Day28-让Xcode与模拟器并排显示在同画面
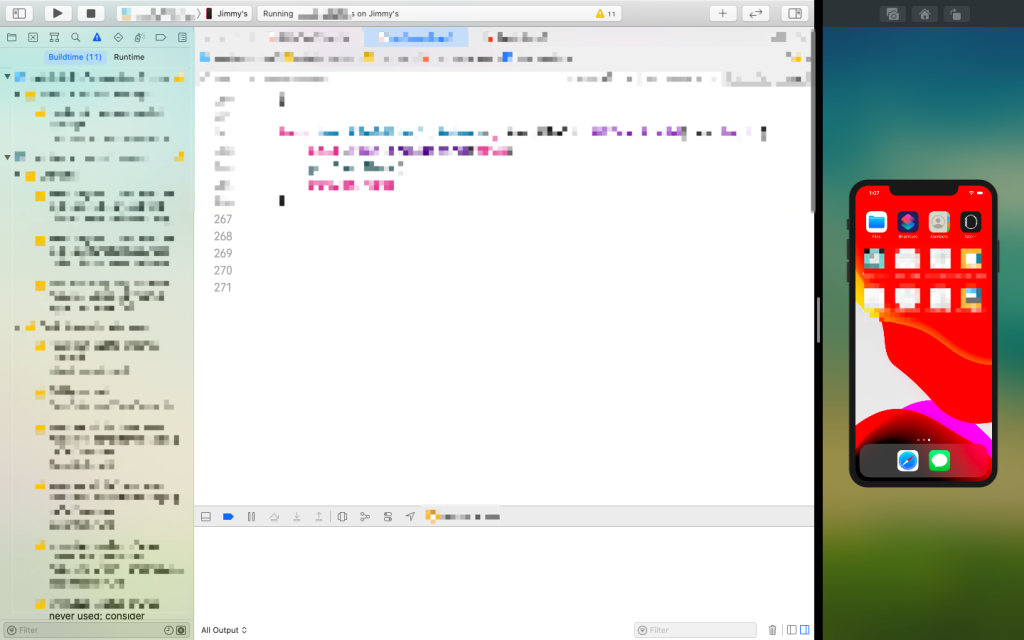
用文字说明可能有点模糊,我用图片举例说明,具体效果就像这张图片:

这样的效果在调试App时,有很大的帮助,可以不用一直切换视窗,尤其当你还是开全萤幕的时候,就不用一直萤幕跳转来跳转去。
这个功能在Xcode 9被导入,但是预设是无法使用的,需要另外进行手动设置,另外在Xcode 12预设是可以直接使用的,我来跟大家分享怎麽调整设定。
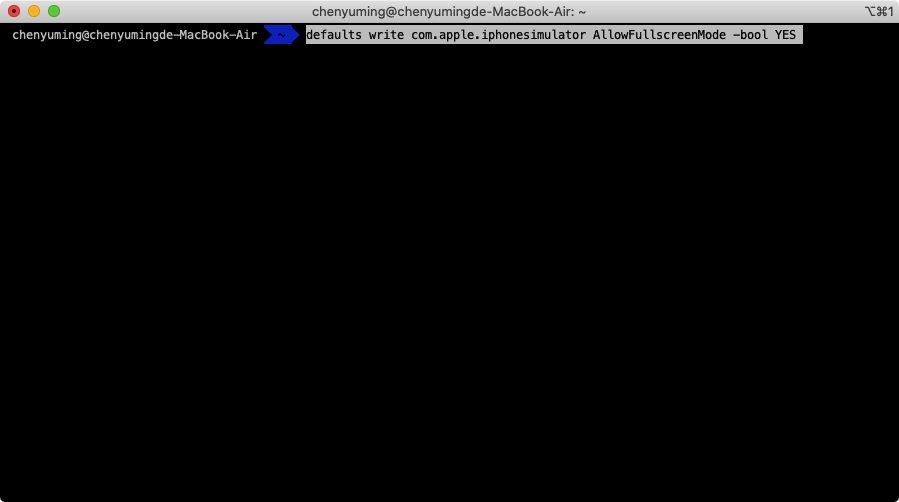
其实很简单,打开终端机,输入以下指令:
defaults write com.apple.iphonesimulator AllowFullscreenMode -bool YES

然後重新开启Xcode,现在就可以使用这个功能了。
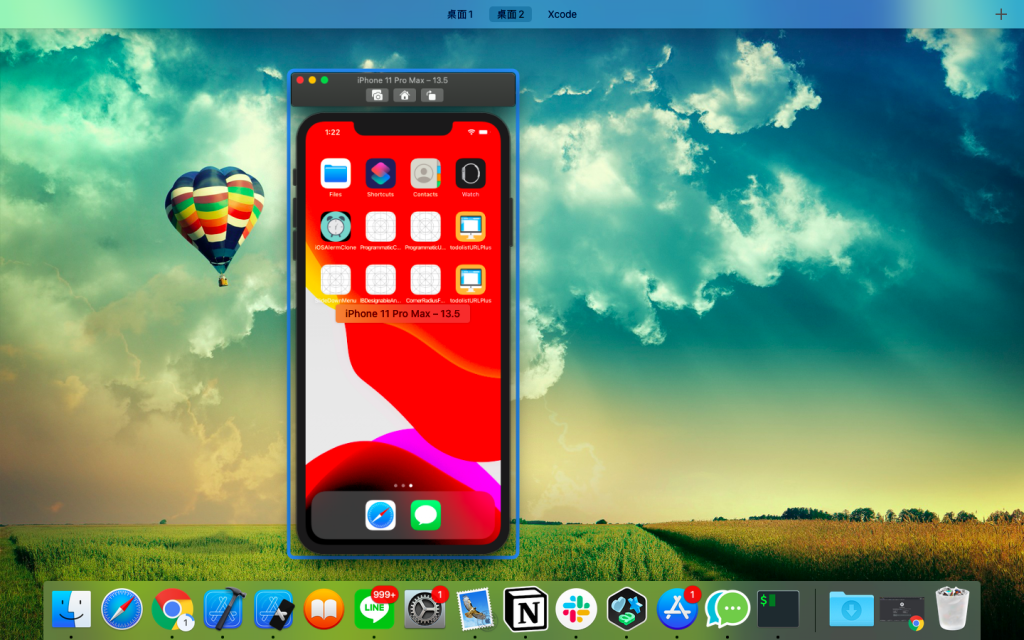
具体上的使用则是首先将Xcode进入到全萤幕,然後进入到多工页面,拖曳模拟器到全萤幕的页面就可以了,并且可以直接选择要在左边还是右边显示,操作如下:
1.进到多工页面

2.直接拖曳到Xcode的左边或者右边

另外在Xcode 12可以用拖曳的,也可以点选上方工具列来实现一样的效果,具体操作如下:
开启模拟器之後,点选Window->Tile Window to Right of Screen
如果要在画面左边则选择Tile Window to Left of Screen
<<: 【Day 29】练习专案 2/2 - Figma To Flutter
>>: Day31 - 在 Windows 底下的 Ubuntu 18.04 执行 Ruby on Rails 的 RSpec Capybara 能显示 Chrome 浏览器跑 E2E 测试
【Day 04】 Data Analytics Pipeline 对应於 AWS 中的服务 ( 2 )
今天继续针对 Data Analytics Pipeline on AWS 中常见的 AWS 服务来...
[Day15] CH10:排序大家族——气泡排序法
在「排序大家族」这个主题,会介绍几种常见的排序,也会简单分析他们的特性和演算法,第一天登场的是气泡排...
Day-14:使用View Helper
Rails程序码整理(起步) 如何使用View Helper把这段逻辑藏起来: 使用View Hel...
[Day 6] 餐前浓汤 pt.3-BeautifulSoup,第二型态
上一篇我们约略介绍了BeautifulSoup的功用及使用方式 这次我们要来继续介绍Beautifu...
学习JavaScript第三天--使用vscode写出js--console.log印出资讯
VScode: Step 1 开启index.html存挡 Step 2 开启all.js存挡 St...