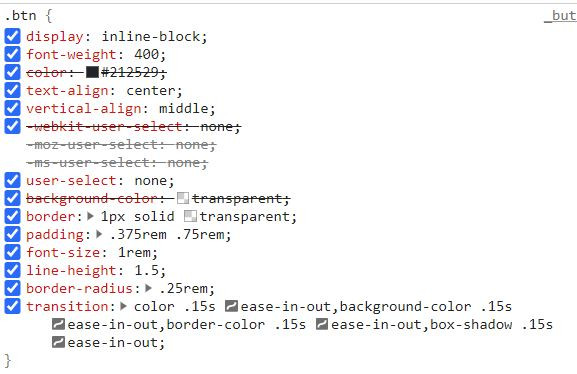
会发现 .btn 它是作为基底(有点像是reset但不太像normalize的reset)
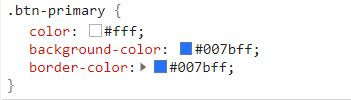
然後以 .btn-primary 作为颜色

上述做法有点像是增加子模组
Smacss HTML标签优化
方便 HTML 语意化调整 CSS尽量不指定 HTML标签
在还没介绍 HTML标签优化之前
我们都会直接指定 h2 或 ul
如下图:
.l-grid{
margin: 0;
}
.l-grid h2{
color: #000;
}
.l-grid ul{
float: left;
}
但这样做其实不太好
我们因为有时後因为要为了 SEO 而有权重
所以改成下图 会比较好
.l-grid{
margin: 0;
}
.l-grid-title{
color: #000;
}
.l-grid-list{
float: left;
}
权重高:
<h2 class="l-grid-title"></h2>
<ul class="l-grid list">
<li></li>
<li></li>
</ul>
权重低:
<h3 class="l-grid-title"></h3>
<ul class="l-grid list">
<li></li>
<li></li>
</ul>
那 Smacss 的介绍就到这里结束啦
明天将介绍 OOCSS
敬请期待啦~~
若有任何问题 或 内容有误
请不吝色的告诉我唷![]()
>>: 第49天-学习 crontab 工作排程 Part 2 - 认真学 crontab 表达式
小学生学程序设计 Day 30:「为你自己学程序设计」
嘿~~ 各位好,我是菜市场阿龙! 完结篇! 频道:https://www.youtube.com/p...
Day_18 : 让 Vite 来开启你的Vue 之 toRef & toRefs
Hi Dai Gei Ho~ 我是Winnie~ 今天文章要来说的是 toRef 与 toRefs ...
【从零开始的 C 语言笔记】第二十篇-While Loop(2)
不怎麽重要的前言 上一篇介绍了while loop的概念,让大家在回圈的使用上可以相对的弹性。 这次...
Day 26 广播自己的BGP
继上篇,我们拿到了一个AS Number及IPv6。我们接着就要开始去广播我们的网路啦!!! 首先,...
Day 27:Blazor x Chart.js
Chart.js是一款open source的图表制作library,支援多种图表,包括Pie ch...