Day30 RealmSwift
RealmSwift
昨天分享了 Realm 的基本操作,今天要来分享观察 Realm 资料库的工具 Realm Studio
安装 Realm Studio
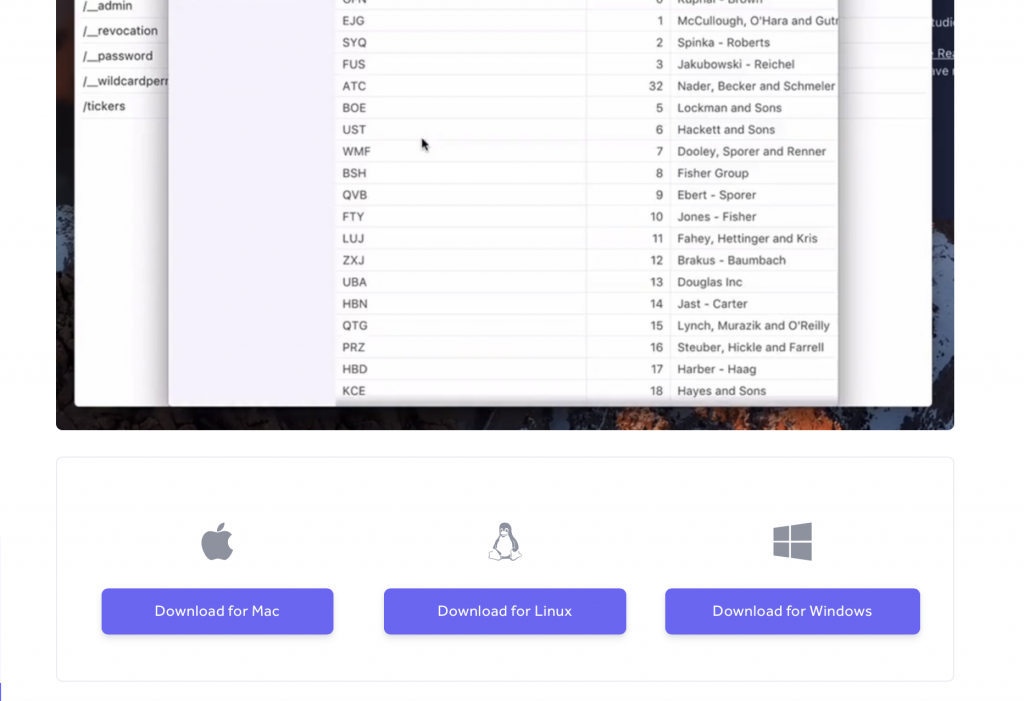
进入以下网址https://realm.io/docs/swift/latest/
点选 Download for Mac

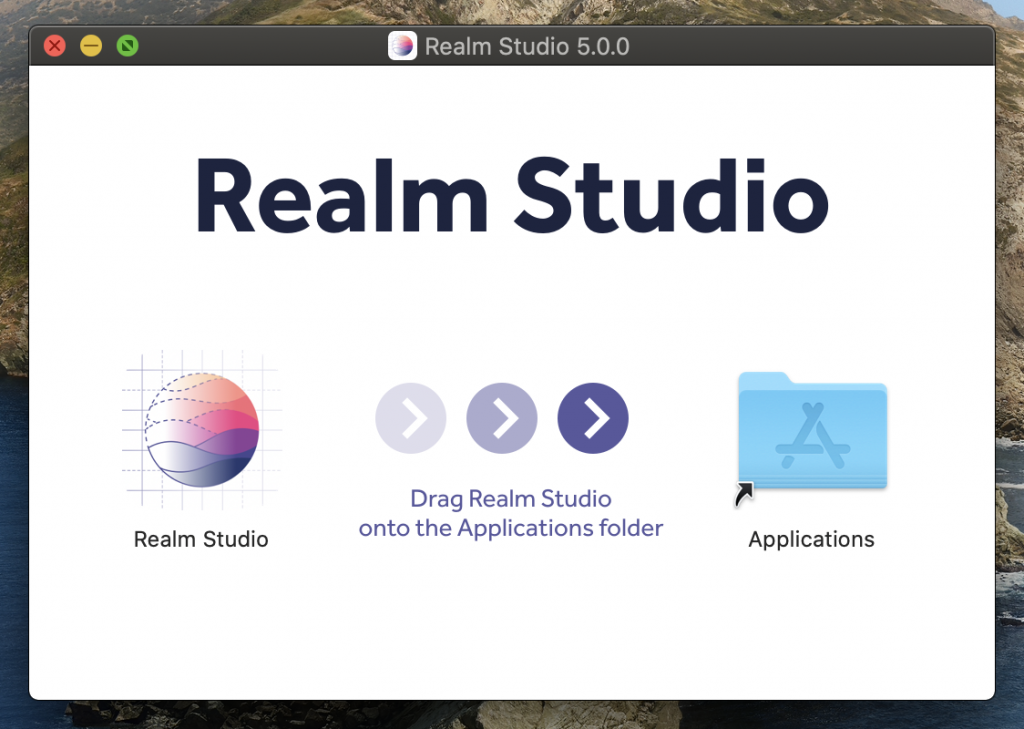
载完後开启档案,将左边的 icon 拖曳至右边的资料夹就可以完成安装了

开启 Realm Studio
回到昨天的专案内,开启 ViewController ,并在 viewDidLoad 内加入以下程序码
print("URL--\(realm.configuration.fileURL!)--")
这会 print 出本地资料库档案的位置,就不用自己去找了
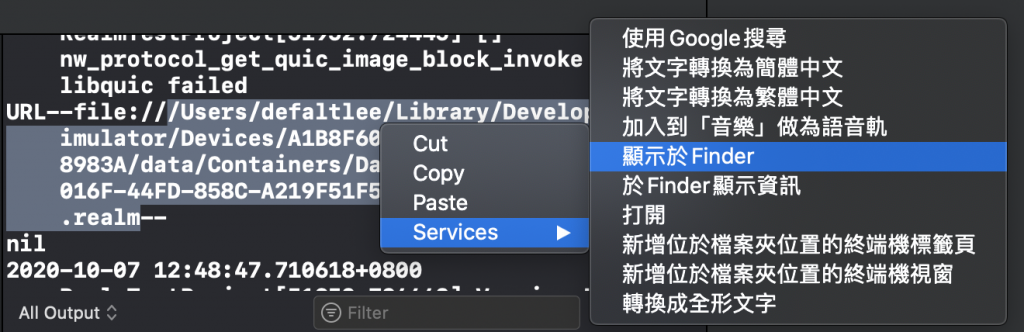
接着执行,并在 Output 内找到这一段路径并选取起来,右键选择显示於 Finder

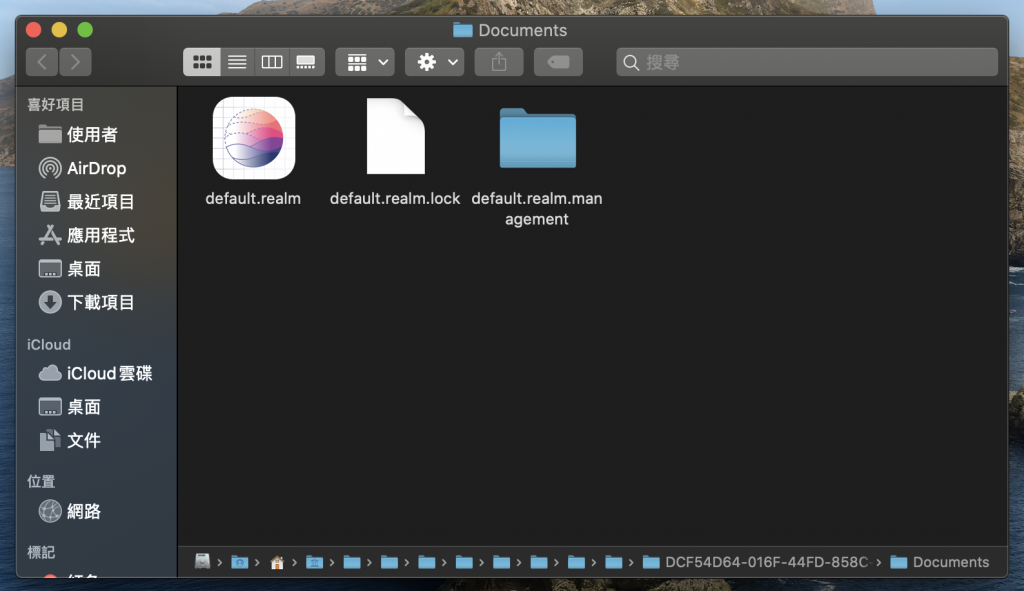
打开来会看到这些档案,之後开启 default.realm

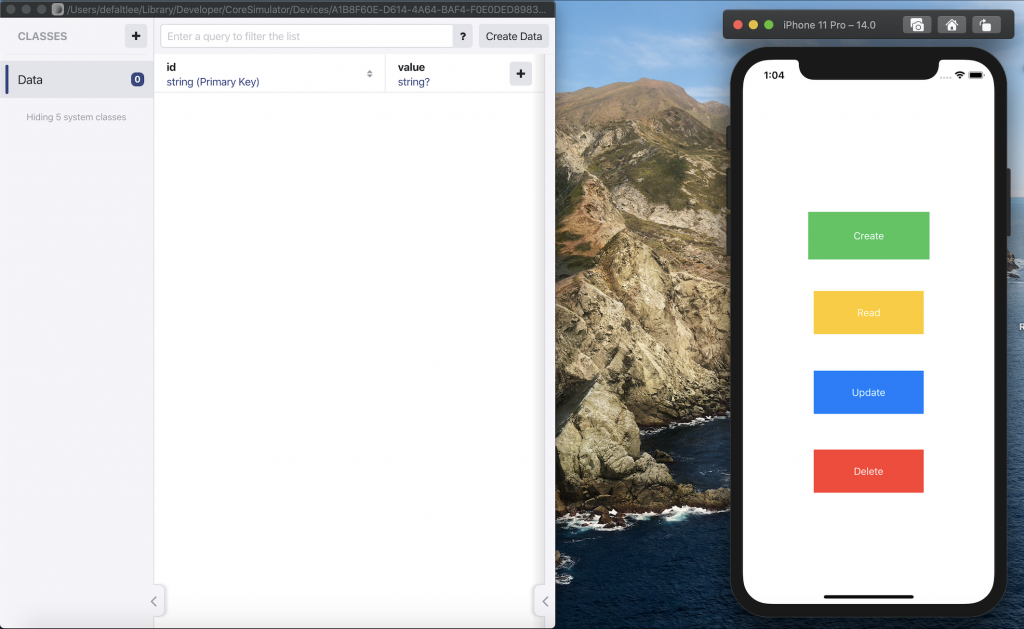
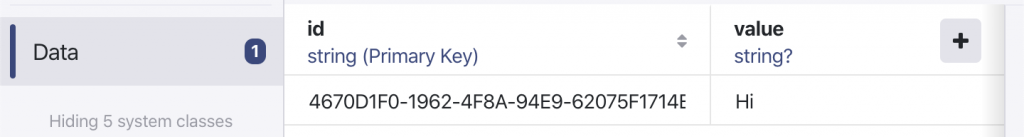
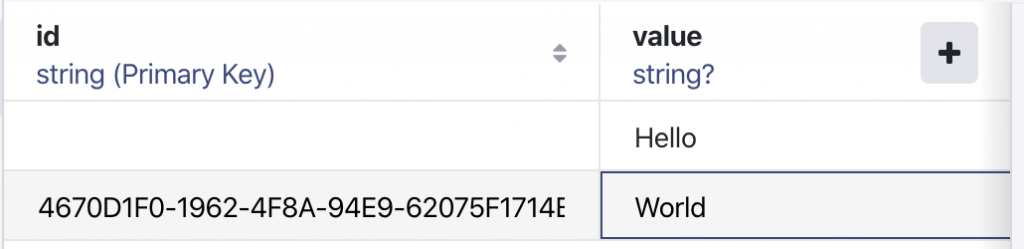
开启之後就会看到现在资料库内的状况

模拟器内的操作也会立即更新,不需要重开


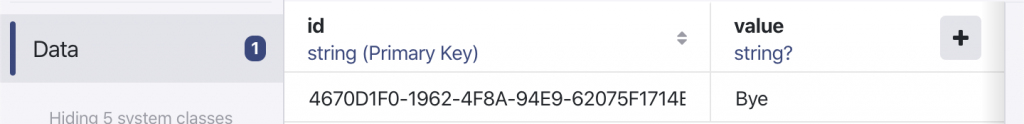
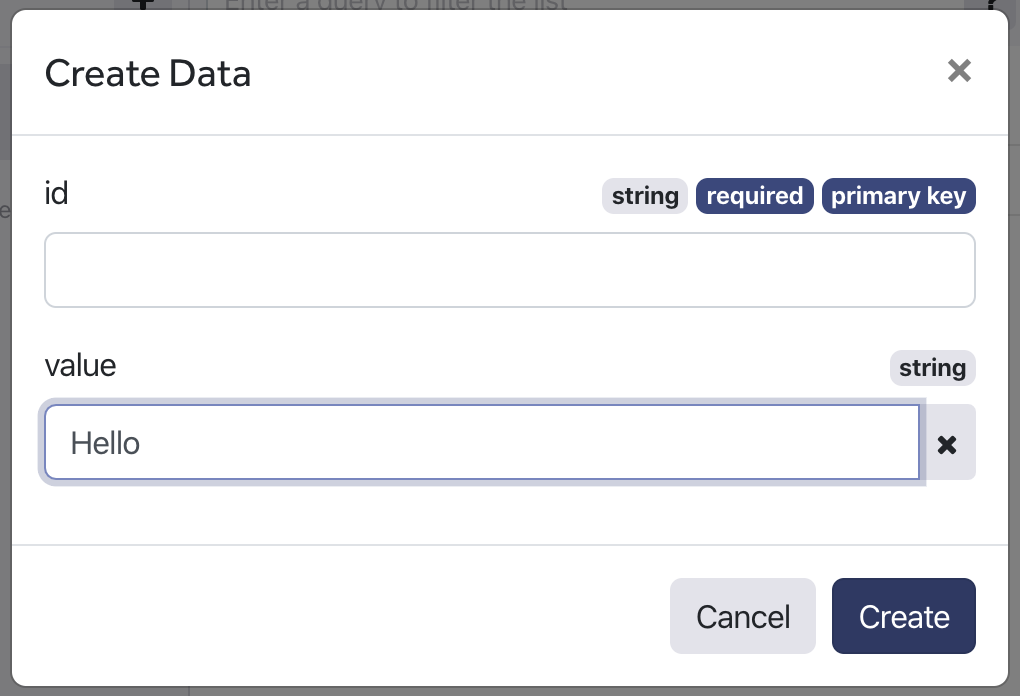
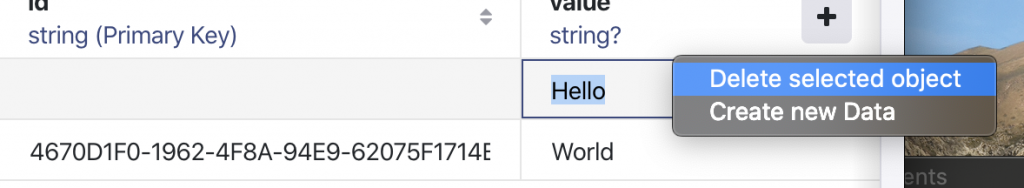
这边也能手动、修改、删除资料



<<: Day 28 - 范例动手做 - 安装 Monitor Agent
>>: [Day 30] Android in Kotlin: 完赛心得
DAY28 - [React] useContext 概念篇
今日文章目录 前言 参考资料 前言 在 Day25-[React] props 中我们练习用pro...
[Day 23] - Django-REST-Framework Concrete View Classes 介绍
前言 上一篇中我们学习到了 GenericAPIView 以及 Mixins 的使用,让我们建立 R...
网页表格-30天学会HTML+CSS,制作精美网站
网页需要制作时间表、收费表等,都可以使用表格制作。 只要了解表格相关的标签,就能够轻松做出表格了,这...
Day 12-假物件 (Fake) - 模拟物件 (Mock)-1 (核心技术-4)
模拟物件(Mock)简介 在先前我们所撰写的单元测试中,3A 原则所做的不外乎是新增物件、执行物件方...
[13] 制作离开功能
先制作离开应用程序的功能 在流程控制 class 的 mainMenu 追加个判断 然後加个离开程序...