[Day 27] - Gatsby feat. EC ( 上 )
这边的 EC 指的是 Electronic Commerce,也就是所谓的电子商务,我们将用一到两章节的篇幅来介绍如何用 Gatsby 来建立一个基础的电子商务网站,并串接 Stripe 来做付款的测试,但我们为什麽要用 Gatsby 来做电商?
因爲 Gatsby 拥有静态网站的特点,安全性、性能提高、方便部署等优势。
什麽是 Stripe
Stripe 是一项付款处理服务,可以让我们安全且方便地处理客户的付款资讯,我们非用它不可吗?没有,像是在台湾就蛮多家电商有提供这样的服务,例如大家耳熟能详的绿界、蓝新、红阳等等,只是便於此次文章测试,所以我们采用的是 Stripe。
Stripe 为我们处理了结帐这部分的功能,我们不需要建立任何的後端,我们只需要在 Stripe 提供的 Dashboard 上设定产品、SKUs 及我们订阅的计画,就可以轻易地使用这项服务。
在我们开始之前,记得先到 Stripe 注册,以便後续我们能使用测试 API。
专案环境设置
同样的,我们先在终端机上用 Gatsby CLI 来快速建置一个专案
gatsby new ecommerce-gatsby-tutorial
在专案建置完毕後,我们到专案目录下执行以下指令来安装 Stripe 套件
npm install gatsby-plugin-stripe
套件成功安装完毕後,我们开启 gatsby-config.js 来引入 Stripe,其他像是gatsby-plugin-react-helmet 或 gatsby-source-filesystem 等套件都是预设安装的,我们只要在阵列最下方加入 gatsby-plugin-stripe 即可。
plugins: [
`gatsby-plugin-react-helmet`,
{
resolve: `gatsby-source-filesystem`,
options: {
name: `images`,
path: `${__dirname}/src/images`,
},
},
`gatsby-transformer-sharp`,
`gatsby-plugin-sharp`,
{
resolve: `gatsby-plugin-manifest`,
options: {
name: `gatsby-starter-default`,
short_name: `starter`,
start_url: `/`,
background_color: `#663399`,
theme_color: `#663399`,
display: `minimal-ui`,
icon: `src/images/gatsby-icon.png`, // This path is relative to the root of the site.
},
},
"gatsby-plugin-stripe"
],
设定完毕後,我们打开开发服务器看看有没有成功添加套件。
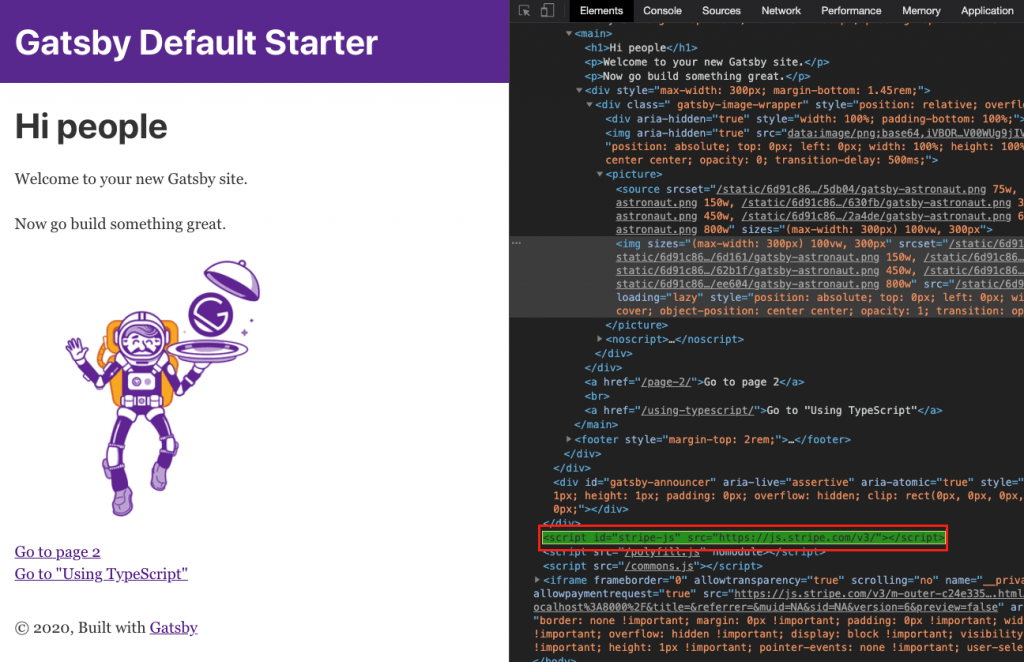
开启後,我们连入 http://localhost:8000 中,会看到以下预设画面,这时我们搜寻套件帮我们加载的 Script,如下图右侧红框处,就代表我们成功的载入套件了。
<script src="https://js.stripe.com/v3/"></script>

完成後,我们连到 Stripe 的 Dashboard,并且点击右侧的开发者 -> API Key,这时你的右侧应该会如下图般,我们待会会需要用到 Public Key 与 Private Key 来通过 API 的验证。
Private Key 非常重要,需要读者们保管好,如果让其他人拿到这组 Key ,他们可以查看你所发出的任何请求、费用与购买相关的资讯,甚至能退款给客户,所以这组 Key 不应该会放到 GitHub 或前端的程序码中。

取得 Key 後,我们点击产品栏位并快速的新增一个商品,因为我们会需要产品的 SKU 且我们在送需求给 API 时,API 也会验证我们的资讯是否正确。
新增完产品後,我们开启 src/components 目录,并在目录下新增一支 checkout.js ,里面我们建置一个结帐元件,如下方程序码。
import React from "react"
// 给结帐按钮设定样式
const buttonStyles = {
fontSize: "13px",
textAlign: "center",
color: "#fff",
outline: "none",
padding: "12px 60px",
boxShadow: "2px 5px 10px rgba(0,0,0,.1)",
backgroundColor: "rgb(255, 178, 56)",
borderRadius: "6px",
letterSpacing: "1.5px",
}
// 使用 Class Component 的方式来建立元件
const Checkout = class extends React.Component {
// 在页面第一次载入 DOM 的时间点时,初始化 Stripe
componentDidMount() {
// 这边会设定我们的 Key
this.stripe = window.Stripe("pk_test_jG9s3XMdSjZF9Kdm5g59zlYd")
}
// 验证我们的资讯,成功便发出请求,失败也会做错误的处理
async redirectToCheckout(event) {
event.preventDefault()
const { error } = await this.stripe.redirectToCheckout({
// 放置 sku
items: [{ sku: "sku_DjQJN2HJ1kkvI3", quantity: 1 }],
successUrl: `http://localhost:8000/page-2/`,
cancelUrl: `http://localhost:8000/`,
})
if (error) {
console.warn("Error:", error)
}
}
render() {
// 回传对应的 JSX 结构
return (
<button
style={buttonStyles}
onClick={event => this.redirectToCheckout(event)}
>
购买
</button>
)
}
}
export default Checkout
关於生命周期,有兴趣的读者可以参考 Life Cycle - Ian Chu 这篇,另外如果对於 Functional Component 的生命周期写法有兴趣的读者,则可以参考 useEffect Hook - React 这篇
我们新增完结帐按钮後,接着我们要到首页中去引用它,来测试我们的成果,
打开 pages 目录下的 index.js ,并引入以下程序码
import Checkout from "../components/checkout"
接着我们将 Checkout 元件放置在任意位置上,然後我们重启开发服务器,你会看到画面中有个黄色抖大的购买按钮,点击下去後

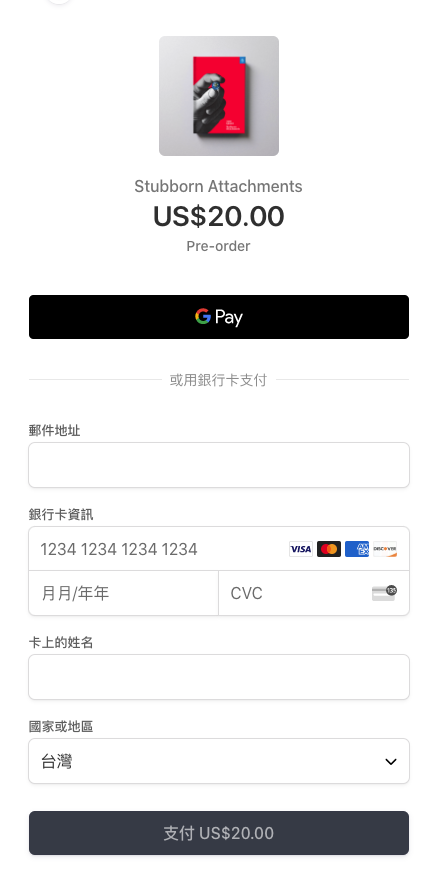
我们应该能看到以下结帐画面

今天我们初步的完成了一个结帐的流程,但还记得吗?我们上面有提到不要将 Key 放在前端或 GitHub 上分享,而目前,我们将 Key 的资讯都放在了 CheckOut 的元件当中,所以明天我们会用其他方式来解决这个不安全的问题,各位读者,我们明天见!
参考资料
Gatsby E-commerce Tutorial - Gatsby
<<: 【第 28 个第一次】 Prototype 好重要,Marvelapp 让点子瞬间视觉飞起来 !
>>: Day 27 Explore monitoring and reporting
<Day28>Network-OkHttp
在android 使用 Network 需要宣告权限 AndroidManifest.xml 中宣告...
进击的软件工程师之路-软件战斗营 第十七周
学习进度 通识 GCP架设 Android Studio LiveData、Binding使用(自学...
[DAY 23]纠团通知功能(3/3)
纠团的功能我把它切成两个部分 使用者输入讯息 背景执行 今天介绍背景执行的部分 背景执行 这个部分主...
透过 Composer 安装、更新、移除 PHP 套件或框架(PHP, Composer套件管理)
之前有打过一篇文章 透过 npm 安装和指定版本、更新和指定版本、移除套件 介绍 node 的套件管...
[Day7] Android - Kotlin笔记:JetPack - KTX简介
KTX是Jetpack中的一套extension, 提供了许多简洁、惯用的 Kotlin用法。 写法...