使用Emmet省下泡一杯咖啡的时间(HTML篇)
使用Emmet省下泡一杯咖啡的时间 (HTML篇)
效率满点的好工具
为什麽而学?
前身是Zen coding,现已改名为Emmet,是一款文字编辑器的套件,让开发者可以更快速的产生所需要的HTML或是CSS。支援市面上多款编辑器,Ex:Notepad++, sublime, VScode...等
『有效的使用『Emmet』能省下大把大把的时间外,也能减少打错字或是漏字的可能性。』
大部分的编辑器,例如VS Code、Sublime Text已预设安装!
如何用?
如同emmet官网首页的demo,一行ul#nav>li.item$*4>a{Item $}按下tab,即可产生
<ul id="nav">
<li class="item1"><a href="">Item 1</a></li>
<li class="item2"><a href="">Item 2</a></li>
<li class="item3"><a href="">Item 3</a></li>
<li class="item4"><a href="">Item 4</a></li>
</ul>
『利用符号来表示一些常用结构的缩写,例如>、.、#、$、+、^。』
常见用法
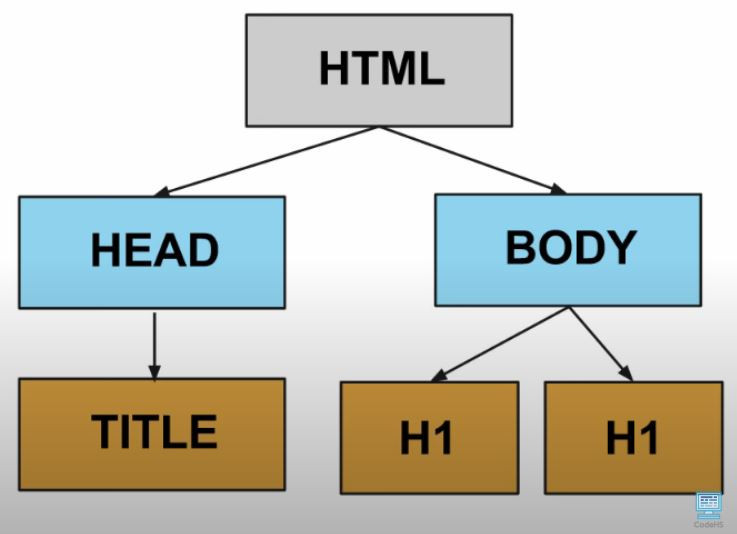
要利用emmet产生html前,要有树状图架构放心中(?)

摘自Structure of an HTML Page
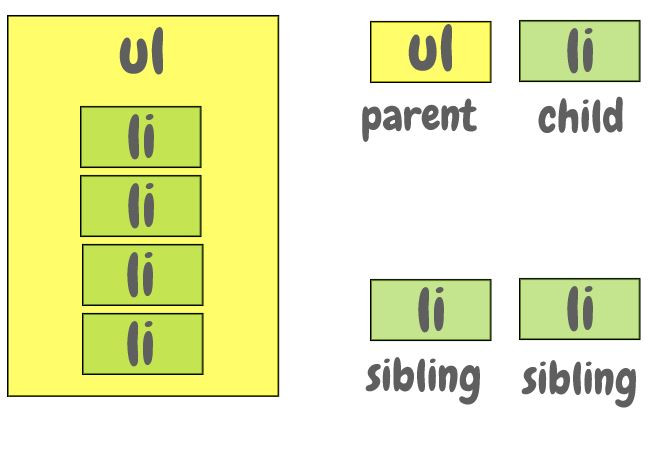
html的架构可以用parent、child、sibling来描述

html结构
以下范例取自emmet
- 子元素(child)
>往下一层
范例:nav>ul>li
白话: nav的下一层有一个ul元素,这个ul元素的下一层有一个li元素,三代同堂的感觉
<nav>
<ul>
<li></li>
</ul>
</nav>
- 兄弟元素(sibling)
+同一层
范例:div+p+h3
白话: div同一层有一个p元素,p的同一层有一个h3元素,三兄弟的感觉
<div></div>
<p></p>
<h3></h3>
- 往上爬(climb-up)
^上一层
范例:div+div>p>span^h2
白话: div的同一层有一个div元素,这个div元素下一层有一个p,p的下一层还有一个span;span的上一层也就是和p同层有一个h2
<div></div>
<div>
<p><span></span></p>
<h2></h2>
</div>
- 重复多个(multiplication)
*
范例:ul>li*5
白话: ul列表中有5个li项目,制作选单常用
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
- 分组(grouping)
()
范例:div>(header>ul>li*2>a)+footer>p
白话: 可以先从第一层看起,div下有一个group和footer,footer底下则是有一个p,如果没有『()』分组,footer就比较难产生,写到a後再一层一层使用^往上爬也可以,例如div>header>ul>li*2>a^^^footer>p,但很有可能会数错...不推荐。
<div>
<header>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</header>
<footer>
<p></p>
</footer>
</div>
- id(#)和class(.)的属性
#代表id,.代表class
范例1: #header
<div id="header"></div>
范例2: .title
<div class="title"></div>
范例3:p.class1.class2.class3多个class
<p class="class1 class2 class3"></p>
- 自订属性
[attributes]
范例1:p[title="Hello world"]
<p title="Hello world"></p>
范例2:td[rowspan=2 colspan=3 title]
<td rowspan="2" colspan="3" title=""></td>
- 文字
{text}
范例1:a{Click me}
<a href="">Click me</a>
范例2:p>{Click }+a{here}+{ to continue}
<p>Click <a href="">here</a> to continue</p>
- 自动编号(item numbering):
$
范例1: ul>li.item$*5
白话: $变数的概念,预设从1开始,依序递增
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>
范例2: ul>li.item$$$*5
白话: $变数有三位数,预设从001开始,依序递增
<ul>
<li class="item001"></li>
<li class="item002"></li>
<li class="item003"></li>
<li class="item004"></li>
<li class="item005"></li>
</ul>
范例3:ul>li.item$@-*5
白话:@-顺序颠倒,1~5变5~1
<ul>
<li class="item5"></li>
<li class="item4"></li>
<li class="item3"></li>
<li class="item2"></li>
<li class="item1"></li>
</ul>
范例4:ul>li.item$@3*5
白话:@3从3开始
<ul>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
<li class="item6"></li>
<li class="item7"></li>
</ul>
- 预设的标签,缩写中的缩写
-
.class=<div class="class"></div>预设为div -
ul>.class=<ul><li class="class"></li></ul>ul下的tag预设为li
练习Emmet
找个网站或是到template相关的网页(Ex:TEMPLATED)找一两页来练习
以这页为例,目的是为了增加emmet熟悉度,网页source code中body的部分,拆一块一块来看
<!-- Header -->
<header id="header">
<a class="logo" href="index.html">Industrious</a>
<nav>
<a href="#menu">Menu</a>
</nav>
</header>
边看这样的结构,边想怎麽使用emmet简写
header#header>a[href=index.html].logo{Industrious}+nav>a[href=#menu]{Menu}
<!-- Banner -->
<section id="banner">
<div class="inner">
<h1>Industrious</h1>
<p>A responsive business oriented template with a video background<br />
designed by <a href="https://templated.co/">TEMPLATED</a> and released under the Creative Commons License.</p>
</div>
<video autoplay loop muted playsinline src="images/banner.mp4"></video>
</section>
section#banner>(.inner>h1{Industrious}+p>{A responsive business oriented template with a video background}+br+a[href=https://templated.co/]{TEMPLATED}+{and released under the Creative Commons License.})+video[src=images/banner.mp4]
参考来源
官方速查表
Emmet简易教学 - 快速上手包
8 Emmet Tips You Might Not Know
>>: 骨董级Fortigate 60B防火墙dual WAN应用心得分享
Day 1 | 前言与大纲
哈罗我是Todd,是一个比较喜欢写前端的全端工程师,工作上大部分是使用 React 及 Node.j...
#0-好的动态让你成为网站界爱马仕、特斯拉!(前言)
Yo! 我是Rachel。今年成功从行销转职成前端工程师, 在前辈的鼓励下参加了铁人赛!这次选择了前...
为了转生而点技能-JavaScript,day5(Falsy、Truthy、&&、||、!
前言: 本篇为介绍逻辑运算子,并搭配if做解释。 逻辑运算子的短路特性: 若单看运算子左运算元,就可...
POCO_设定所有Table继承同一个class
因为专案刚好需要用到 所以纪录一下参数在哪边 纪录一下 使用Visual Studio Entity...
属性图模型 Property Graph Diagram
Property Graph Diagram (属性图) 与前一篇文章一样是一种针对概念的建模图,他...