Day30
Day30- chart控制项制作网页图表
直接实作吧!!
拉一个chart到页面罗 我这里也是开一个新的web form就叫chart
点一点写在pageload这边
我是这样写的
protected void Page_Load(object sender, EventArgs e)
{
Chart1.Width = Unit.Pixel(1000);
Chart1.Titles.Add("便当销售数量");
string[] Names = { "鸡腿便当", "排骨便当", "鱼排便当", "卤肉饭便当" };
double[] Price = { 8, 5, 9, 6 };
Chart1.Series["Series1"].Points.DataBindXY(Names,Price);
}
第一条呢是设定长度设定1000pixel
第二条其实可有可无 只是显示图表的title叫甚麽
那就开始建立阵列罗
就暂时用便当当成例子
阵列大家应该都学过
直接跳到第五行
这是在写x轴是便当的名子 y轴是数量
以这个基准去做
基本上直接执行
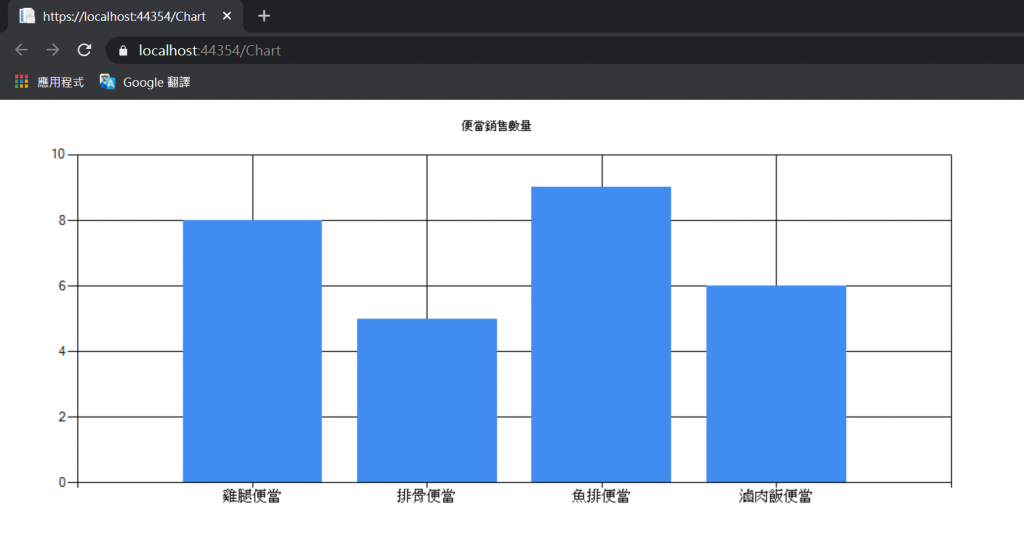
图1

很棒棒棒直接跑出来了
那之後当然是希望可以做出统计资料库里的资料
很高兴这30天完赛了
很抱歉里面内容很零碎
但都是一些常常见到的东西
那我希望接下来的日子可以把他们组合起来变成一个网页
就是接下来的专题
好好努力生出来 阿弥陀佛
[Day9] Cloud SQL
昨天介绍完了储存各种档案可以使用的 Cloud Storage,今天要来介绍另外一个很常见的储存服务...
[铁人赛 Day06] React 中如何拦截网站 Runtime 错误?- Error boundaries
前言 前一篇 Code Spliting 文章中有提到用 Error boundaries 来处理载...
Day02 - 单一元件档你好 Single Component File 初见面
今天一样跟着网路上的大神 重新认识 Vue.js | Kuro Hsu 3-2 Vue SFC 单一...
Day3-认识 SVG
本篇大纲:DOM 元素、SVG 重点概述、SVG 形状/线条/路径/文字、SVG样式 上一章有提过...
Day14 - 物理模拟篇 - 弹跳球世界IV(补完篇) - 成为Canvas Ninja ~ 理解2D渲染的精髓
没错~我就硬是不要给把标题打成『弹跳球世界V』,咬我啊~ 这篇是斜面碰撞的後篇~ 今天要来补完我们...